Atividade
1. Abre a aplicação Picsart Animator e clica em Entendido.
NOTA: Podes clicar nas imagens demonstrativas da ferramenta para as ampliares.

2. Durante o uso da aplicação, irá surgir uma notificação para permitir o acesso da aplicação à câmara e à galeria de fotografias, multimédia e ficheiros do dispositivo. Pede ajuda a um adulto durante este processo.

3. Vais criar a tua primeira animação! Seleciona a opção Tale.

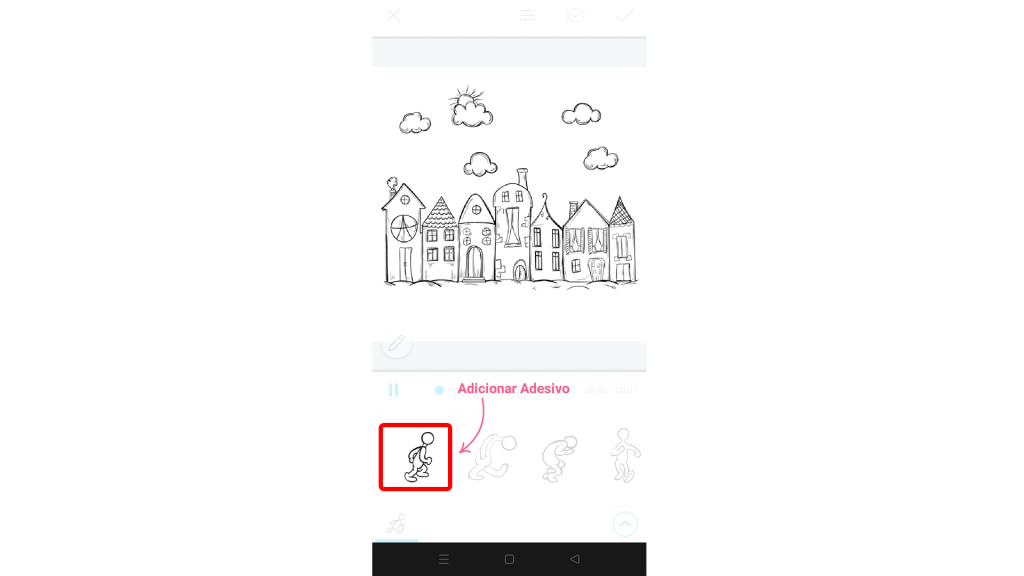
4. Este é o cenário da tua animação. Adiciona um Adesivo, clicando no boneco:

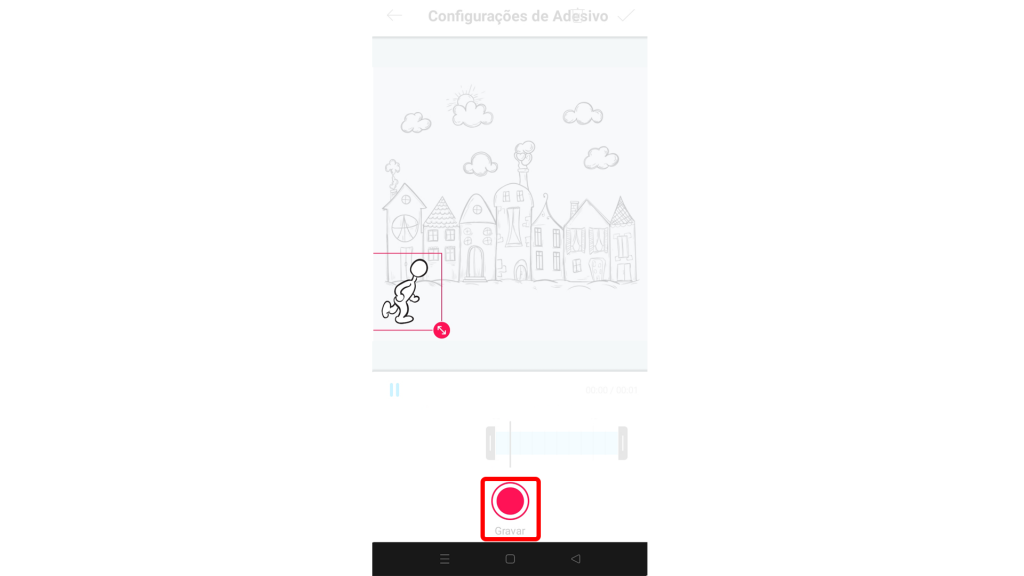
5. Seleciona o botão Gravar.

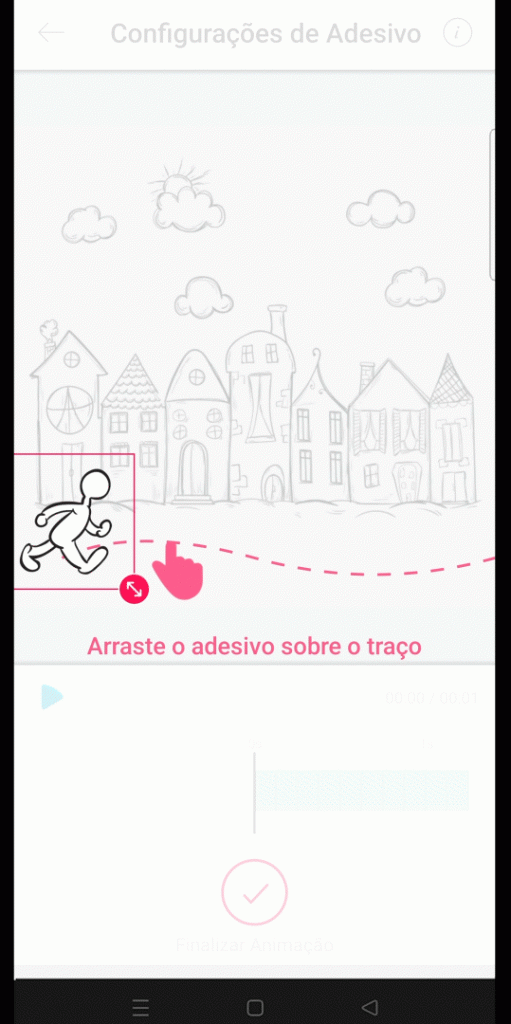
6. Arrasta o Adesivo pelo traço. O caminho que fizeste ao arrastar o Adesivo, é o caminho que ele irá fazer na animação.

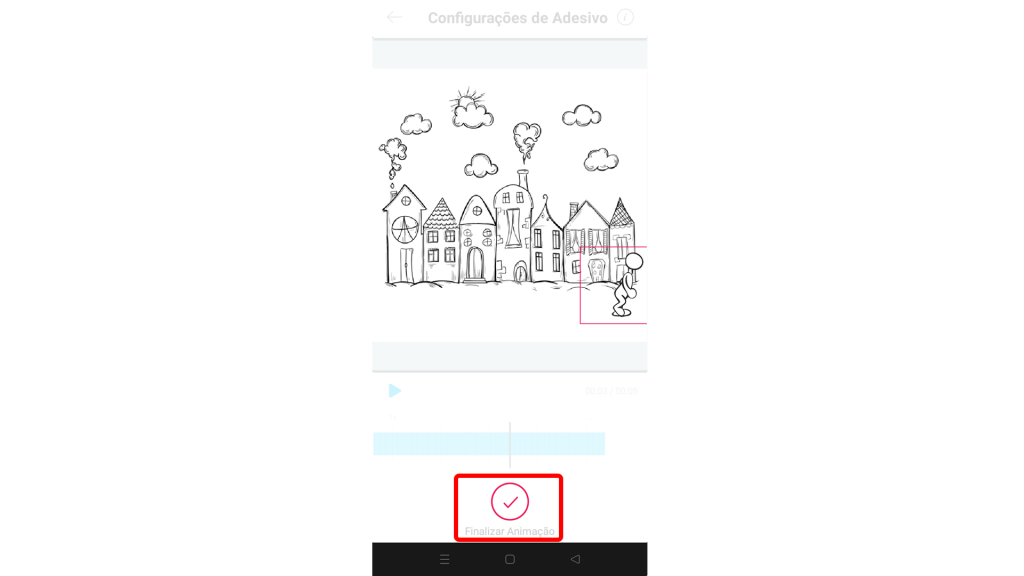
7. Clica em Finalizar Animação.

