Atividade
1. O ScratchJr é uma aplicação que te permite criar pequenas histórias, assim como alguns jogos super divertidos, através da programação! Abre o ScratchJr.
NOTA: Podes clicar nas imagens demonstrativas da ferramenta para as ampliares.
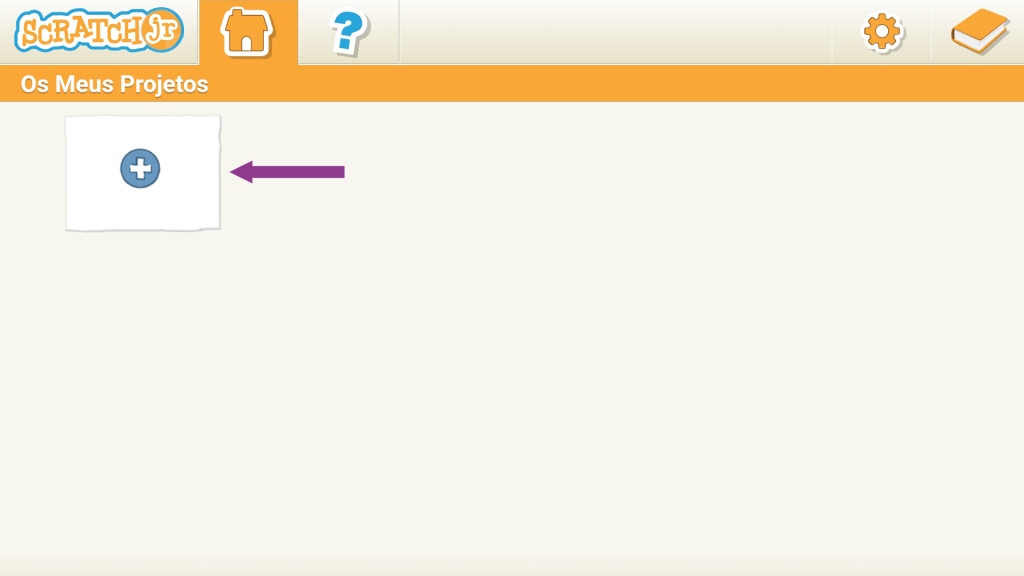
Em seguida, clica no ícone da casa.
Para iniciares um novo projeto, clica no símbolo +.

