Atividade
1. Para começar a atividade, entra na página do Scratch: https://scratch.mit.edu/.
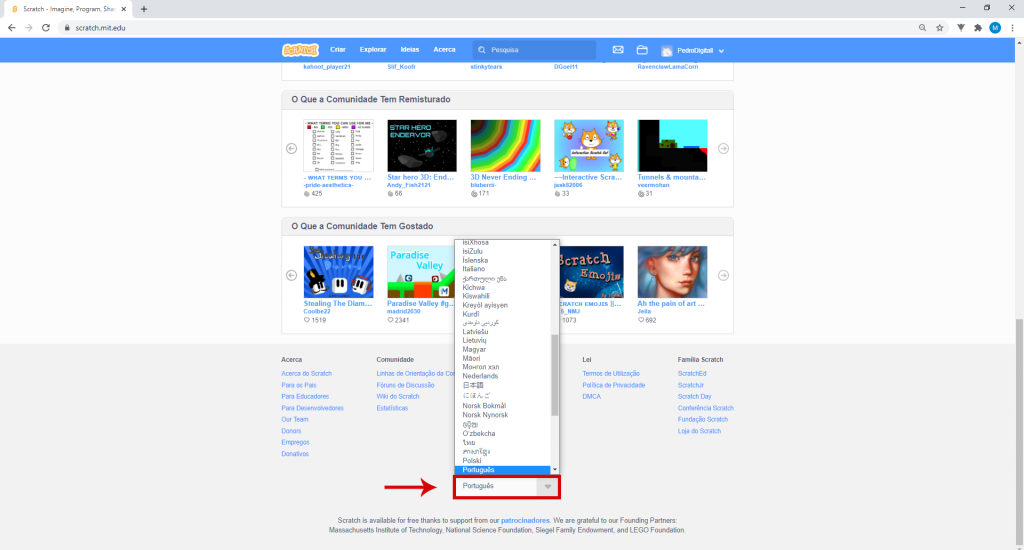
Caso o Scratch não esteja em português, no fundo da página principal, podes alterar o idioma.
NOTA: Podes clicar nas imagens demonstrativas da ferramenta para as ampliares.

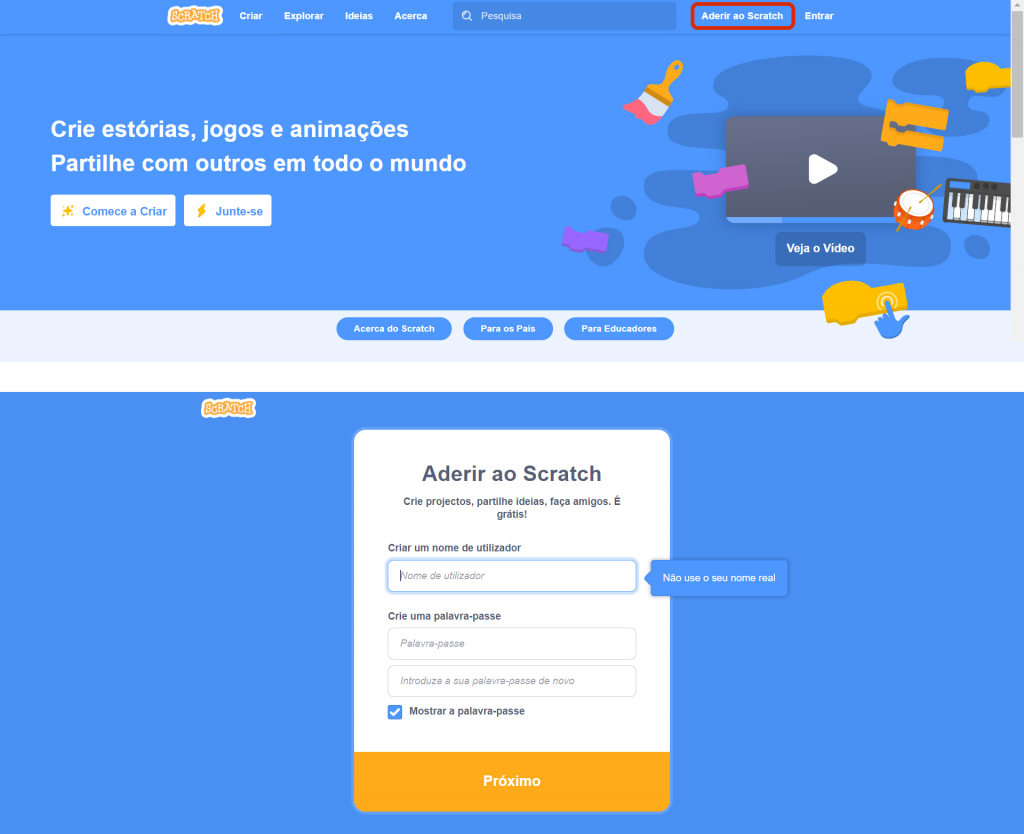
2. Se ainda não tiveres conta criada no Scratch, clica em Aderir ao Scratch e pede ajuda a um adulto para preencher os campos solicitados, de forma a concluir o teu registo.
Por segurança, e para proteger a nossa privacidade, é recomendável:
– evitar utilizar o nome completo como nome de utilizador;
– utilizar uma palavra-passe que contenha uma maior diversidade de caracteres (maiúsculas, números e símbolos), mas nunca dados pessoais como, por exemplo, a data de nascimento.

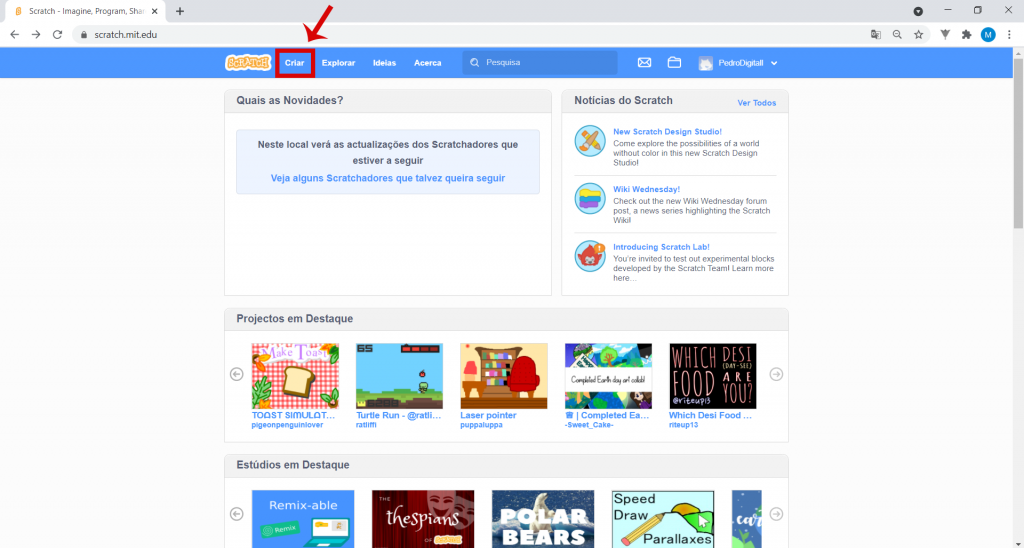
3. Depois de entrares na tua conta, clica em Criar para abrires o novo projeto.
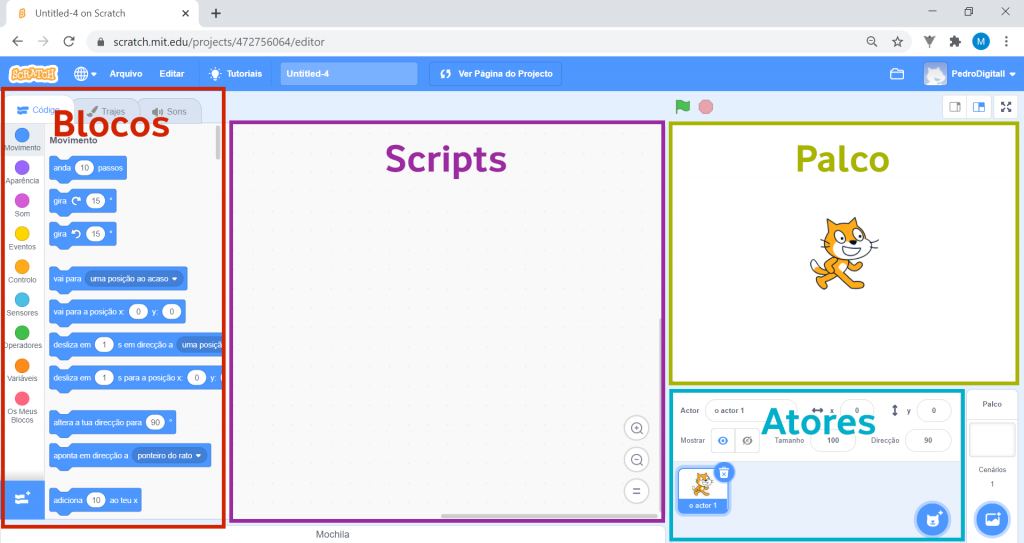
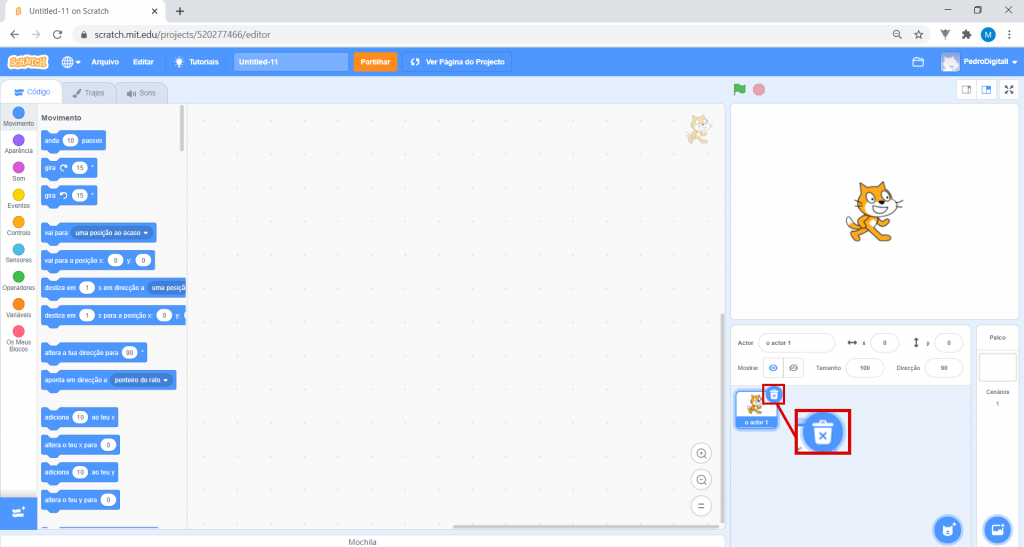
Esta é a interface do Scratch. É aqui que vais programar o nosso jogo, arrastando os blocos da área dos blocos, do lado esquerdo, para a área dos scripts, ao centro.
• O Palco é onde podes ver os gráficos e animações do teu projeto. É onde testas o teu código.
• A área dos Atores é onde podes ver, alterar, adicionar ou remover todas as imagens que irão aparecer no Palco.
• Programas na área dos Scripts, arrastando para aqui os blocos que precisas, montando-os.
• Na área dos Blocos, tens todos os blocos que podes usar para construir o teu código. Se reparares, existem vários tipos de blocos, cada um responsável por uma determinada função. Podes distingui-los através das diferentes cores que têm.