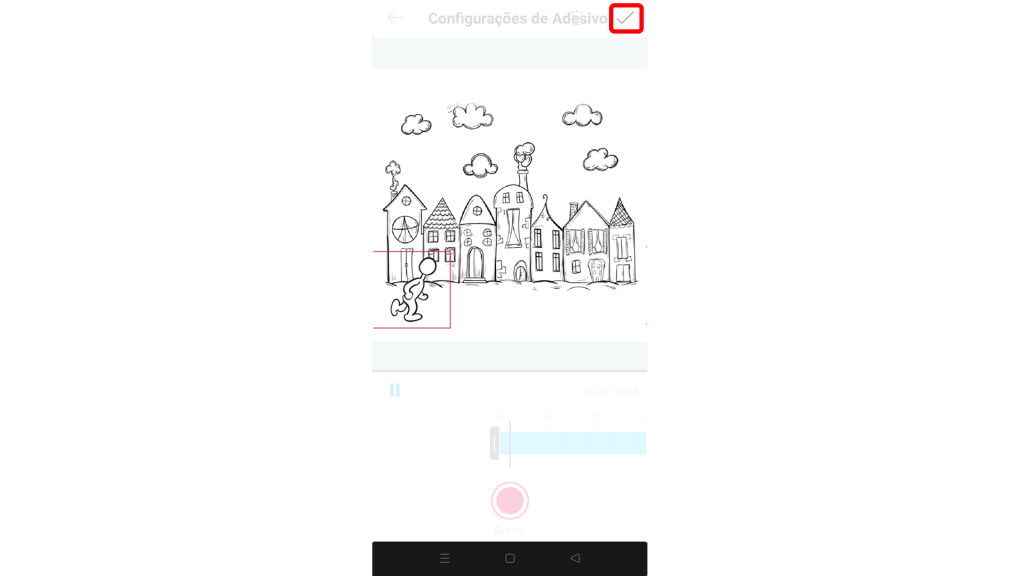
8. A seguir, clica no botão no canto superior direito para confirmares e aplicares o movimento ao Adesivo.

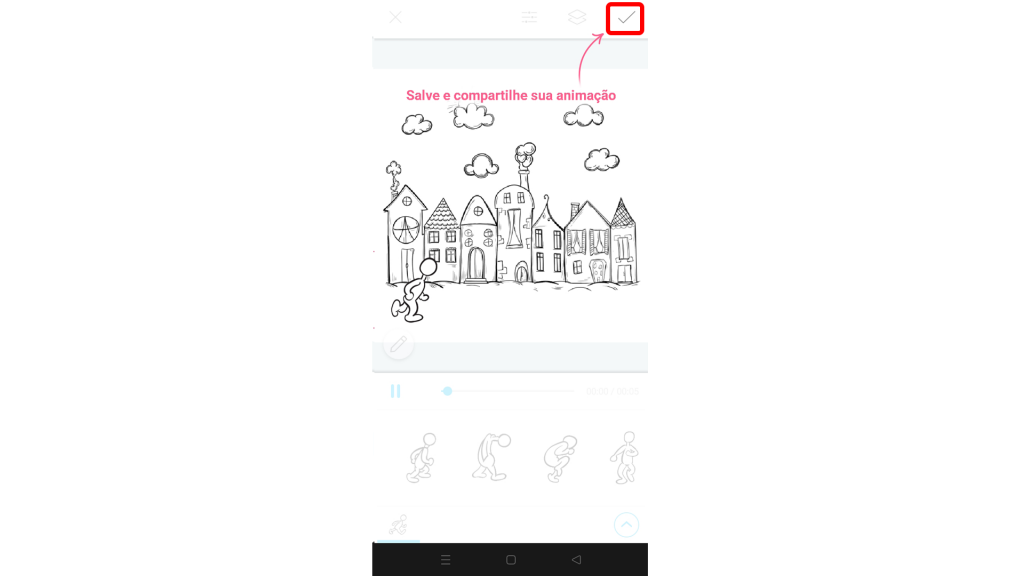
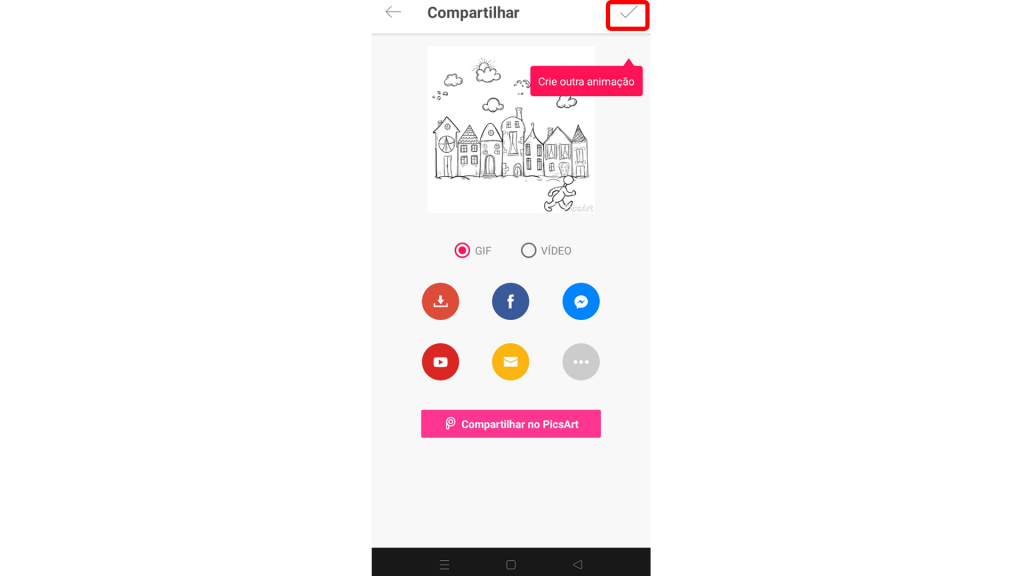
9. Clica, novamente, no botão no canto superior direito para guardares o que fizeste.

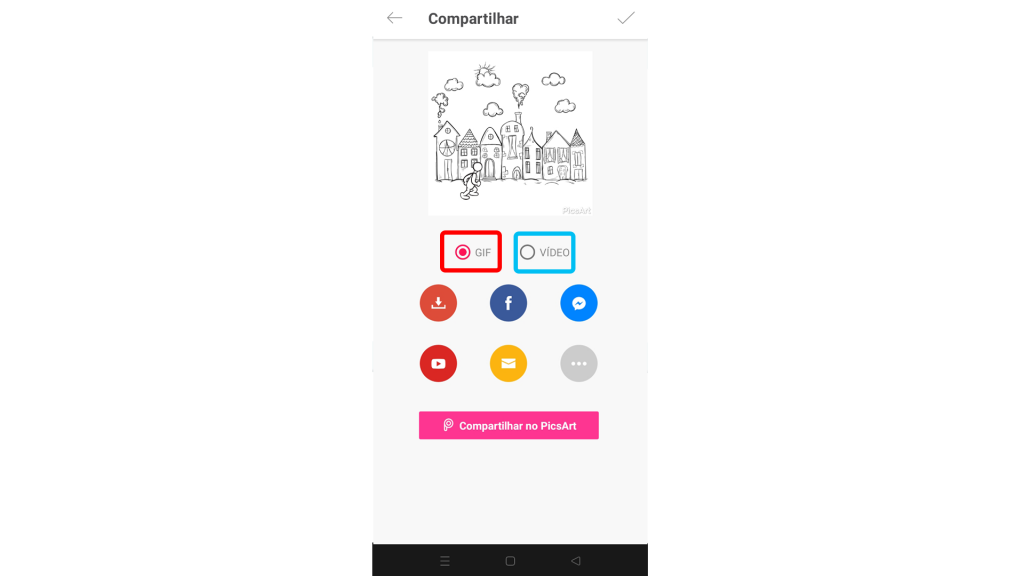
10. Podes escolher entre criar um GIF ou um vídeo:
GIF: formato que permite simular movimento ao juntar de forma ordenada várias imagens.
Vídeo: formato parecido com o GIF, mas que, ao contrário deste, tem maior qualidade de imagem e possui som.
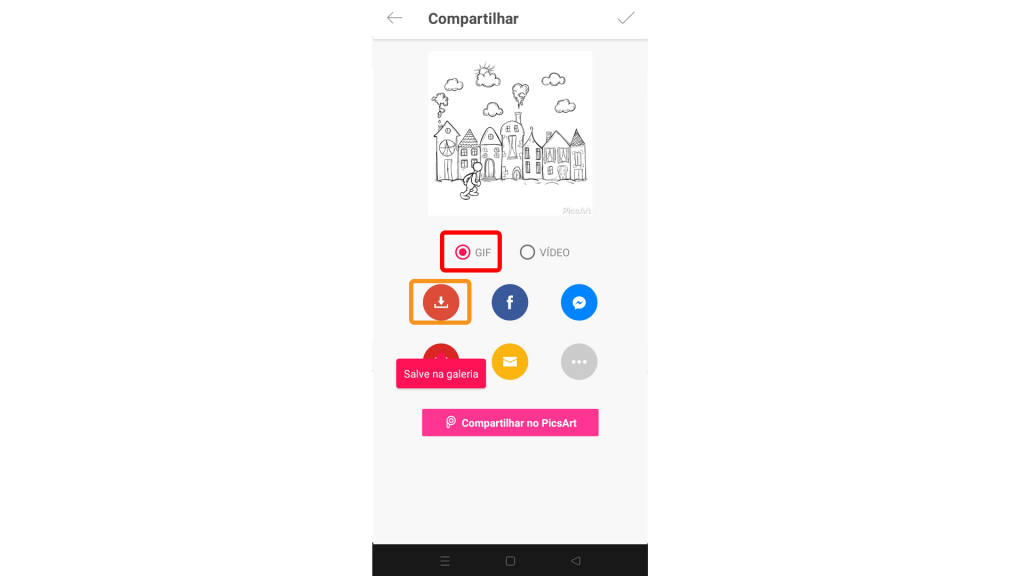
Seleciona a opção GIF e clica no botão destacado a cor-de-laranja na imagem para gerar o GIF.
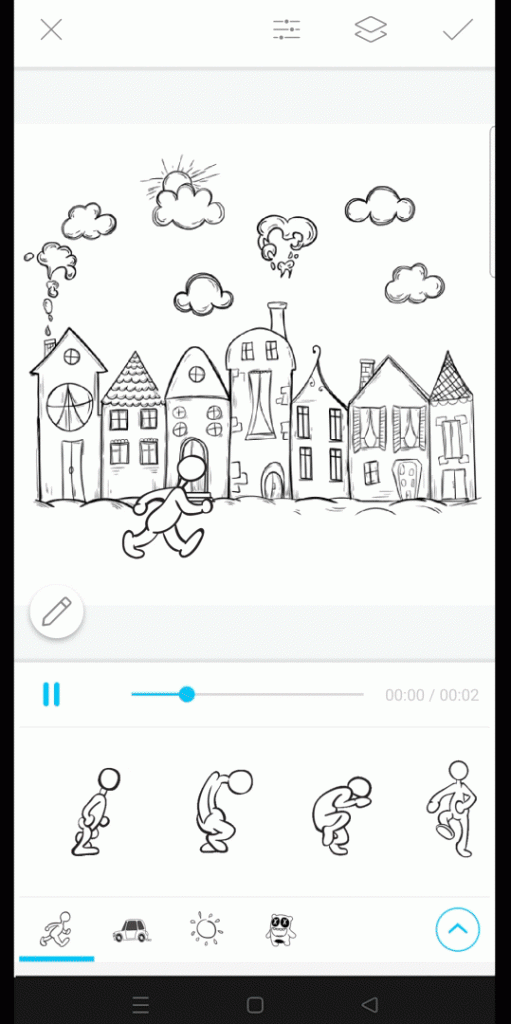
A aplicação gerou o GIF e fez o download do mesmo para o teu tablet ou smartphone. Aqui está o resultado final do teu GIF!