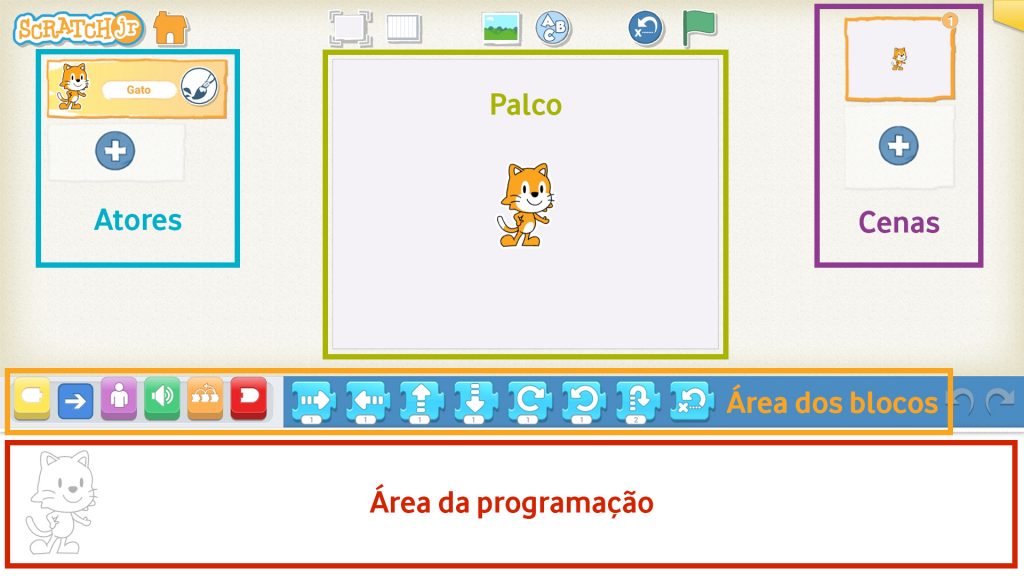
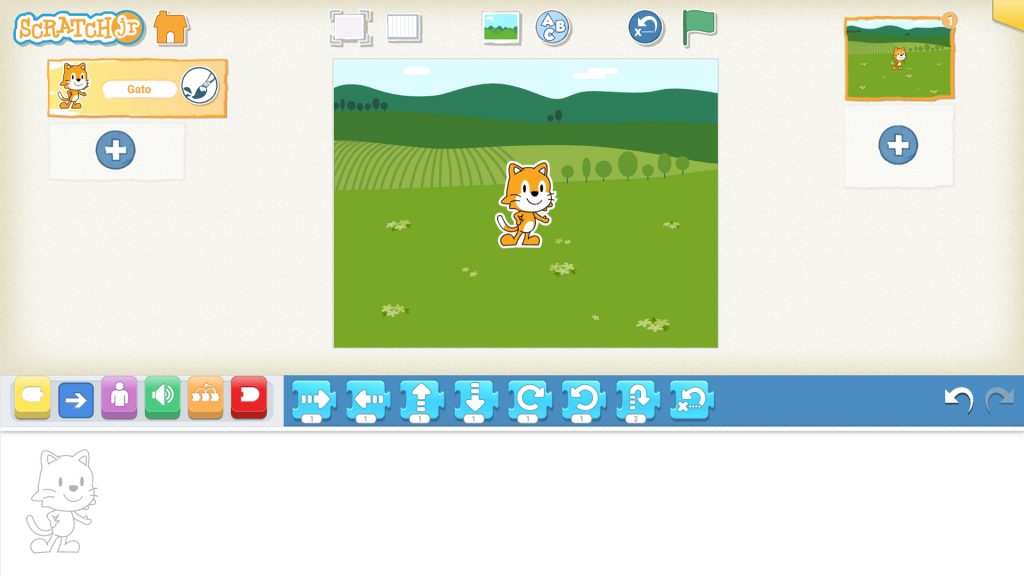
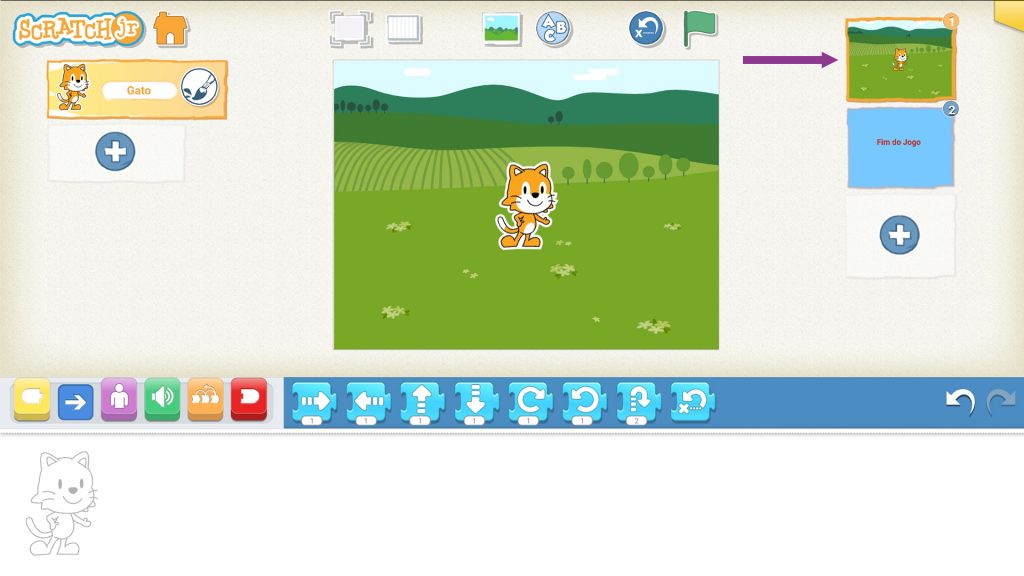
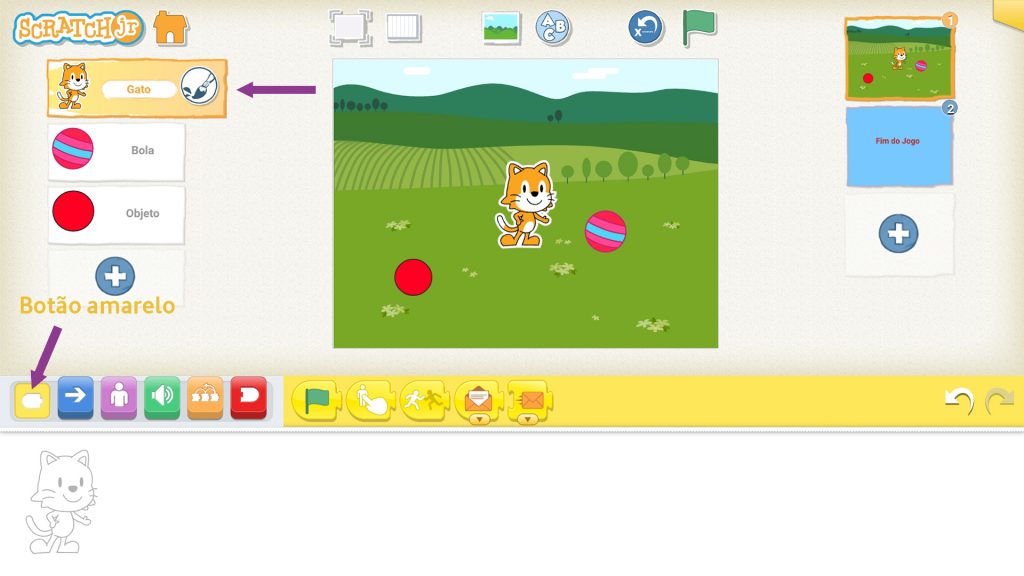
2. Estas são as áreas do programa que precisas de conhecer para começarmos!
Na área dos blocos, tens vários botões com cores diferentes. Ao tocares neles, aparecer-te-ão vários blocos com a mesma cor