4. Do lado direito, no Palco, está um gato, mas não é esta a personagem que queremos para o jogo. Para o apagares, na área dos Atores, clica aqui:

5. O jogo que irás fazer chama-se Salta com Scratch! O objetivo do jogo é que a tua personagem, o Giga, salte por cima dos obstáculos. Sempre que saltar com sucesso por cima de um obstáculo, recebes um ponto!

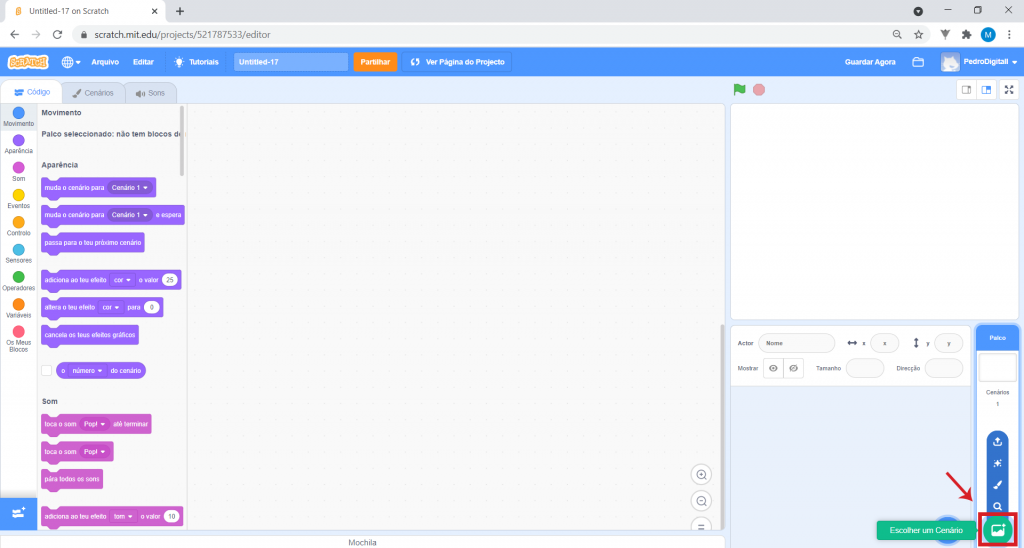
6. Vamos começar por adicionar os cenários necessários. Clica no canto inferior direito onde diz Escolher um Cenário.
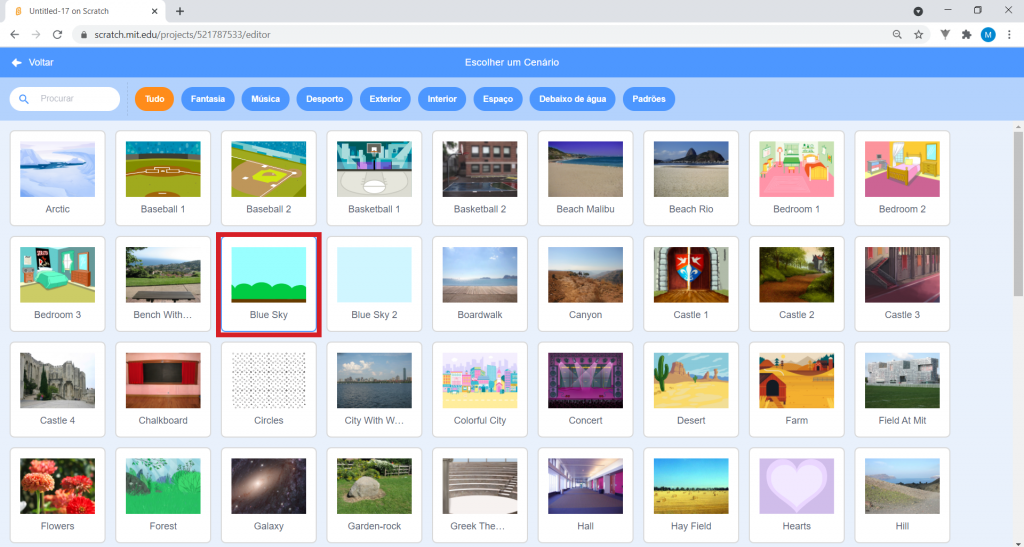
Clica em Tudo e seleciona o cenário Blue Sky.