11. Clica no botão no canto superior direito para voltares ao menu inicial e poderes criar outra animação.

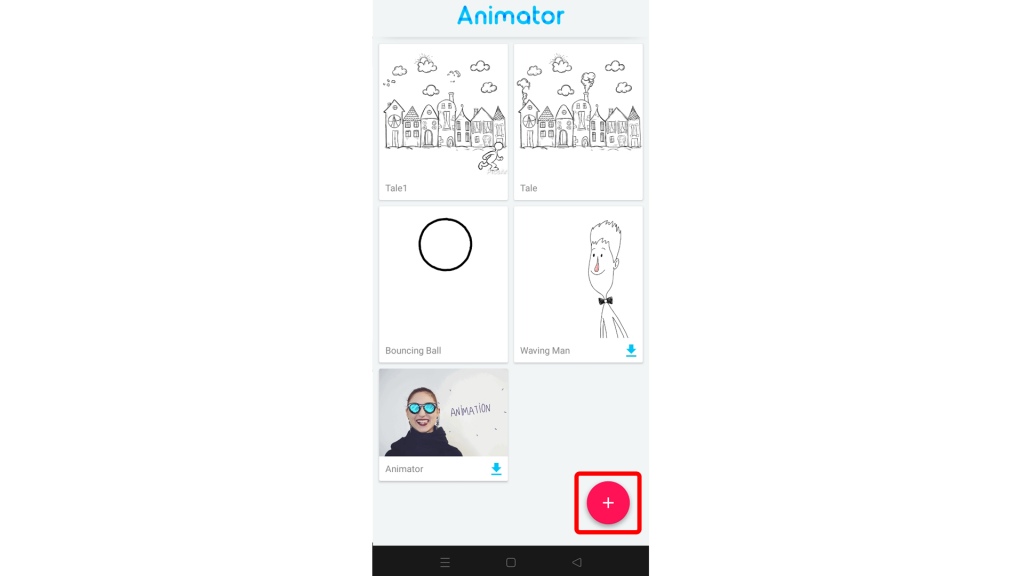
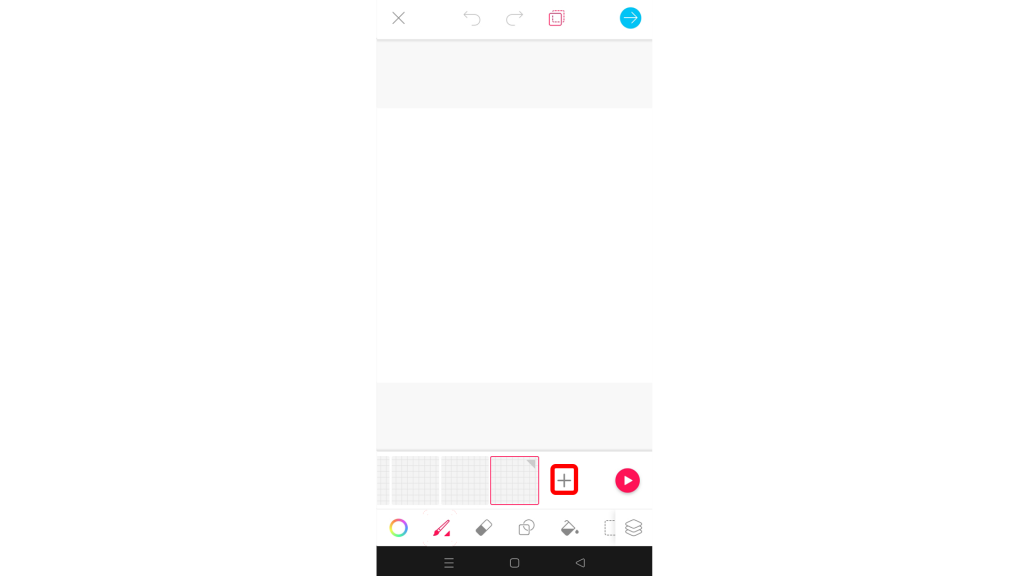
12. O GIF anterior foi feito a partir de um exemplo que a aplicação já tinha. Agora, vais criar um GIF desde o início. Para isso, toca no botão + no canto inferior direito.

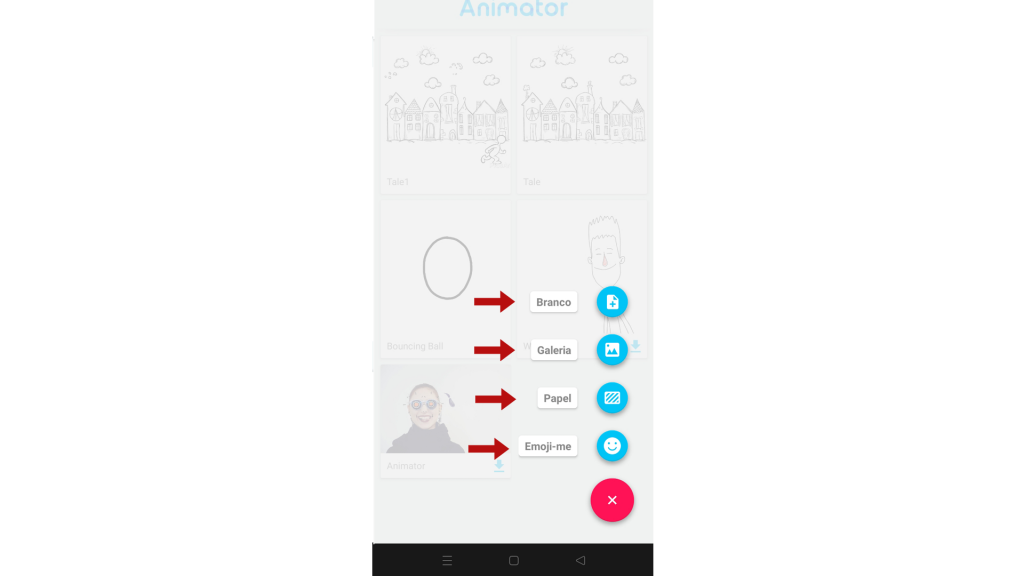
13. Aqui, tens várias opções que podes escolher:
Branco: permite-te criar um GIF ou vídeo a partir de um fundo branco;
Galeria: permite-te criar um GIF ou vídeo com uma imagem da galeria do tablet ou smartphone como fundo;
Papel: permite-te criar um GIF ou vídeo com papel de parede como fundo;
Emoji-me: nesta opção, gravas um pequeno vídeo e a aplicação gera uma ilustração a partir do vídeo. Podes editar esta ilustração e criar um GIF ou vídeo no fim.
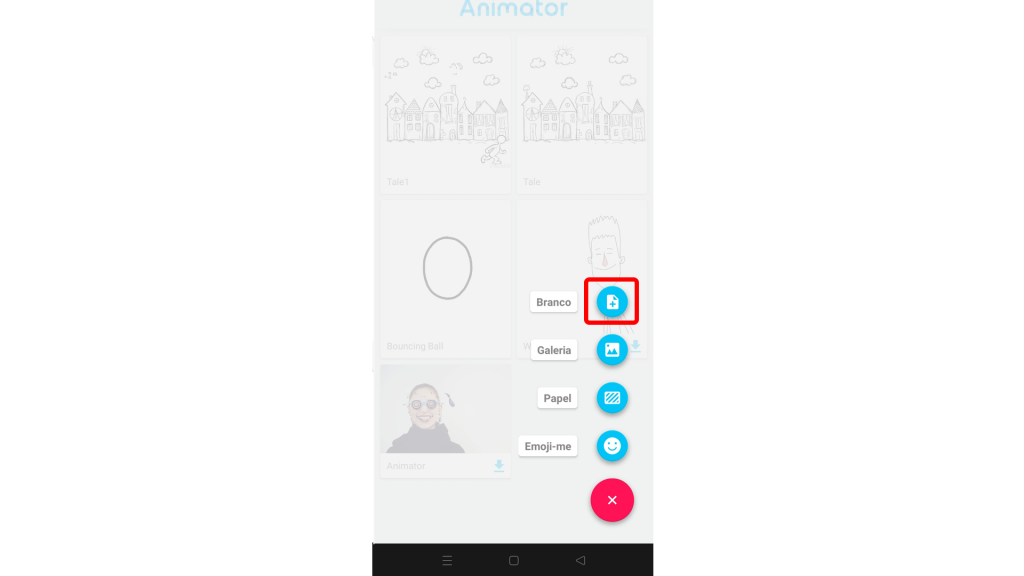
Seleciona a opção Branco.