do botão em que clicaste. Esses blocos são as peças que vais juntar para criar um código, na área da programação, de modo a criares o teu jogo.
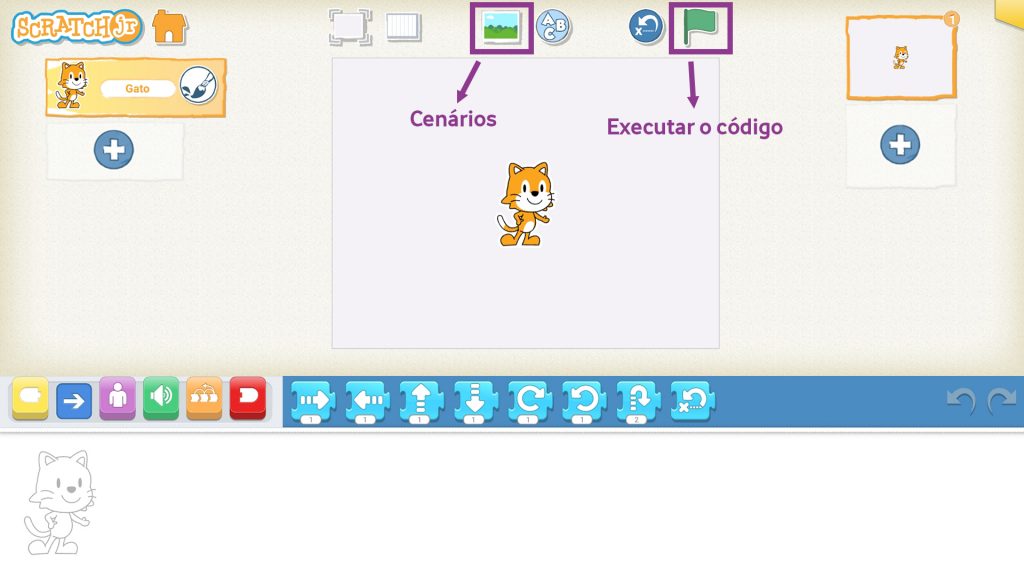
Por cima do Palco, tens a bandeira verde, que serve para executar o código, e iniciar o teu jogo, e o botão de cenário, com uma pequena paisagem, que te permite escolher os cenários.