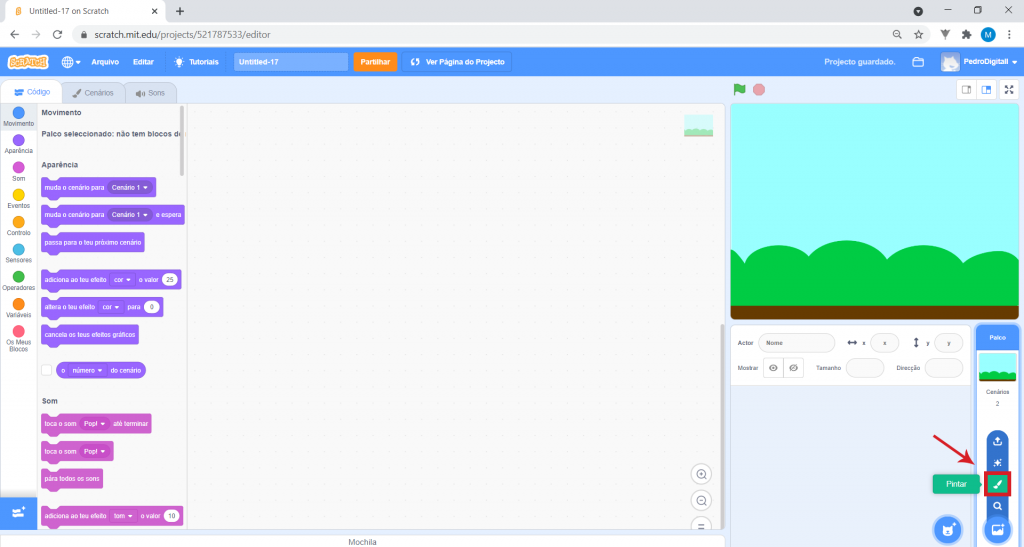
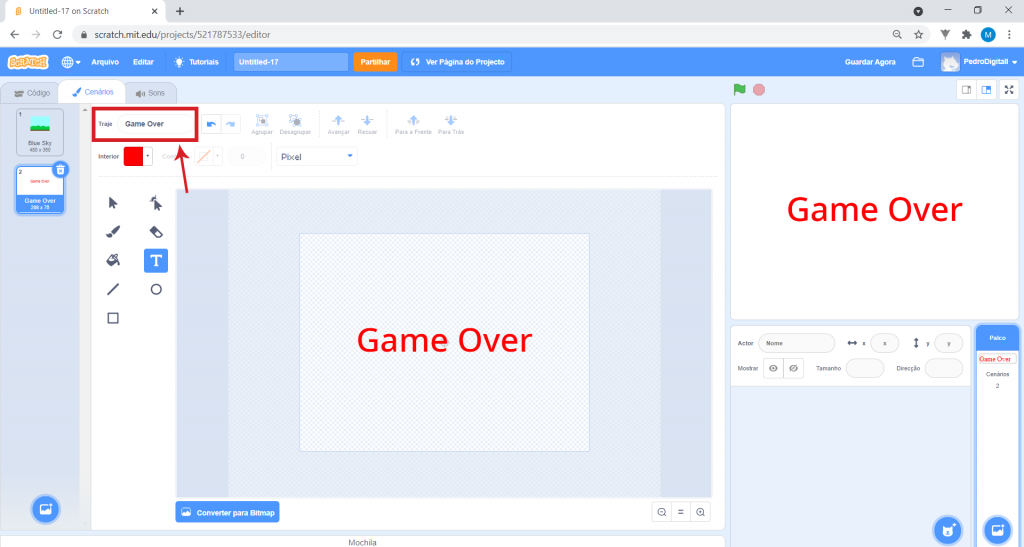
7. Depois de selecionares o cenário do teu jogo, vais criar um cenário a dizer “Game Over” (Fim do Jogo). Este cenário aparecerá quando o jogador perder. Para criares este cenário, no canto inferior direito, passa o ponteiro do rato sobre o botão Escolher cenário. Não cliques sobre ele. Irá aparecer uma lista de botões como na imagem. Escolhe a opção Pintar.
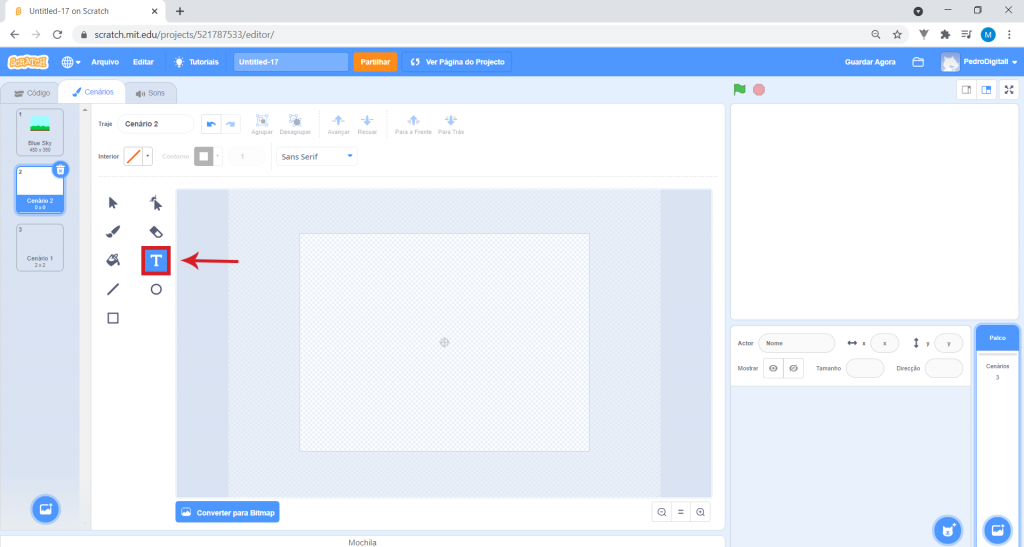
Em seguida, seleciona Texto.
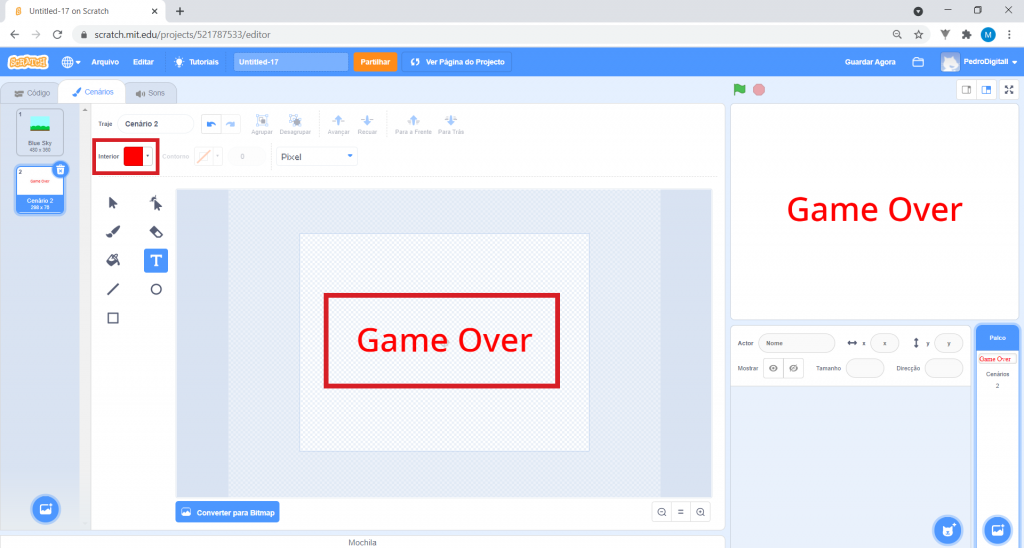
Clica no centro do ecrã e escreve “Game Over”. Se, enquanto estás a escrever, não vires as palavras, é porque a cor selecionada para o texto é o branco. Troca para vermelho, escolhendo a cor em Interior.
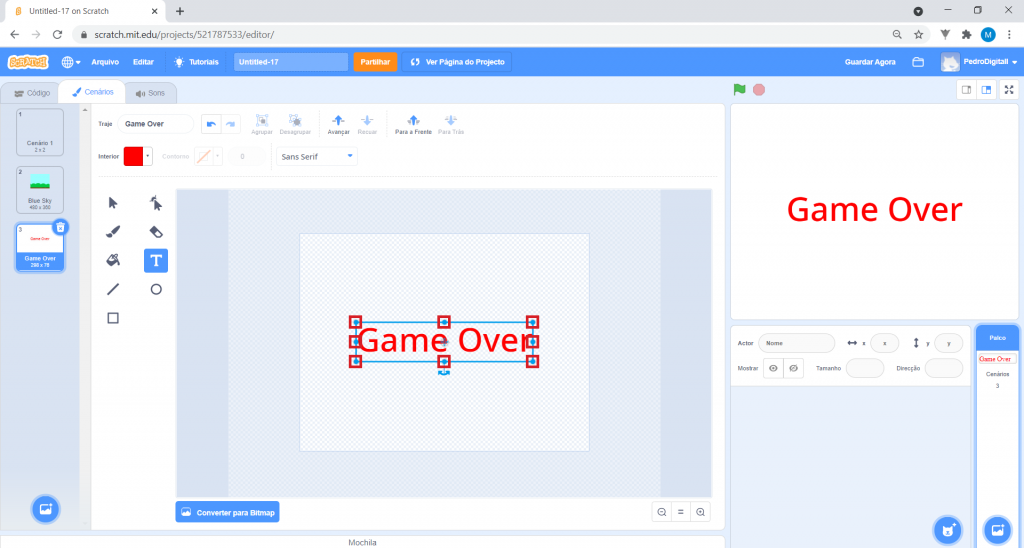
Aumenta o tamanho da caixa, arrastando os pontos que delimitam a mesma.
Para reposicionares o texto no cenário, clica continuamente dentro da caixa de texto e arrasta-a para onde quiseres.
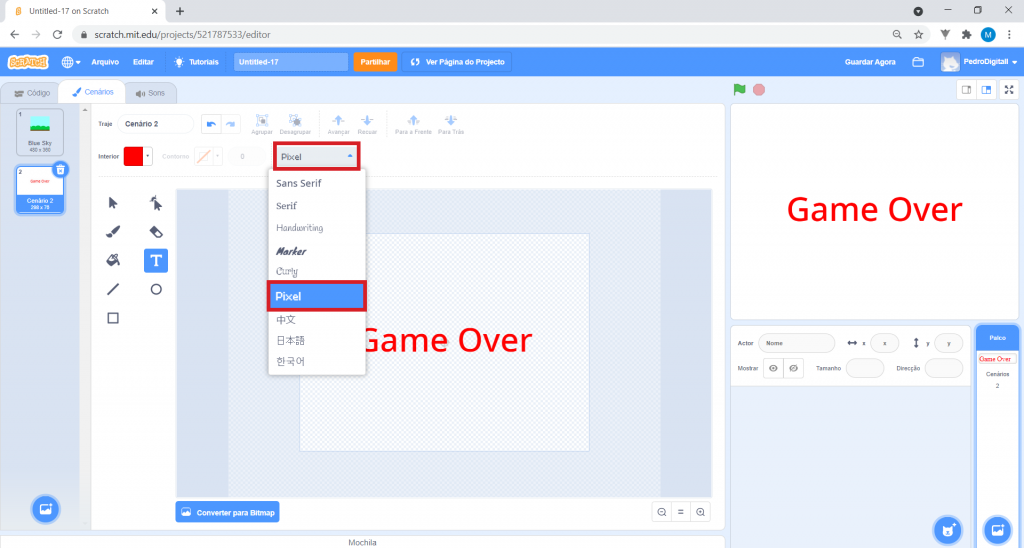
O tipo de letra escolhido automaticamente é Sans Serif. Clica na seta ao lado de Sans Serif e escolhe Pixel.

8. À frente de Traje, escreve o nome do teu cenário: “Game Over”.
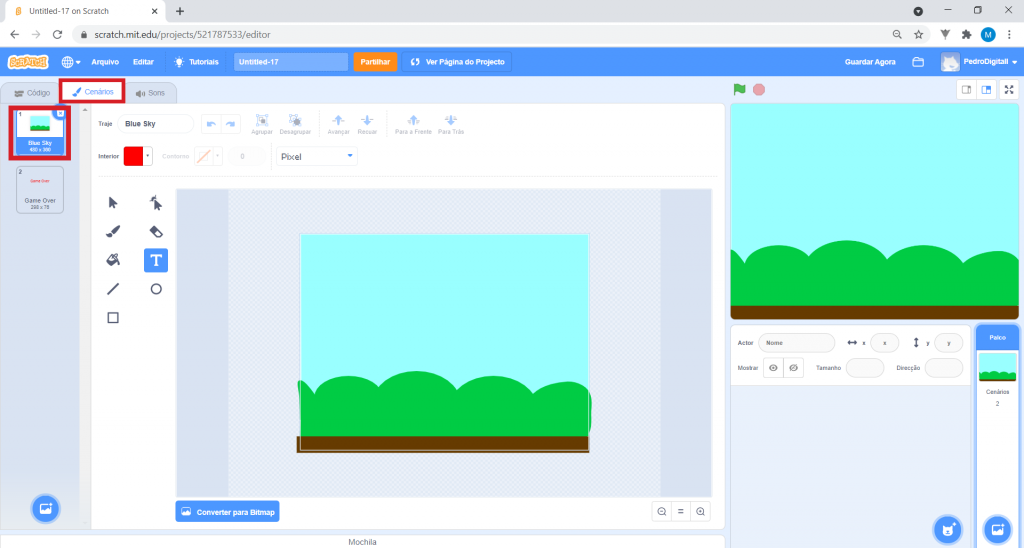
Clica na aba que diz Cenários e depois clica em Blue Sky.
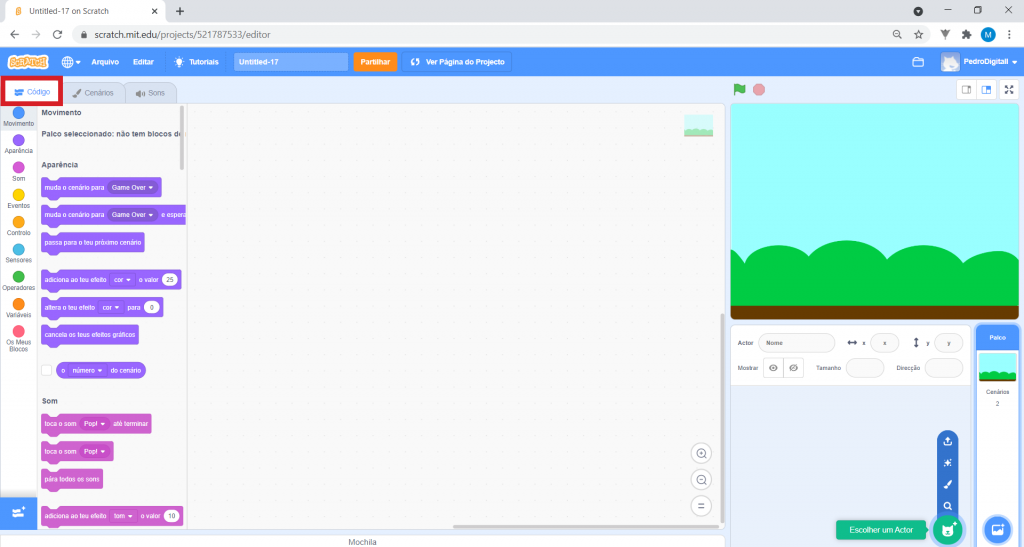
Em seguida, clica na aba que diz Código para começares a programar o jogo!