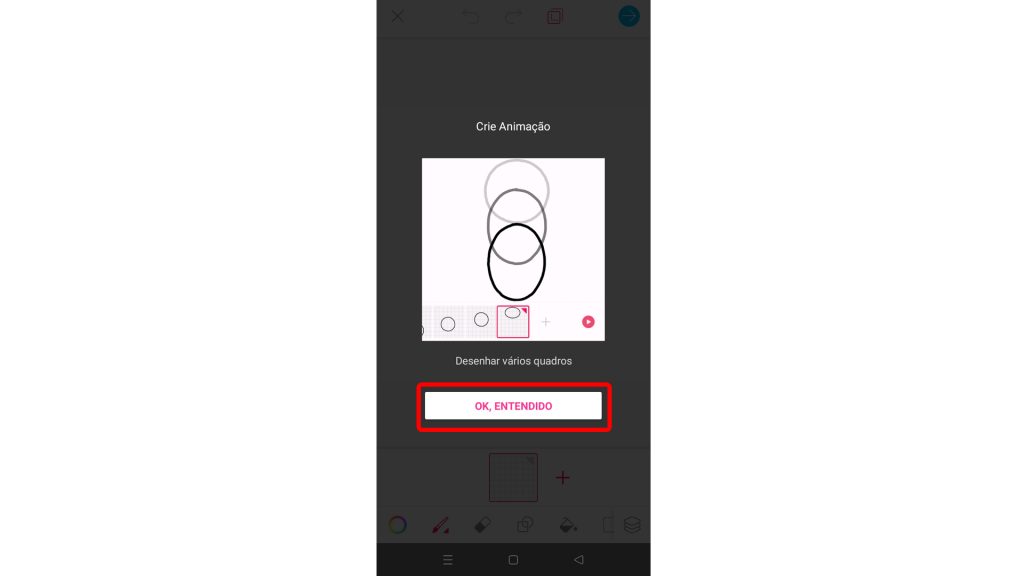
14. Clica em OK, ENTENDIDO.
É aqui que vais criar o teu GIF. Como sabes, um GIF permite-te, ao ordenar várias imagens, simular movimento.
O quadrado branco onde irás trabalhar chama-se Quadro e a cada quadro irá corresponder uma imagem que faz parte do teu GIF.
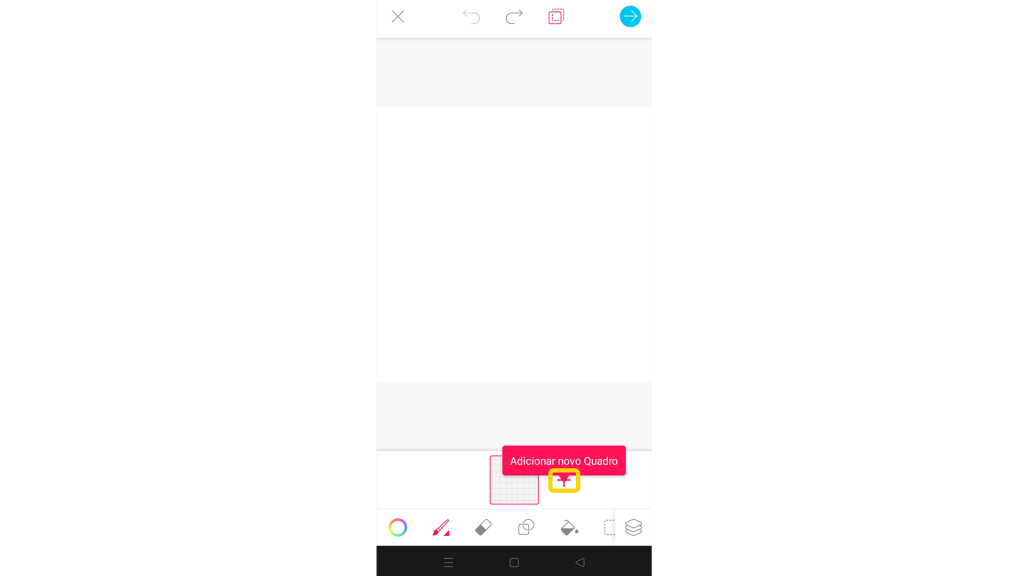
Podes adicionar os Quadros que quiseres, basta clicares no botão +.
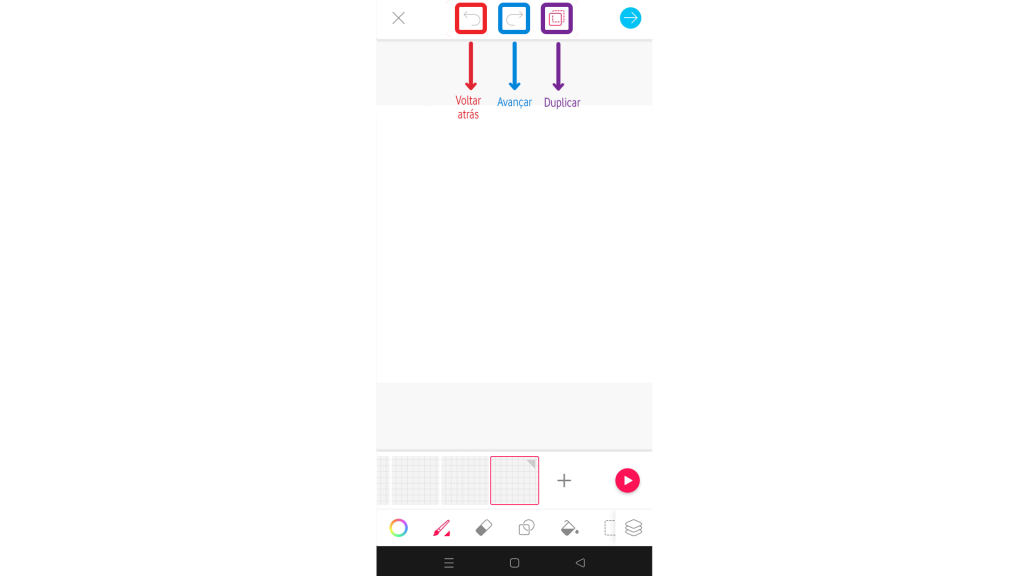
Em cima, tens uma seta que permite voltar atrás sempre que te enganares, uma seta que permite avançar, e um botão que permite duplicar o Quadro em que estás.
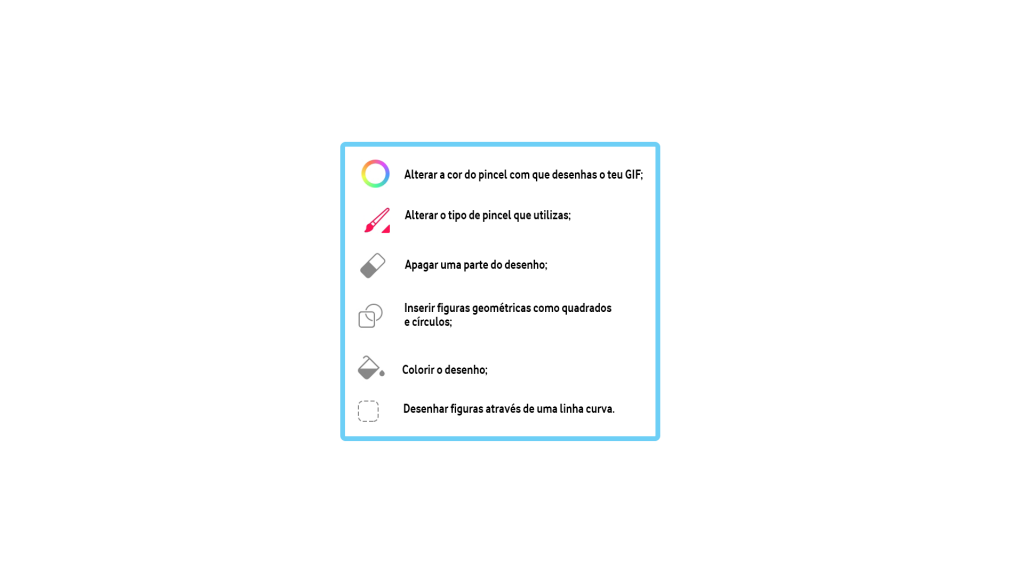
Em baixo, tens um outro menu onde tens vários ícones:
• alterar a cor do pincel com que desenhas o teu GIF;
• alterar o tipo de pincel que utilizas;
• apagar uma parte do desenho;
• inserir figuras geométricas como quadrados e círculos;
• colorir o desenho;
• desenhar figuras através de uma linha curva.
Toca no botão + quatro vezes para adicionares quatro Quadros. São os quadros que vais precisar para criar o teu GIF.
Depois, seleciona o ícone pincel no menu em baixo.