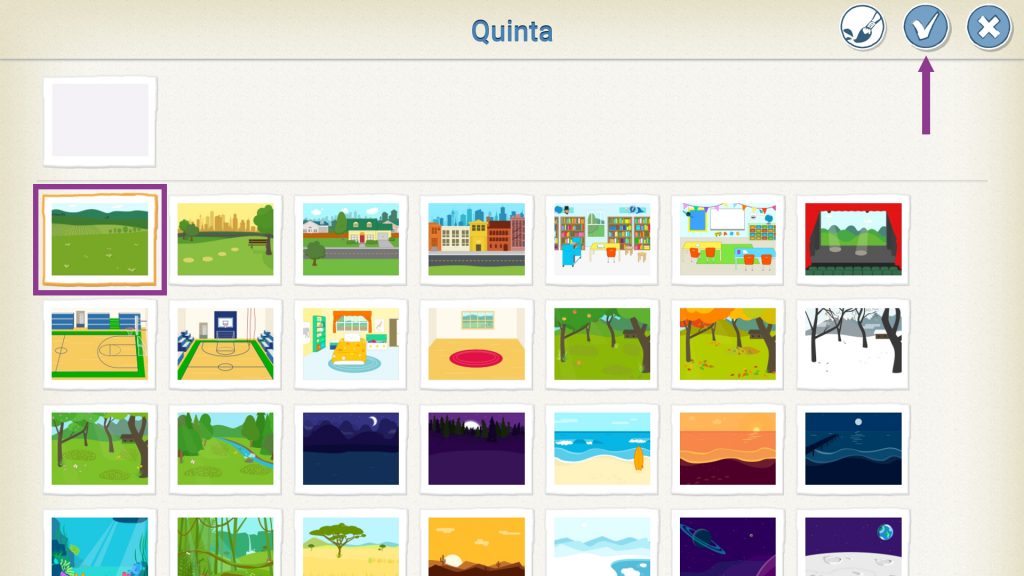
3. Clica no botão de cenário, clica no primeiro cenário, a Quinta e, em seguida, clica no botão de confirmação, no canto superior direito.
Boa! Escolheste o teu primeiro cenário!