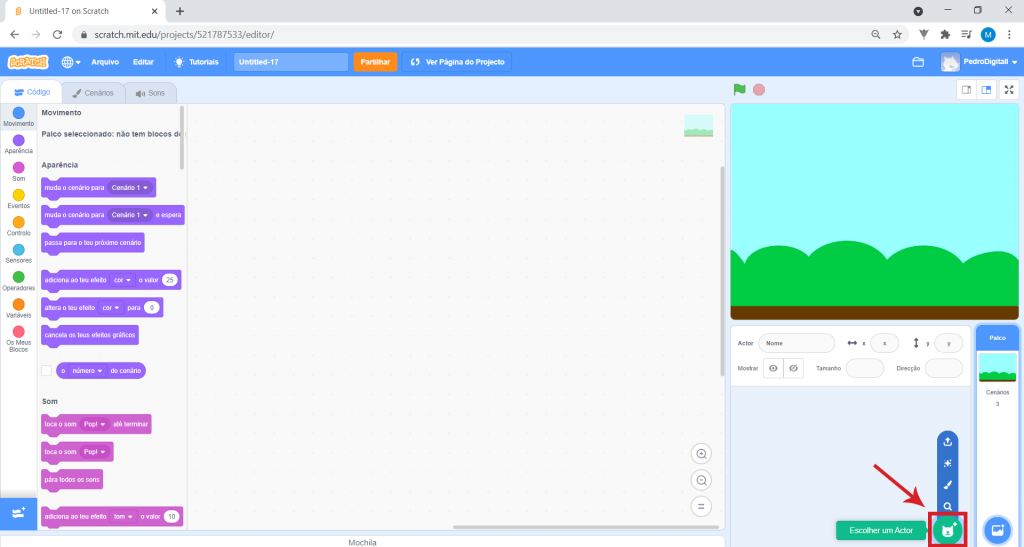
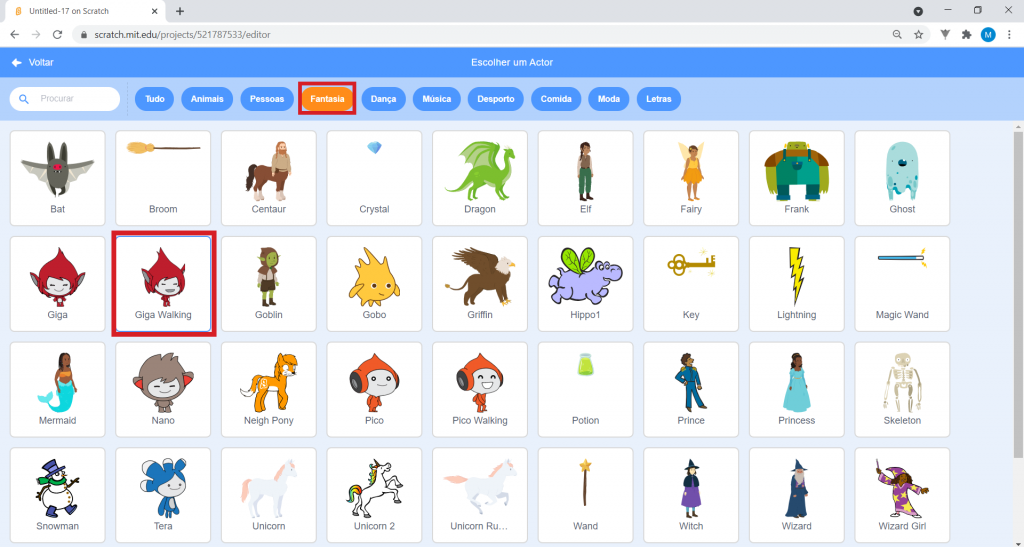
9. Para escolheres a tua personagem, passa com o cursor do rato sobre o botão destacado na imagem e clica em Escolher um Actor.
Seleciona a aba Fantasia, e clica no Giga Walking.

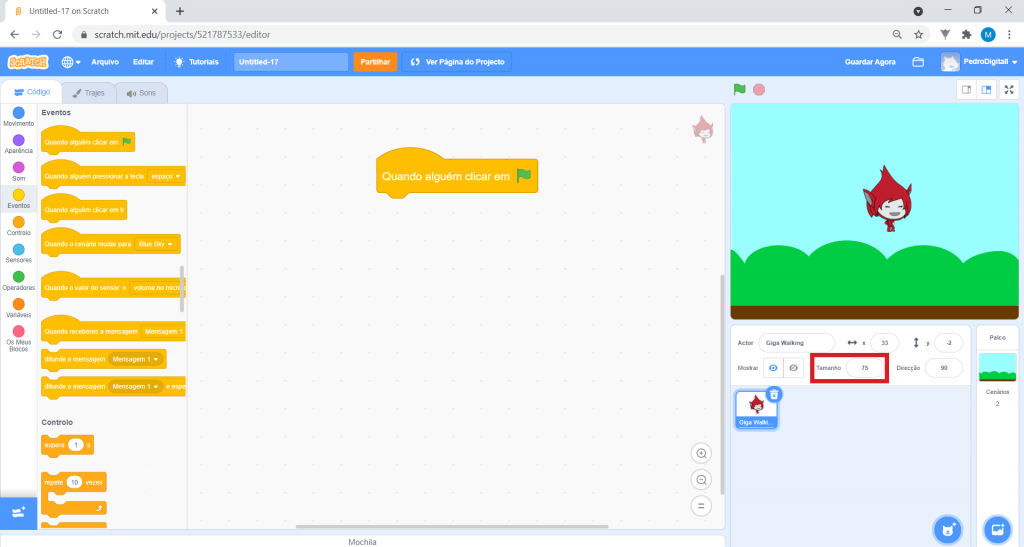
10. Vamos programar o Giga. Primeiro, altera o tamanho do Giga para “75”, escrevendo esse número na caixa destacada na imagem.

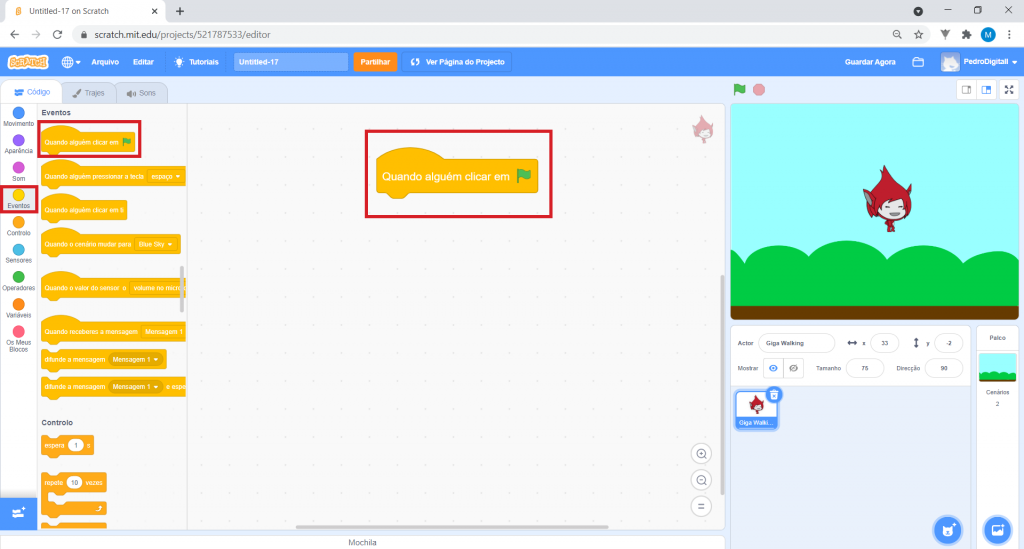
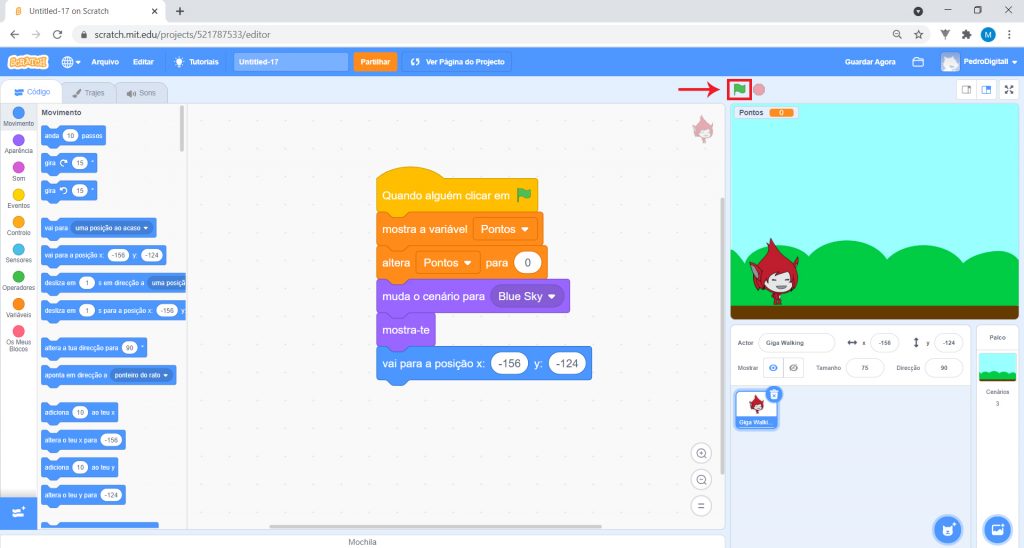
11. Depois, no lado esquerdo, seleciona Eventos e arrasta para a área de trabalho o bloco Quando alguém clicar em Bandeira Verde.