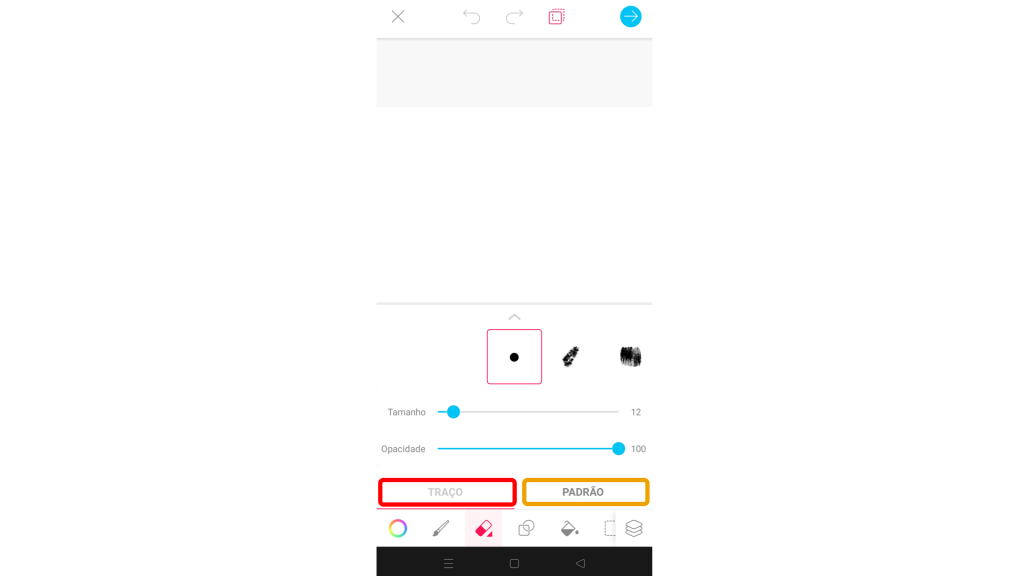
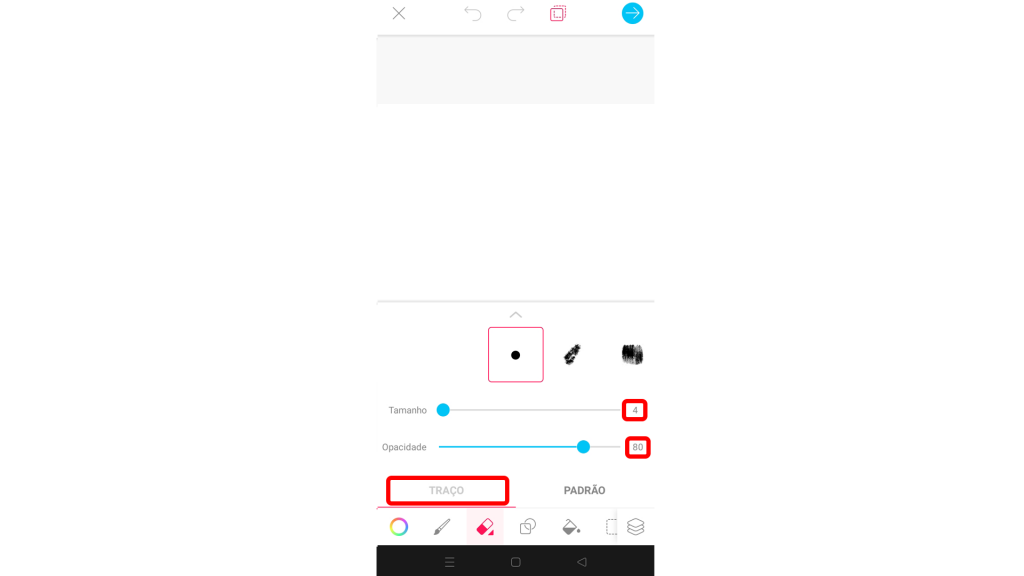
15. Aqui, encontras dois separadores: TRAÇO e PADRÃO.
Em TRAÇO, podes selecionar o tipo de traço que o teu pincel irá fazer. Para isso, basta arrastares e selecionares a opção que queres.
Arrastando os cursores, podes alterar quer o Tamanho do traço, quer a sua Opacidade, tornando o traço mais ou menos transparente.
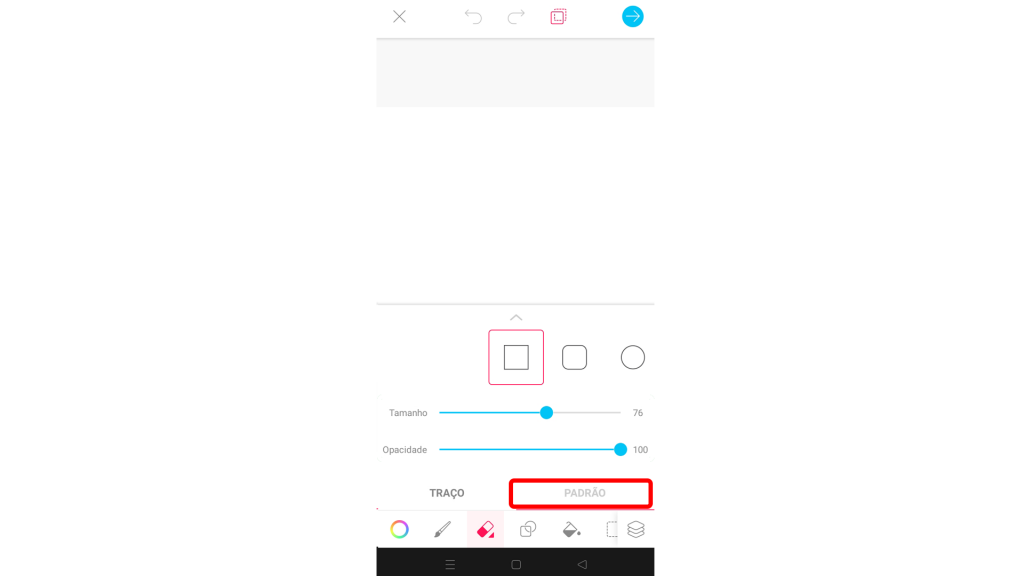
Em PADRÃO, podes selecionar o tipo de padrão que o teu pincel irá fazer: quadrado, círculo,…
Para isso, basta arrastares e selecionares a opção que queres. Arrastando os cursores, podes ainda alterar quer o Tamanho do pincel, quer a sua Opacidade, tornando o padrão mais ou menos transparente.
Volta ao separador TRAÇO. Arrastando os respetivos cursores, altera o Tamanho do traço para 4 e a Opacidade para 80, como na imagem.
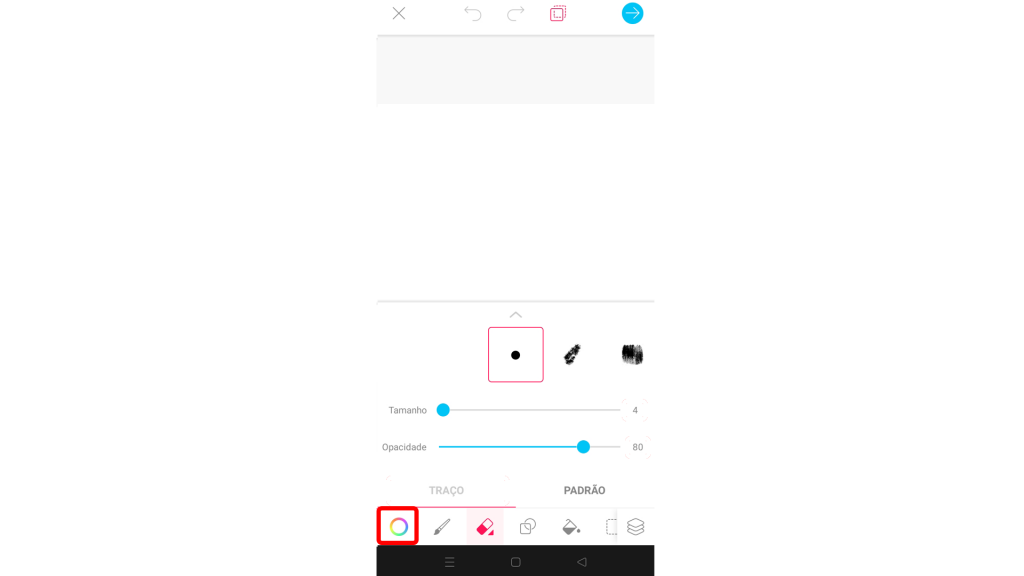
Em seguida, no menu em baixo, seleciona ícone de mudar cor, o primeiro do menu.