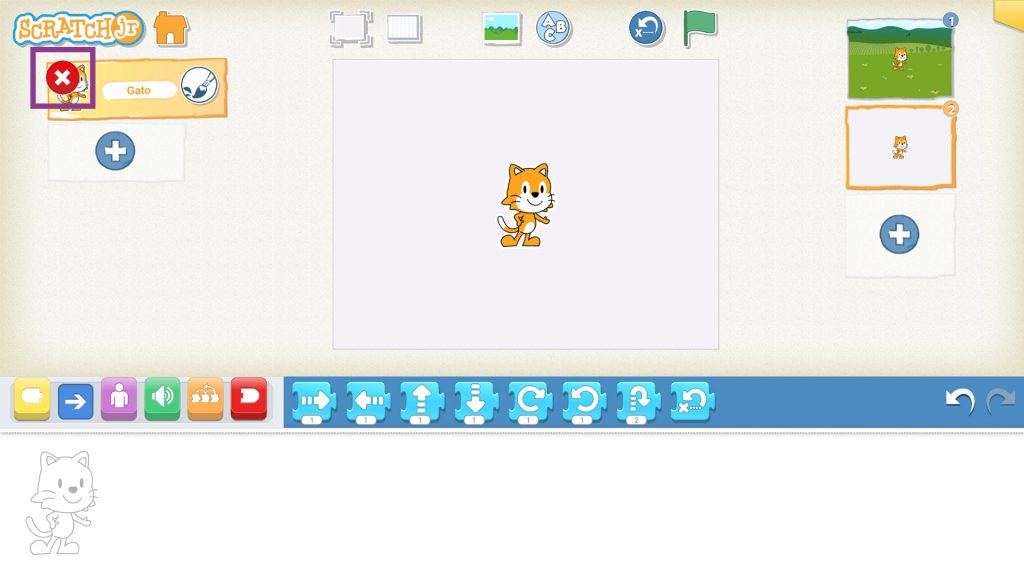
4. Adiciona outro cenário. Toca no +, no lado direito do Palco.
Em seguida, no lado esquerdo, elimina o gato. Para isso, na área de atores, pressiona continuamente a personagem e clica no x.
Clica novamente no botão de cenário, em cima Palco.
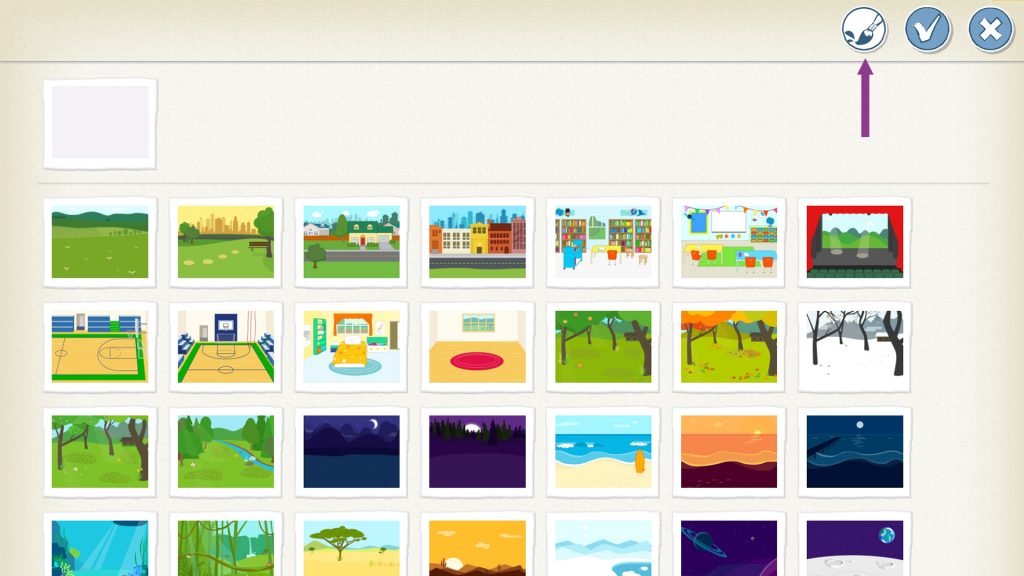
Em vez de escolheres uma imagem, seleciona o pincel, para poderes pintar o fundo do teu cenário.