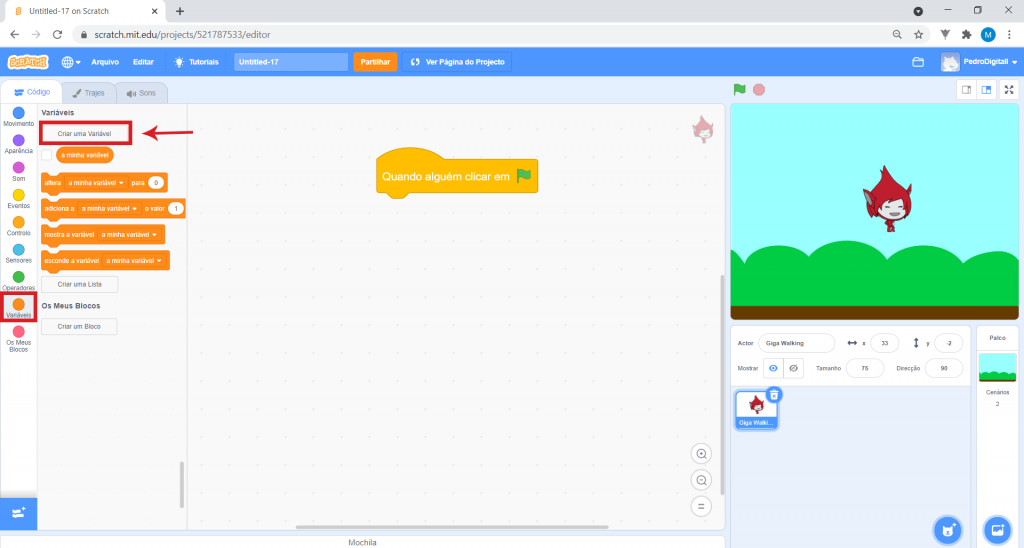
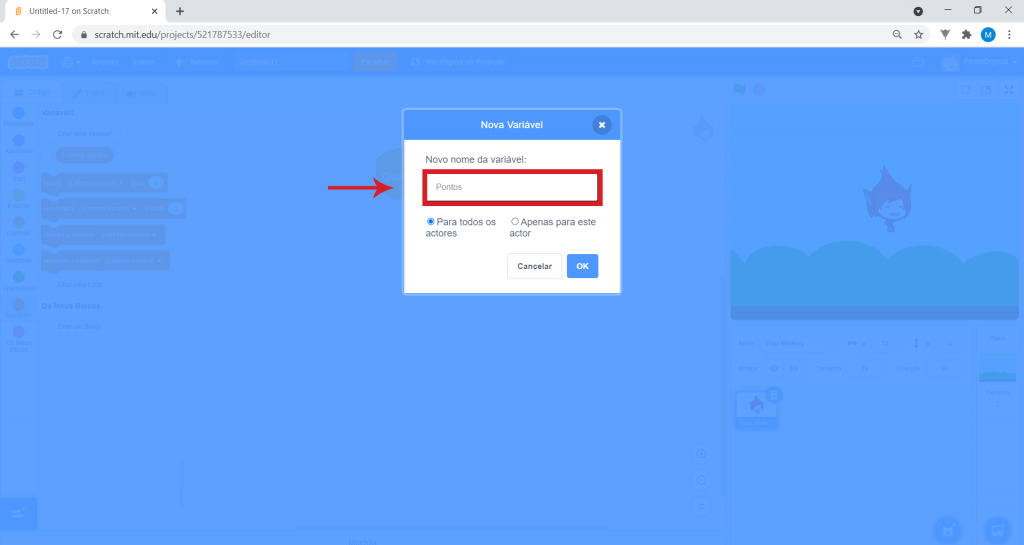
12. No lado esquerdo, seleciona Variáveis, e clica em Criar uma Variável.
Escreve “Pontos”, na caixa destacada na imagem.
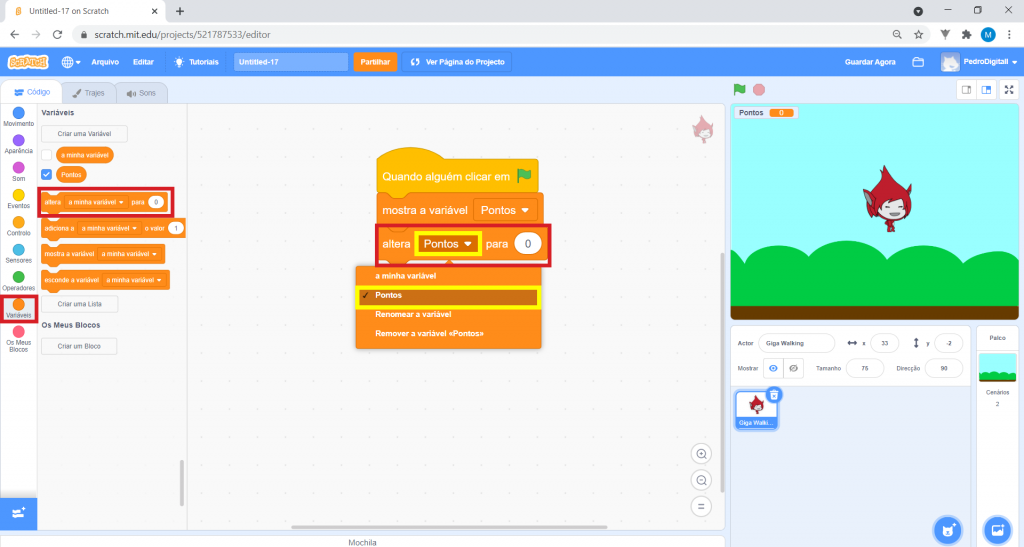
Em seguida, arrasta o bloco Mostra a variável “a minha variável” para baixo do bloco amarelo que já tens na tua área dos scripts. Depois, clica na seta desse bloco e seleciona Pontos, como na imagem:
Arrasta o bloco altera “a minha variável” para “0”. Depois, clica na seta desse bloco e seleciona Pontos, como na imagem:

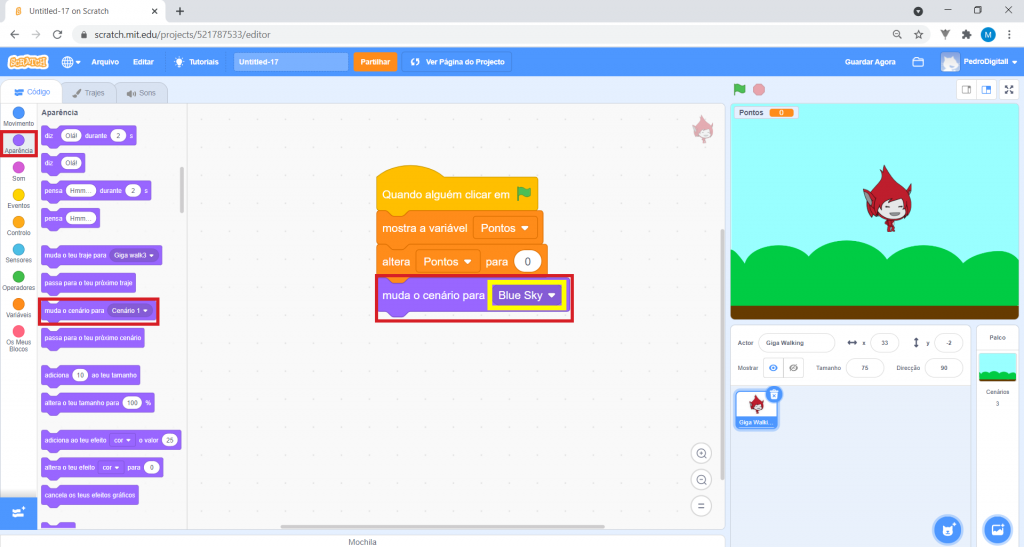
13. Seleciona Aparência, no lado esquerdo, e arrasta o bloco Muda o cenário para “Cenário1” para a área dos scripts. Clica na seta branca desse bloco e seleciona a opção Blue Sky.
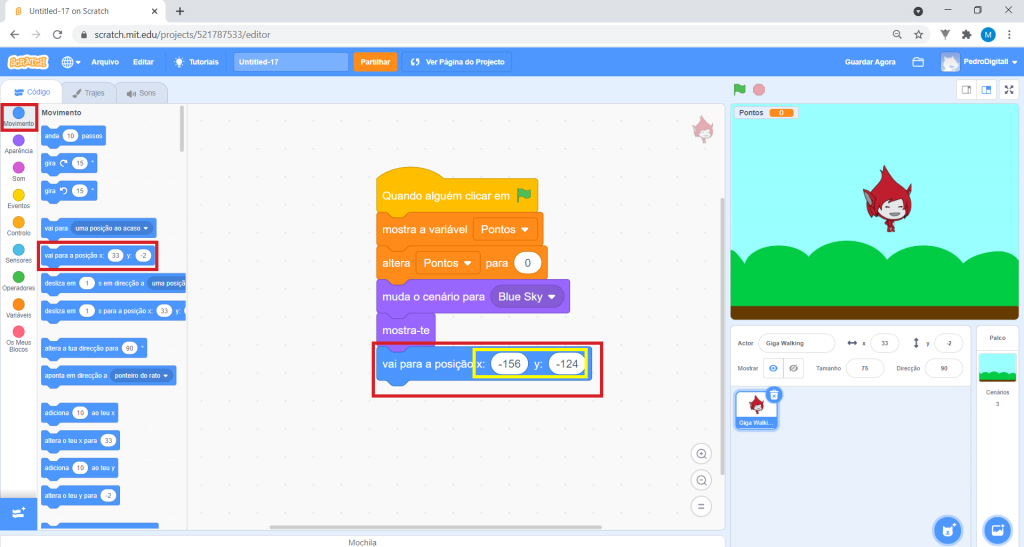
Adiciona um bloco Mostra-te.

14. Seleciona Movimento, clica sobre e arrasta o bloco Vai para a posição x:”_” y:”_” para baixo dos restantes que estão na área dos scripts. Altera o x para “-156” e o y para “-124”.

15. Este conjunto de blocos permite colocar os Pontos a zero, trocar o cenário para Blue Sky e dar instruções ao Giga sobre qual a posição inicial, quando clicas na bandeira verde.

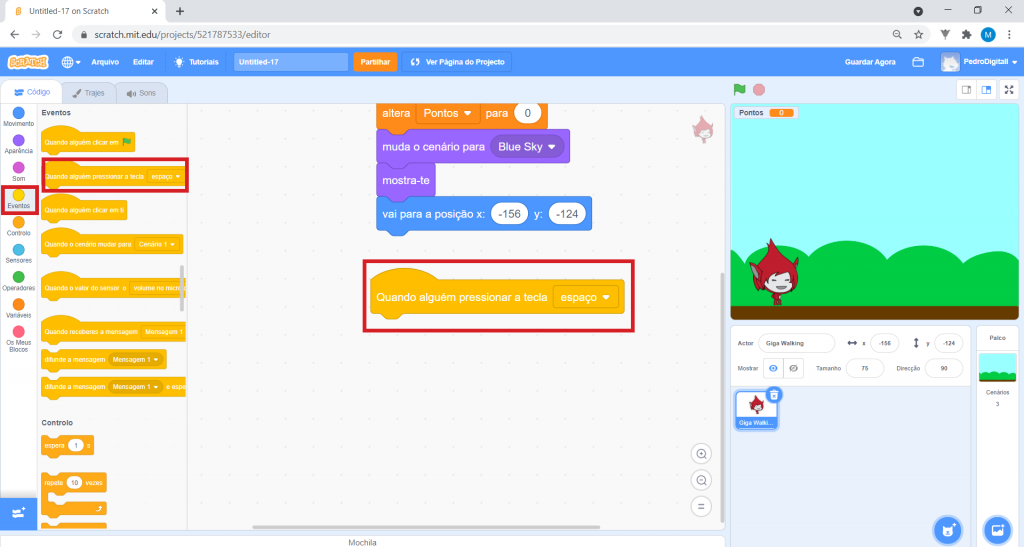
16. Agora, vai a Eventos e arrasta o bloco Quando alguém pressionar a tecla “espaço” para a área dos scripts, como na imagem:

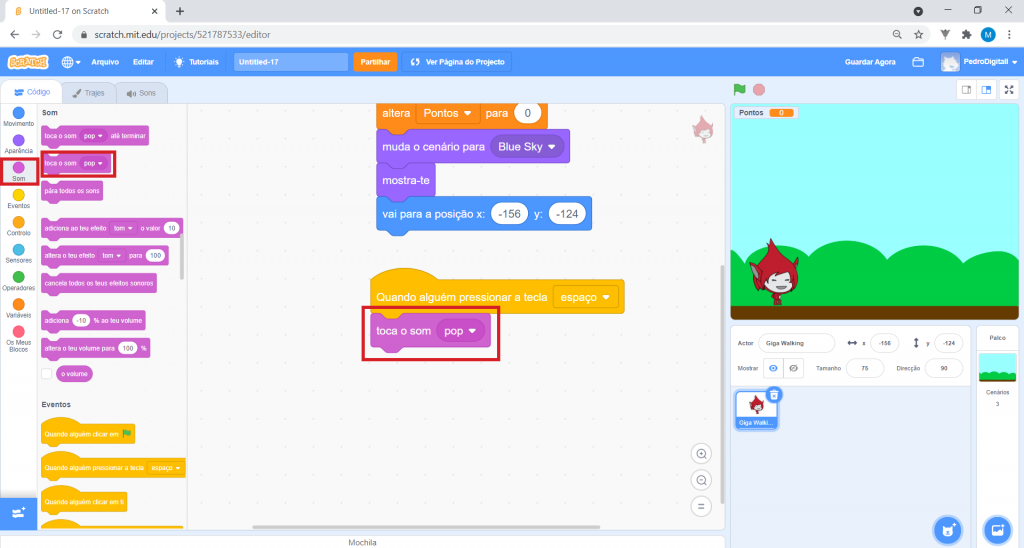
17. Em Som, arrasta o bloco Toca o som “pop” para baixo do bloco que selecionaste no passo anterior.
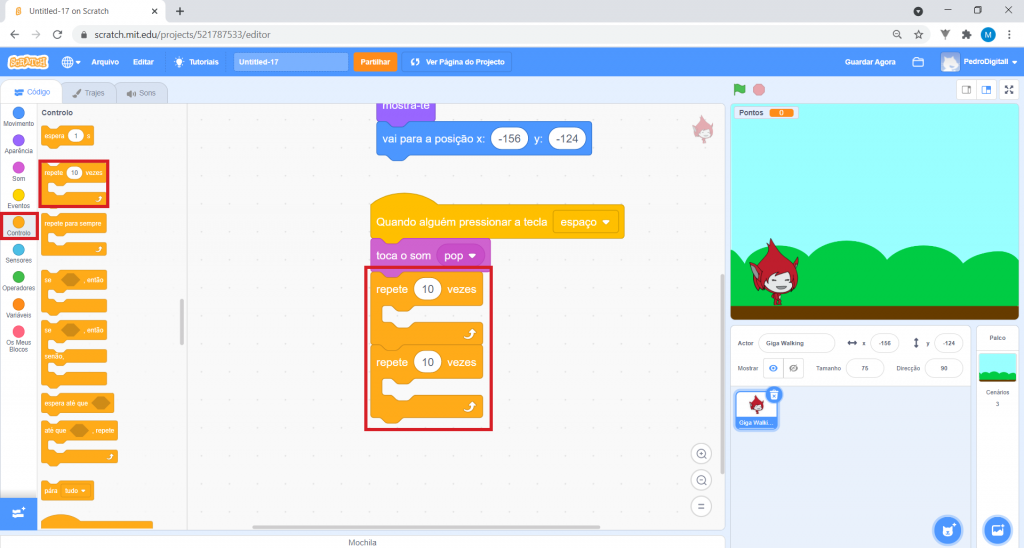
Em Controlo, arrasta dois blocos repete “10” vezes para a área dos scripts como na imagem:
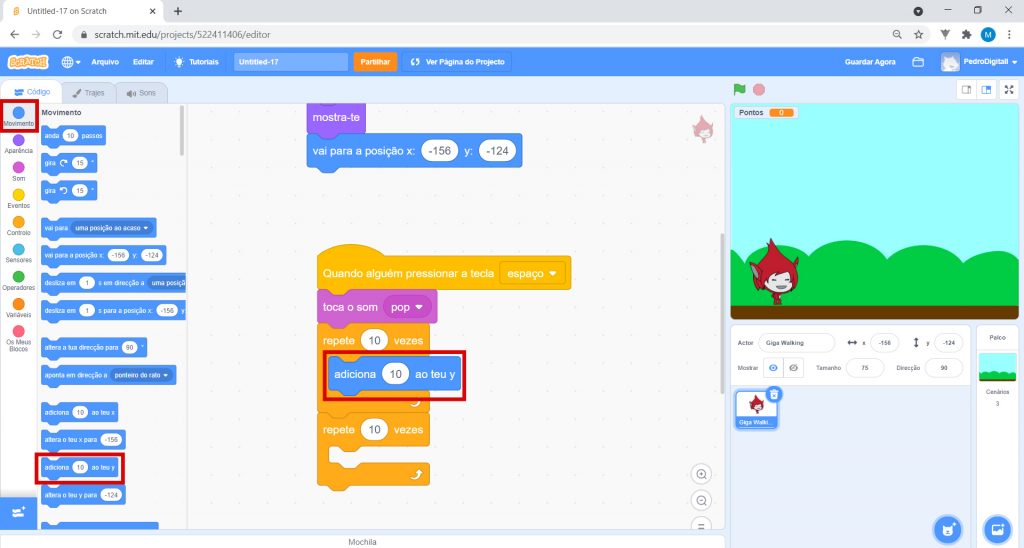
Vai a Movimento e arrasta um bloco adiciona “10” ao teu y para dentro do primeiro bloco repete 10 vezes.
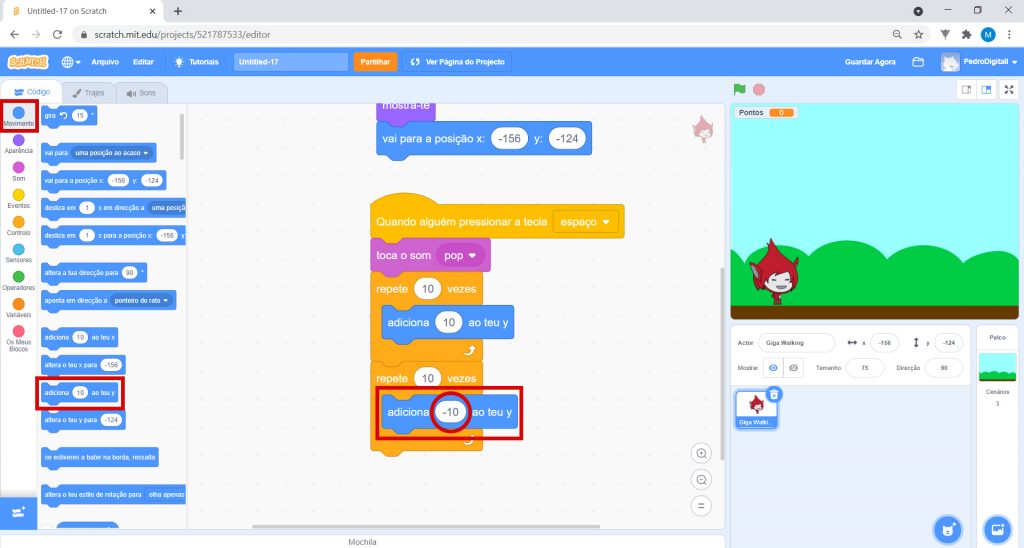
De seguida, arrasta outro bloco adiciona “10” ao teu y agora para dentro do segundo bloco repete 10 vezes, alterando o número 10 para “-10”.
Este conjunto de blocos permite que, ao carregares na tecla espaço, o Giga salte e faça um som.

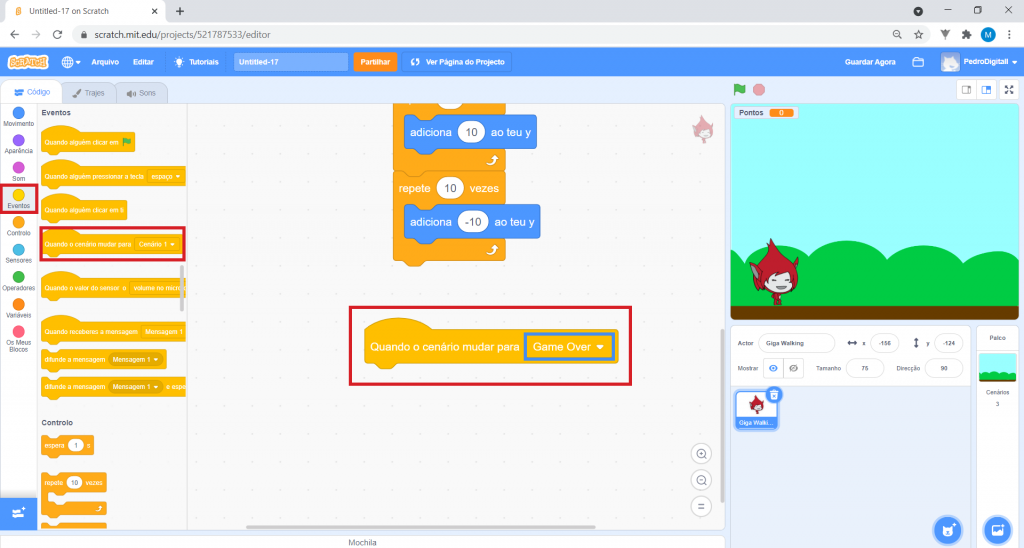
18. Estamos quase a terminar de programar o Giga. Clica em Eventos, arrasta o bloco Quando o cenário mudar para “Cenário 1” para a área dos scripts, alterando o Cenário 1 para “Game Over”, clicando na seta branca desse bloco.
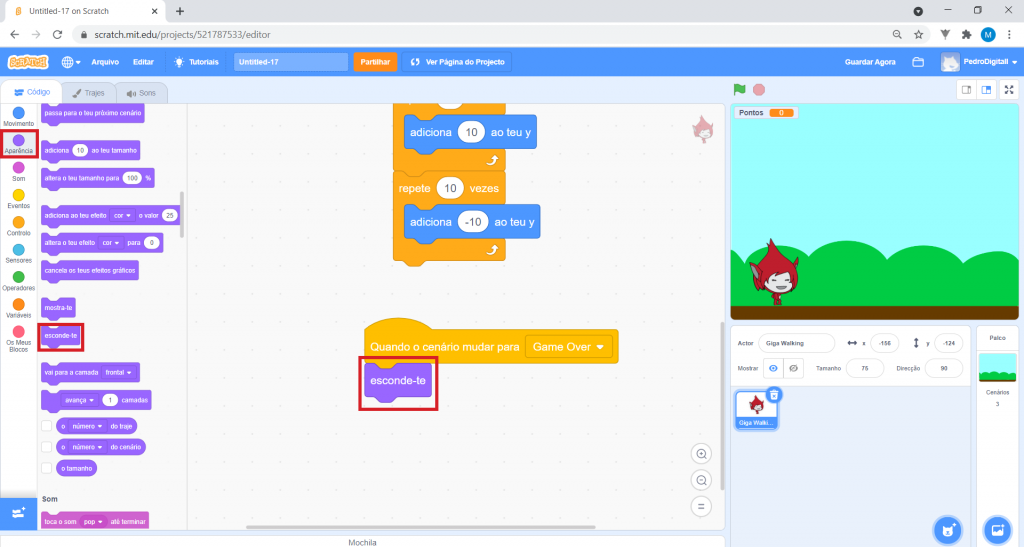
Em Aparência, arrasta o bloco esconde-te para baixo do anterior. Quando o jogador perder, o cenário Game Over aparecerá e o Giga esconder-se-á.