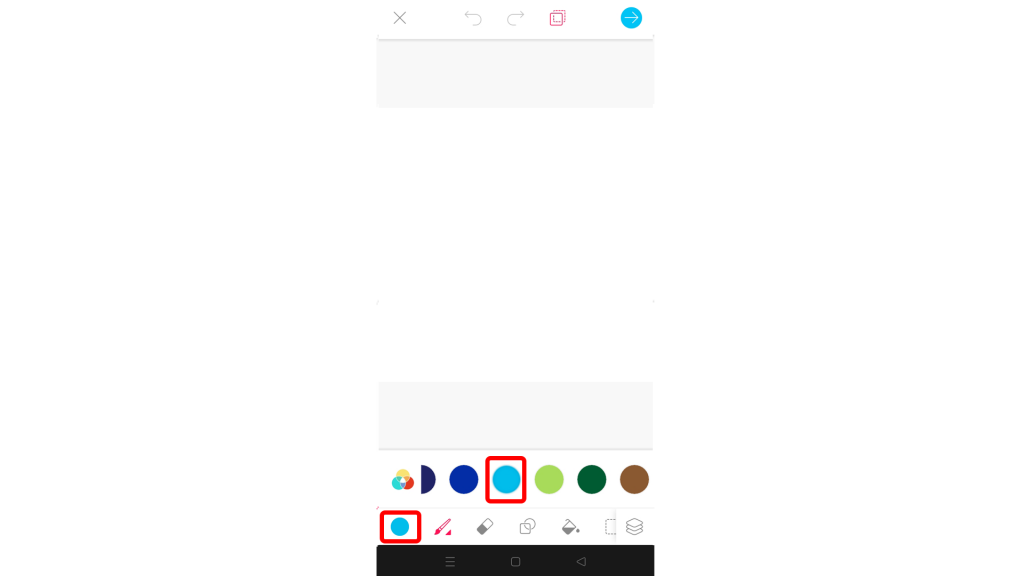
16. Seleciona a cor azul.

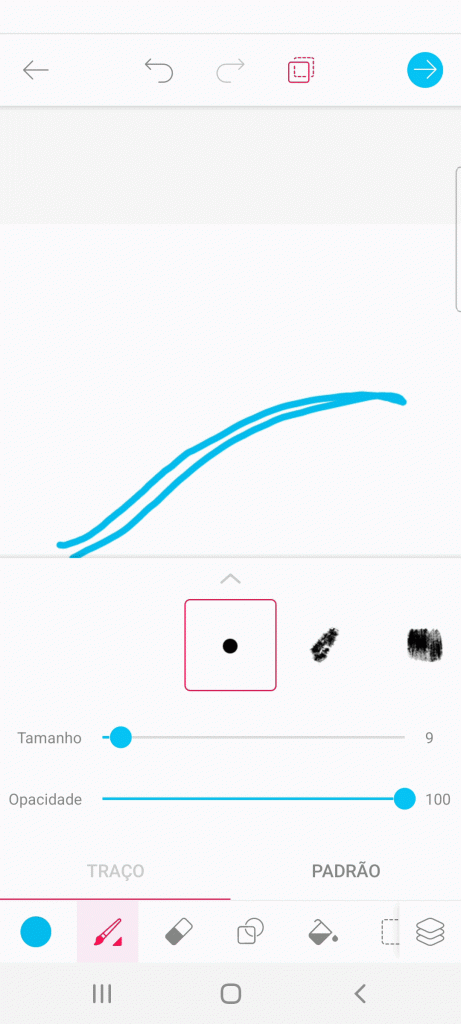
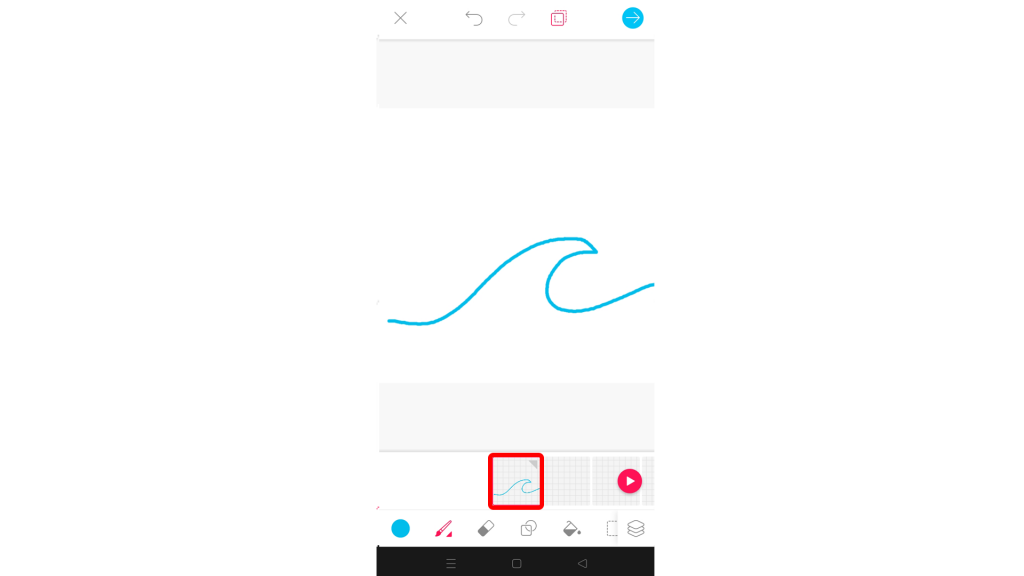
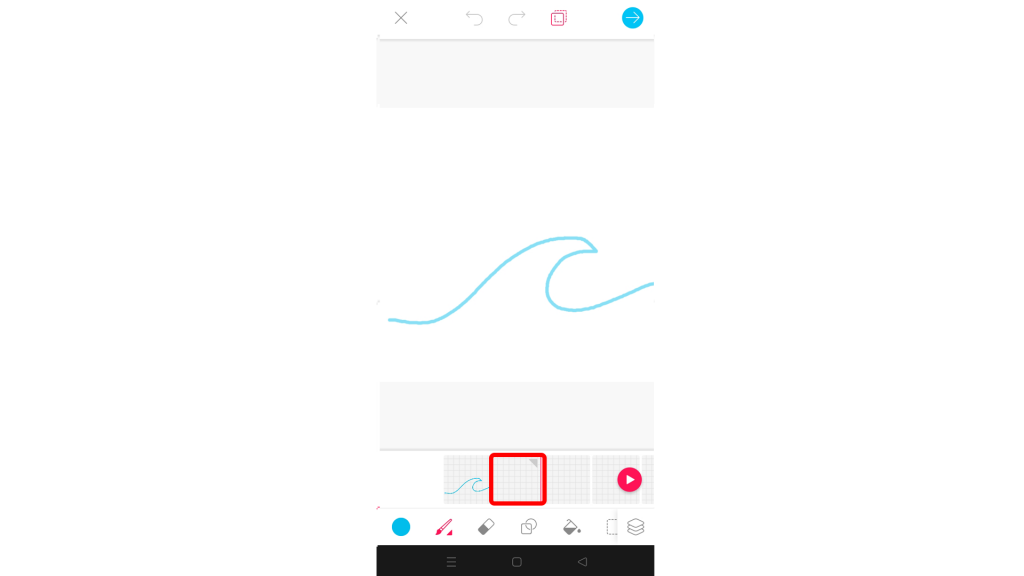
17. No primeiro Quadro, desenha uma onda com o teu dedo. Quando terminares, clica no segundo Quadro.
Se reparares, no segundo Quadro aparece-te a onda que desenhaste na imagem anterior mas um pouco mais transparente. Esta serve apenas para te orientar. Serve apenas como guia para o teu desenho.
Desenha uma outra onda por cima da anterior, assim:
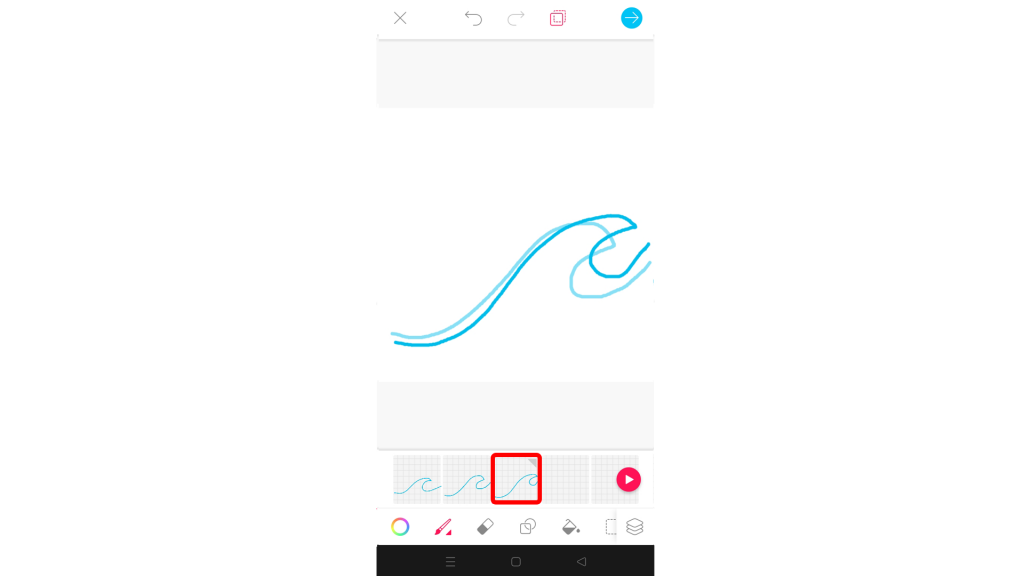
Seleciona o terceiro Quadro e desenha outra onda por cima da anterior, como na imagem:
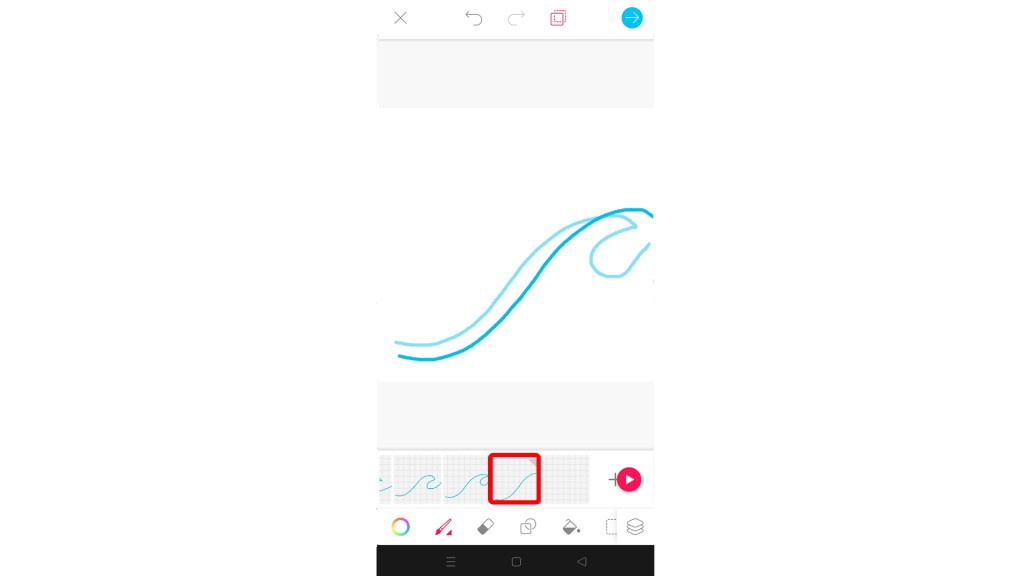
Seleciona o quarto Quadro e desenha outra onda por cima da anterior. Como vês a onda está a deslocar-se cada vez mais para a direita e para cima.
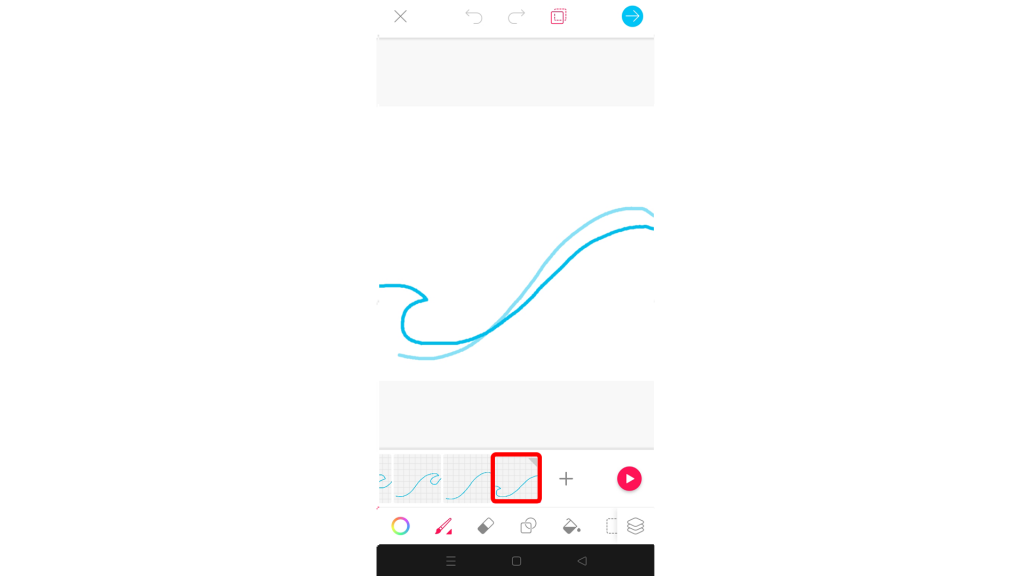
Seleciona o quinto Quadro e desenha outra onda por cima da anterior.
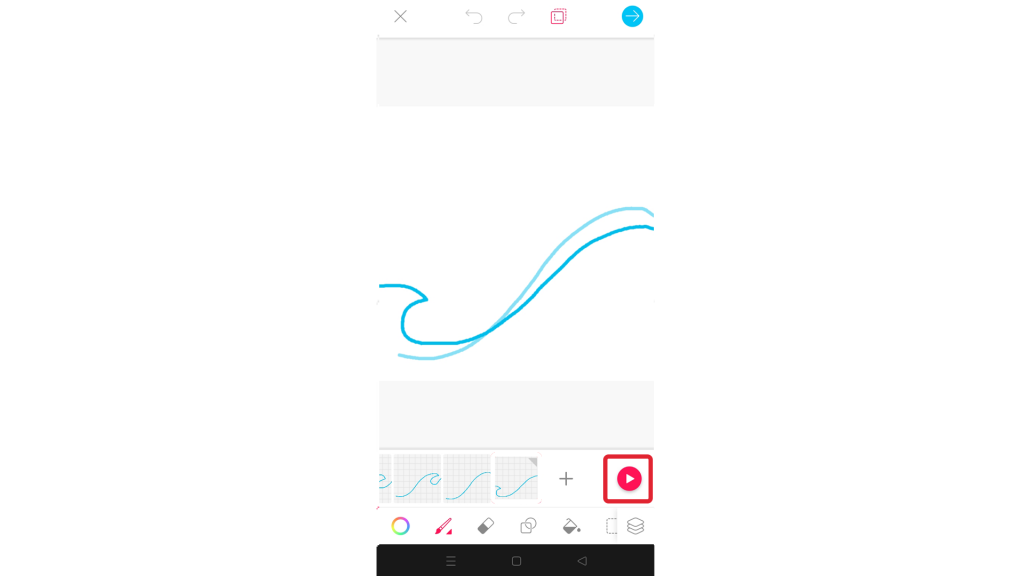
Quando terminares, clica no botão Play, em baixo do lado direito. O que acontece? As imagens sucedem-se umas às outras muito rapidamente, dando a impressão de que a onda se está a mover! Para parar o movimento, clica no botão de Pausa, em baixo do lado direito.

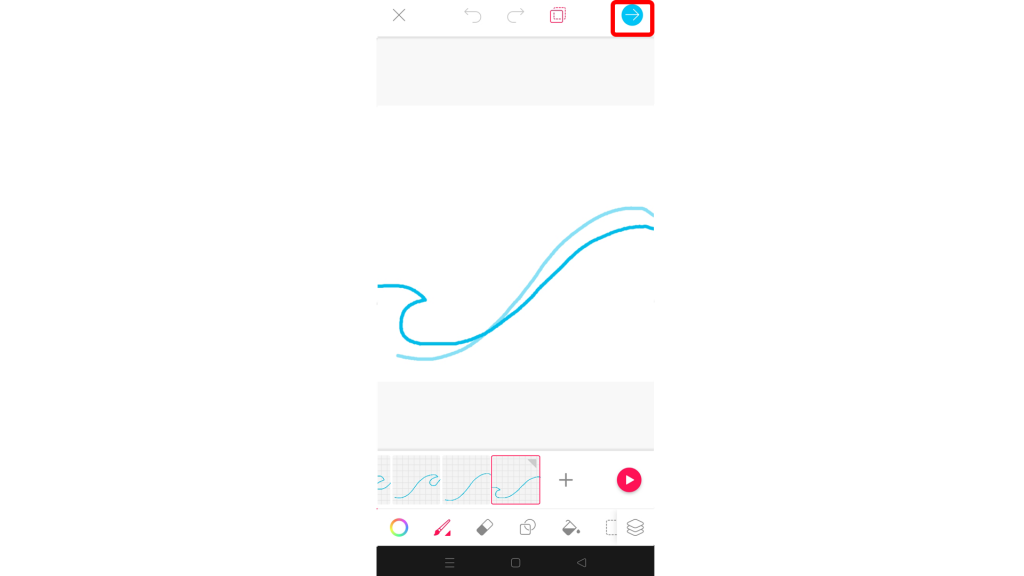
18. Agora que já viste o resultado dos teus desenhos, clica no botão azul com uma seta no canto superior direito.