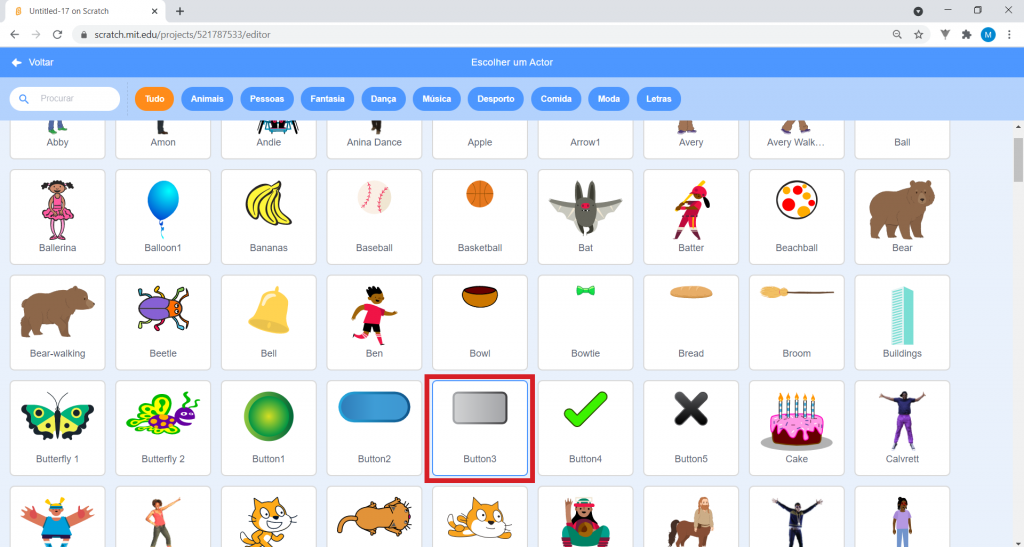
19. Vamos agora programar os obstáculos. Clica em Escolher um Actor e, na aba Tudo, seleciona a personagem Button3.
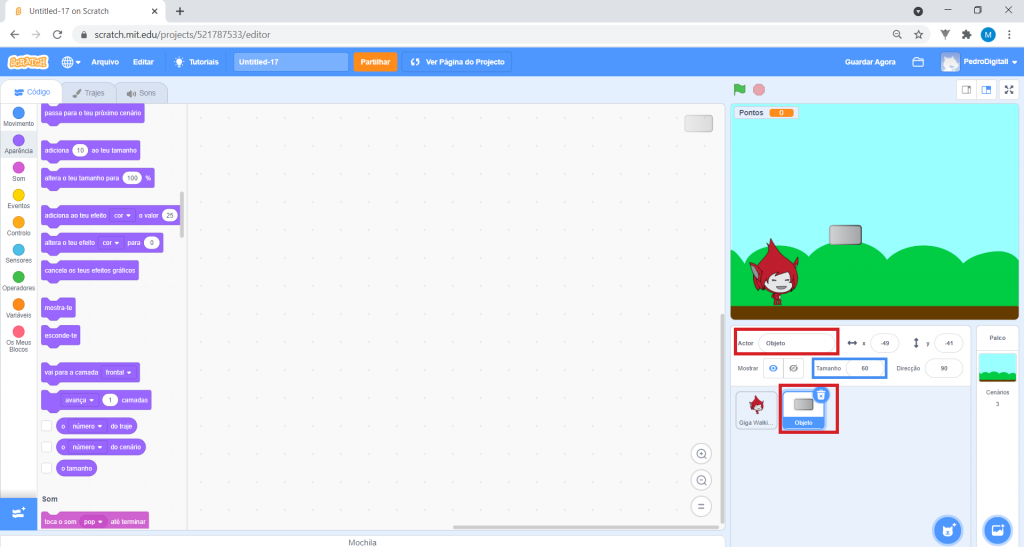
Em seguida, muda o nome da personagem para “Objeto”, na caixa ao lado de Actor, e muda o tamanho do Objeto para “60”, na caixa ao lado de Tamanho.
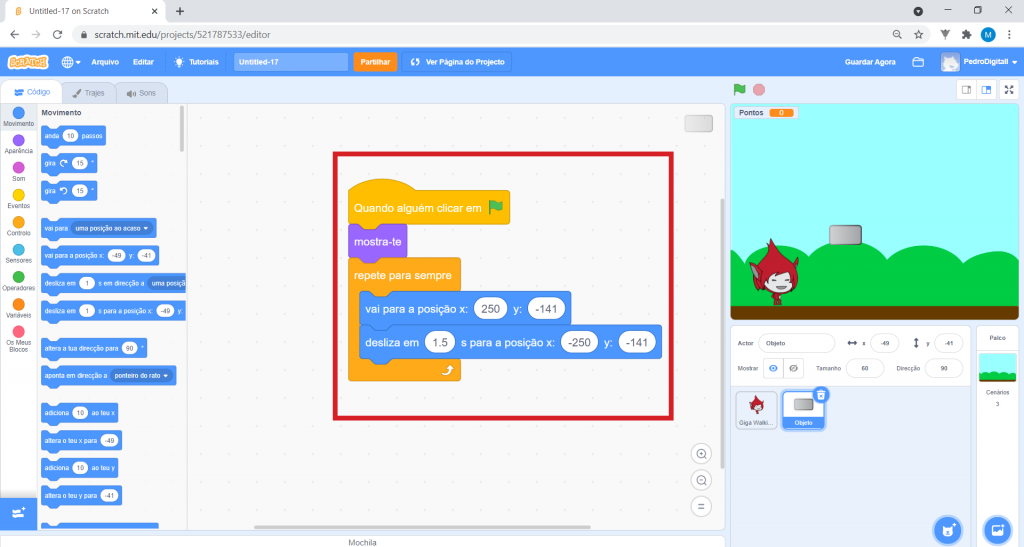
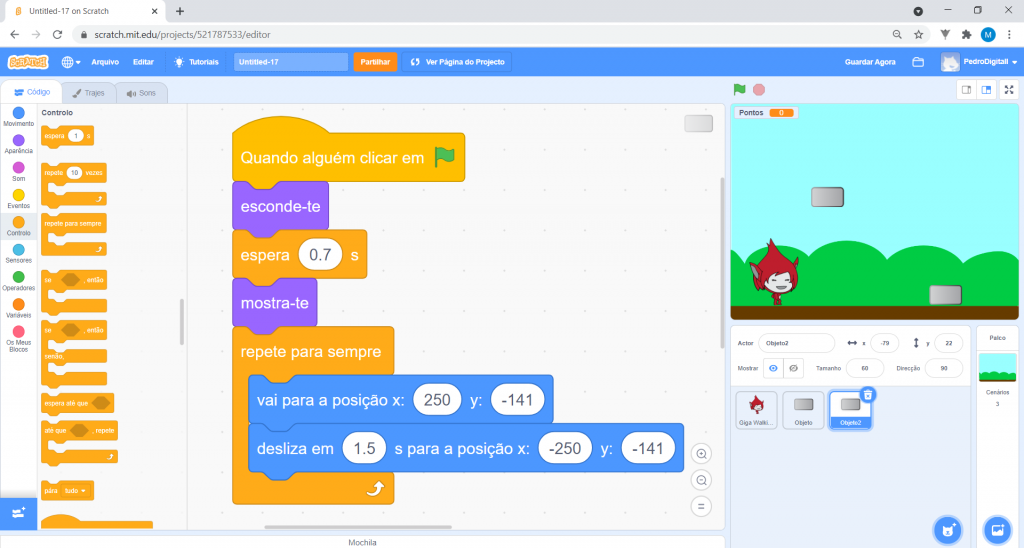
Agora que sabes não só onde estão os vários tipos de blocos, como também a forma como os podes adicionar e alterar, monta este conjunto de blocos:
Este código fará o Objeto mover-se para a esquerda, desaparecer da imagem, aparecer de novo, mover-se para a esquerda… para sempre.