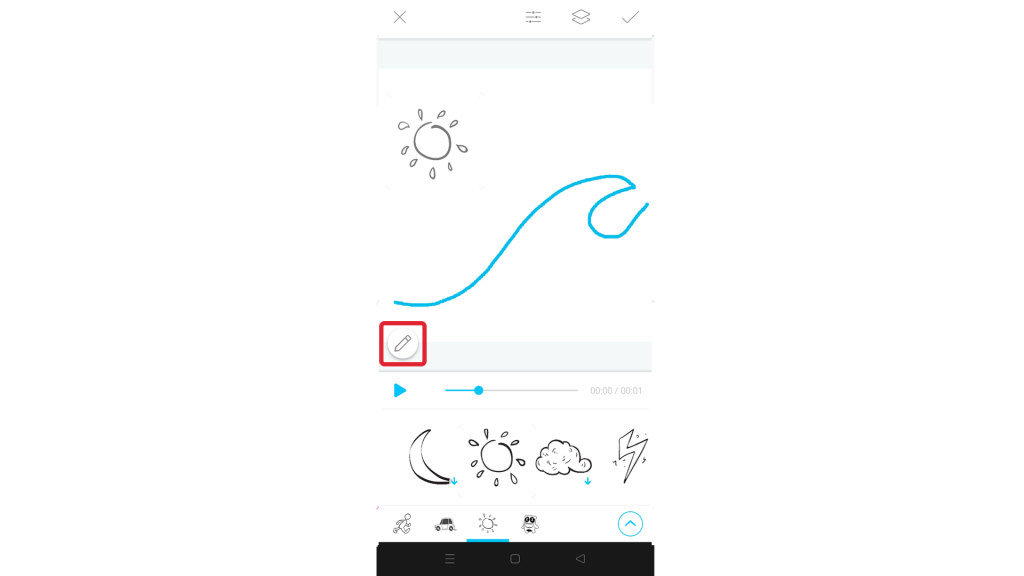
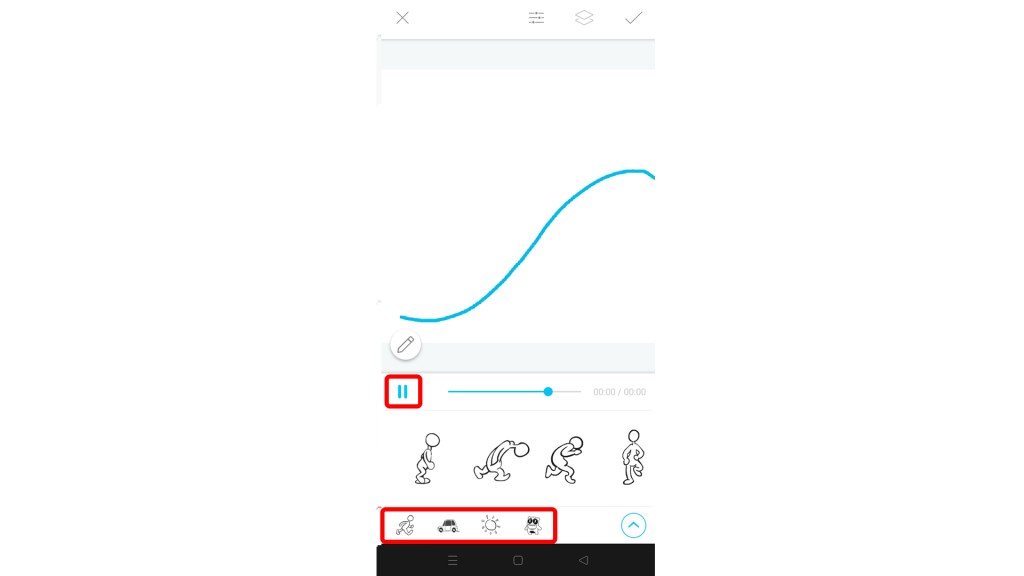
19. Depois, clica no botão de pausa, destacado a vermelho na imagem abaixo.
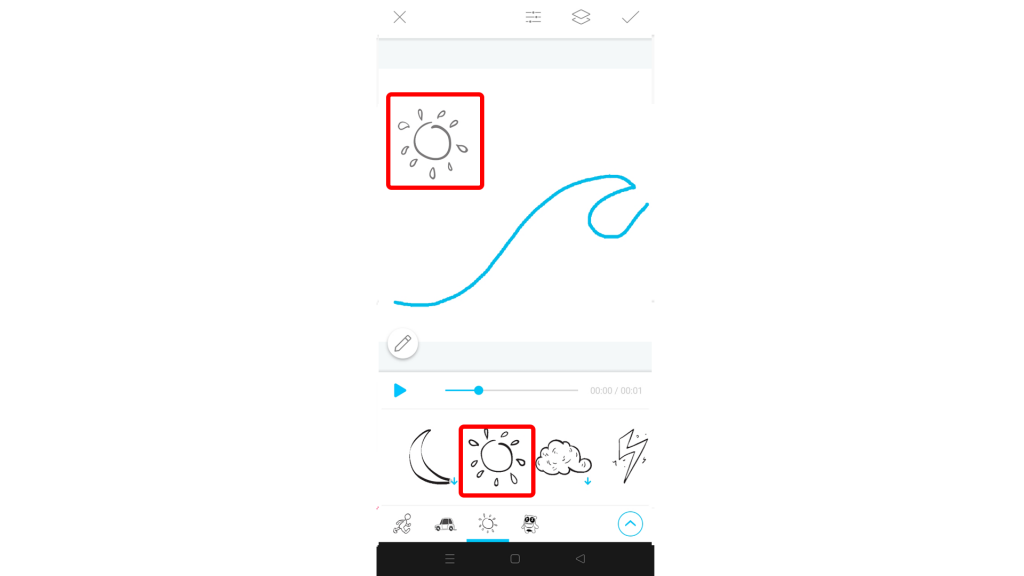
Aqui, podes adicionar Adesivos ao teu projeto.
Clica nos Adesivos que queres ver no GIF e arrasta-os para o local onde os pretendes colocar.
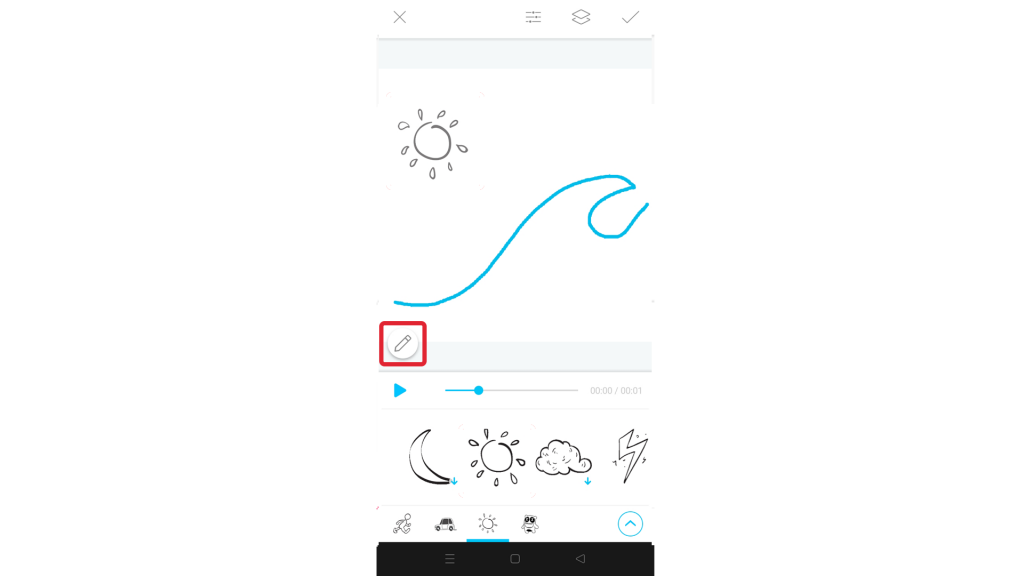
Podes sempre voltar atrás e editar o teu projeto, clicando para isso no lápis.

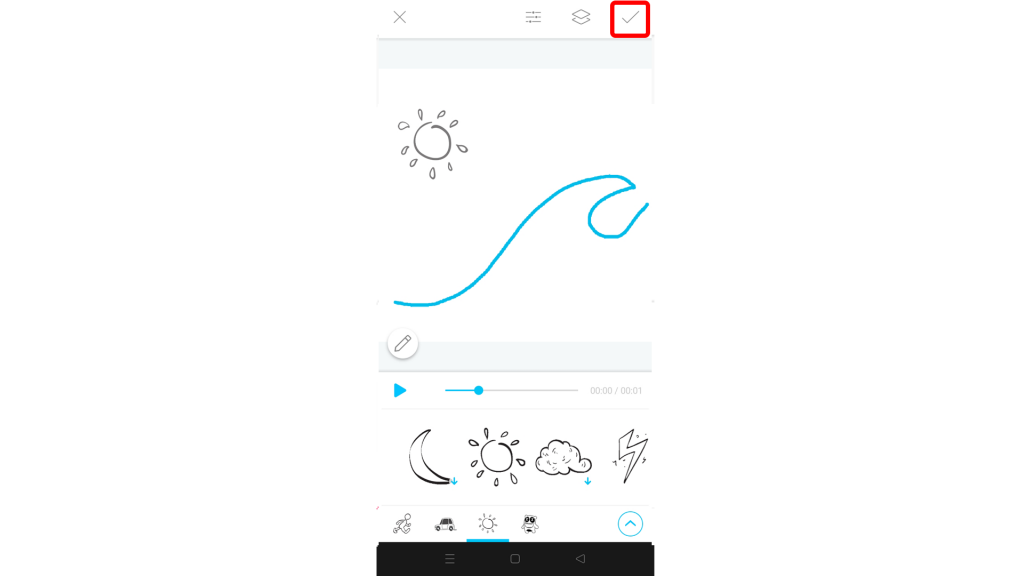
20. Quando terminares, clica novamente no botão no canto superior direito para guardares o teu GIF.

21. Continua a criar mais GIFs e vídeos com o Picsart Animator. Usa a tua criatividade e diverte-te!