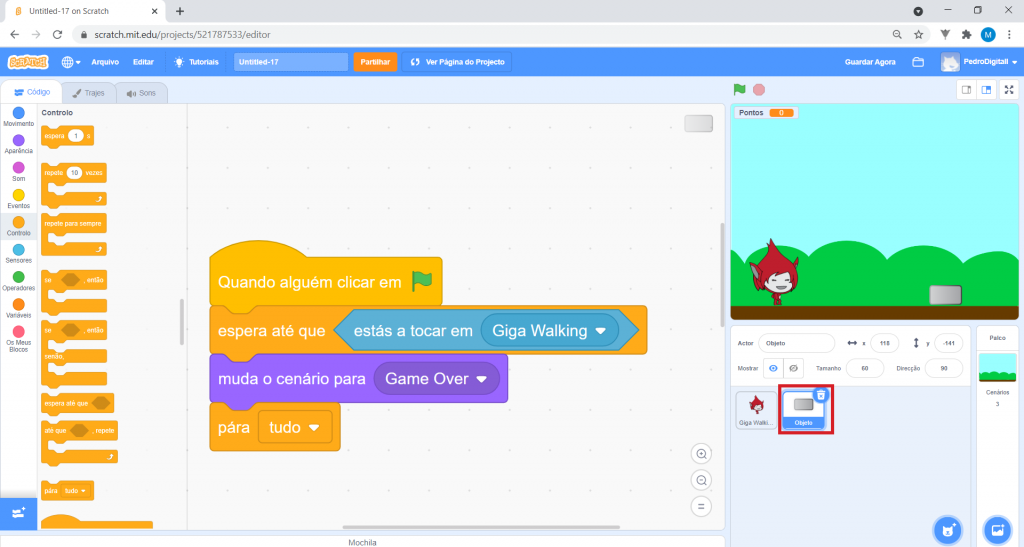
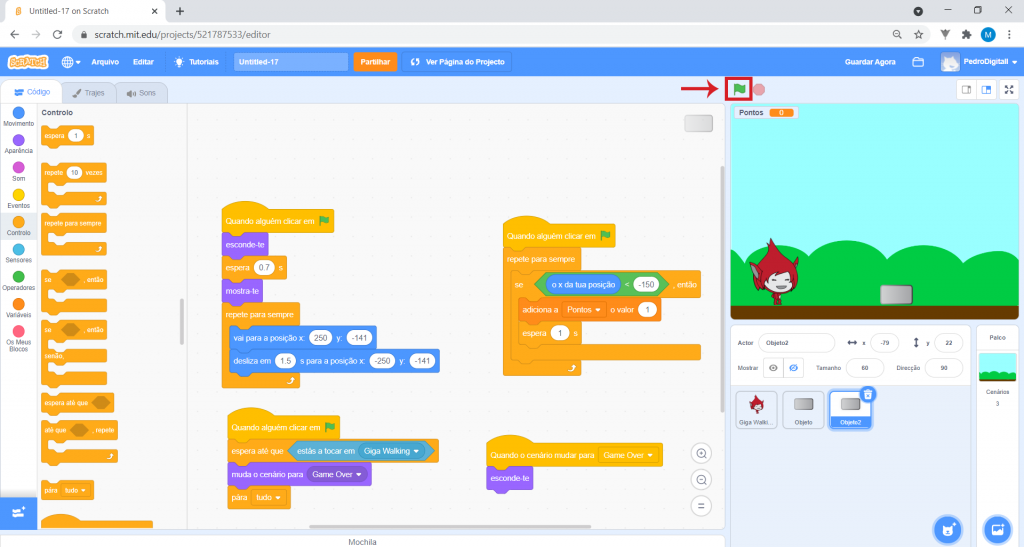
20. Em seguida, ainda para o Objeto, monta este novo conjunto de blocos:
Como podes ver na imagem, há um bloco novo dentro do bloco espera até que__. Podes encontrá-lo em Sensores. Apenas tens de trocar o ponteiro do rato para Giga Walking, clicando na seta branca desse bloco.
Este conjunto garante que o jogo termina assim que o Giga toque no objeto.

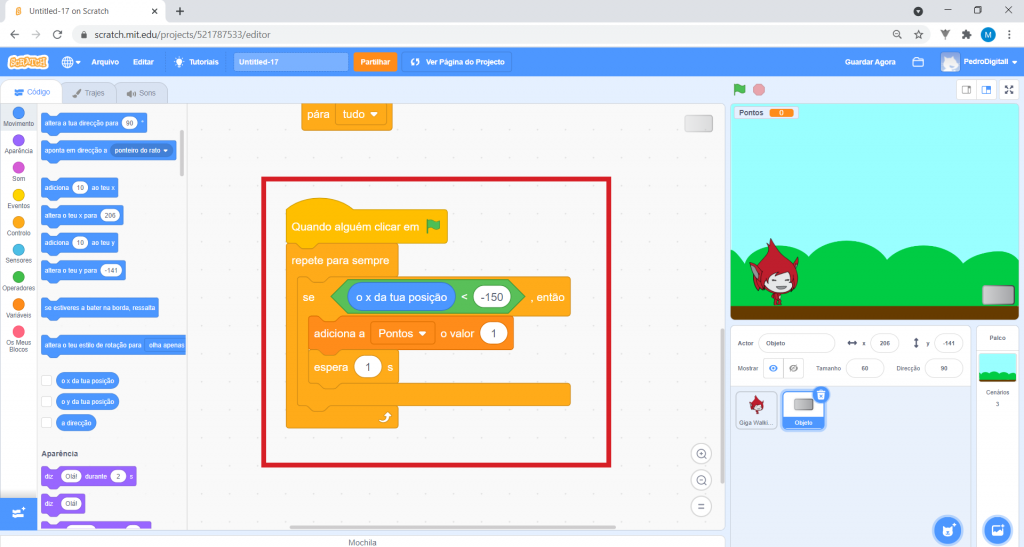
21. Em seguida, monta este conjunto de blocos:
Aqui, também há um bloco novo com o operador < (menor que). Podes encontrá-lo em Operadores.
Este conjunto de blocos garante que o Giga ganha 1 ponto sempre que salta sobre um objeto.

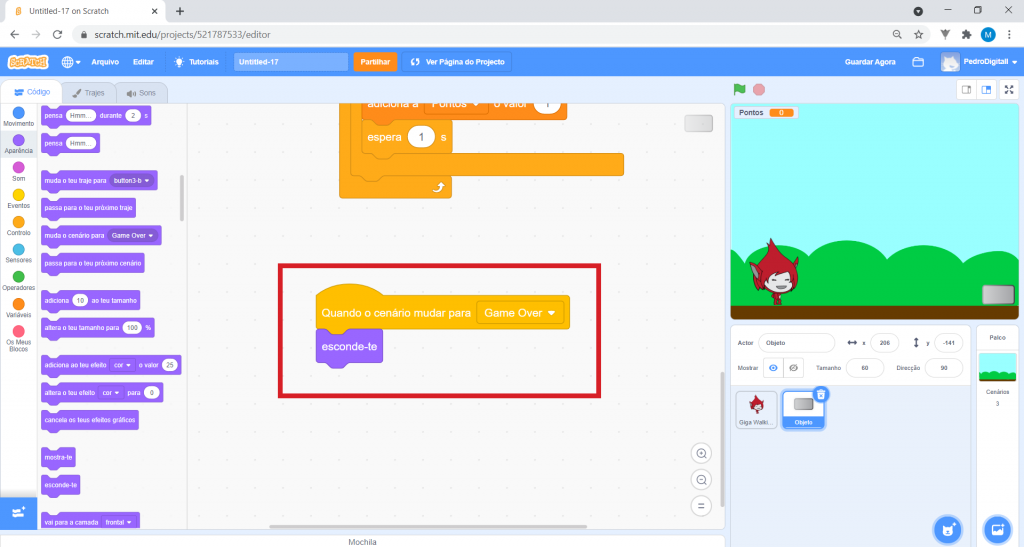
22. Por fim, acrescenta estes dois blocos:
Assim, sempre que o jogador perder, o Objeto esconde-se.

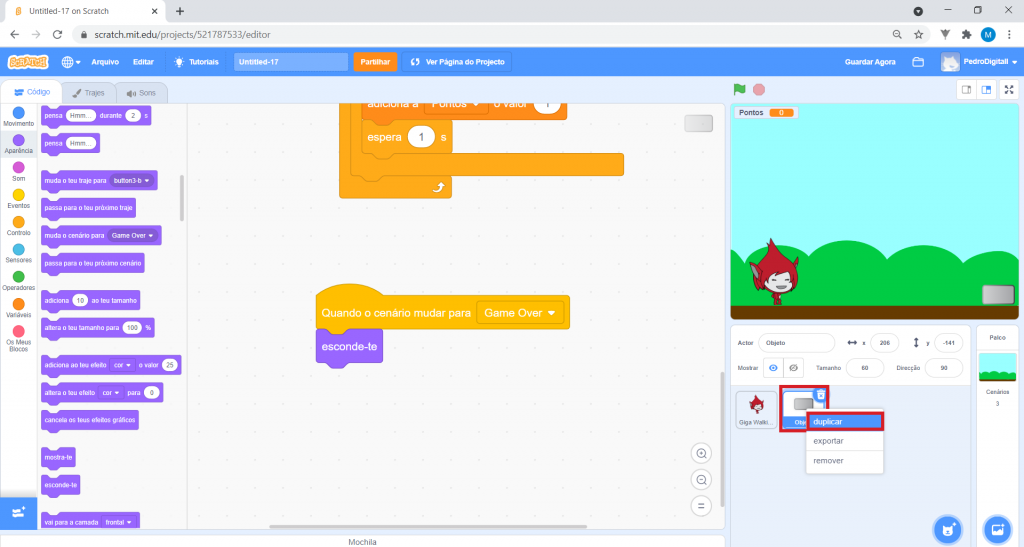
23. Clica no botão direito do rato em cima de Objeto e escolhe Duplicar.
Agora ficaste com outro objeto igualzinho, com o mesmo código e tudo! Ou seja, tem as mesmas instruções.
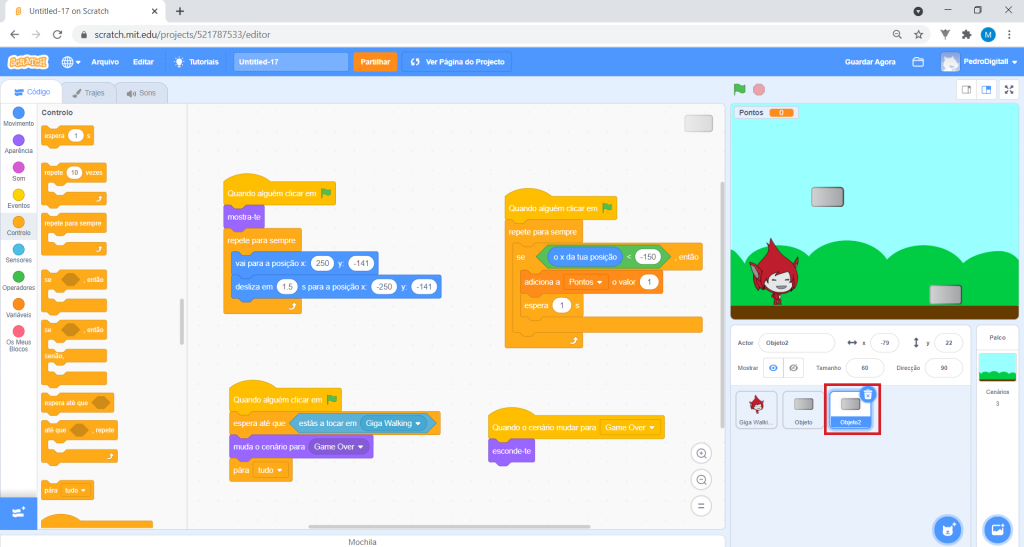
O objetivo é termos dois obstáculos iguais a aparecer em alturas diferentes. Para tal, altera o código de apenas um dos conjuntos de blocos, de maneira a ficar assim:

24. Experimenta o jogo! Clica na bandeira verde e pressiona a tecla espaço para o Giga saltar e escapar-se aos objetos. Tenta fazer muitos pontos!

25. Continua a usar o Scratch para fazer jogos ou outros programas interessantes. Com a tua criatividade, podes inventar imensas coisas com este programa, enquanto aprendes a programar. Bom trabalho e diverte-te!