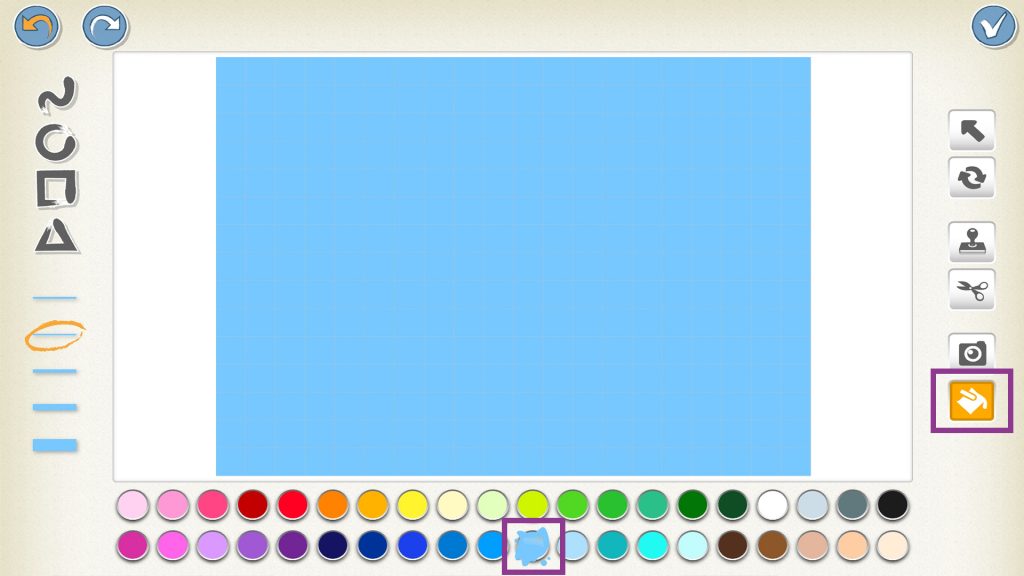
No lado direito do teu cenário, seleciona o balde de tinta. Em seguida, na paleta de cores, escolhe o azul clarinho. Por fim, toca no ecrã para o preencheres com a cor que escolheste.
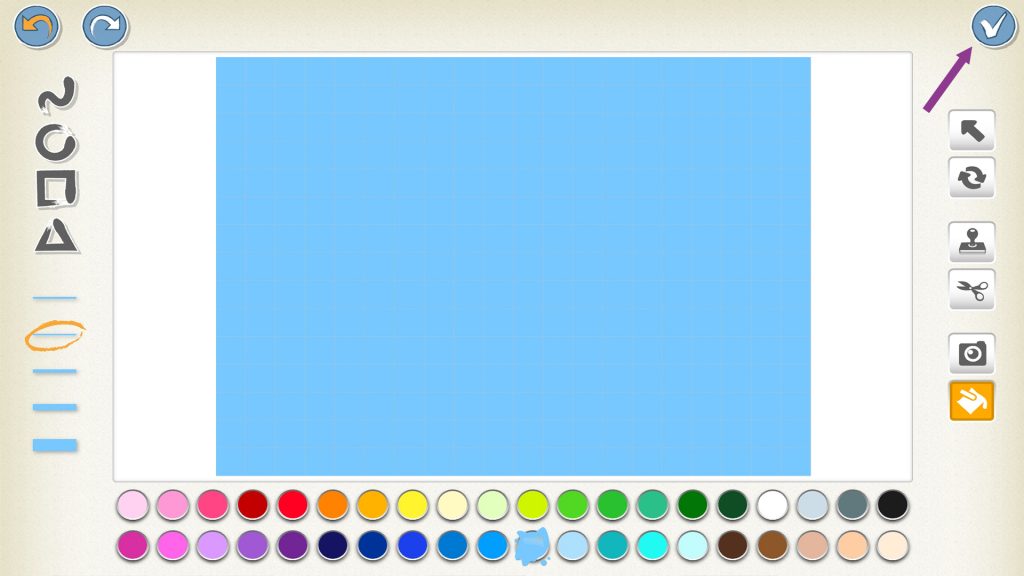
Assim que o cenário estiver preenchido, clica no botão de confirmação.
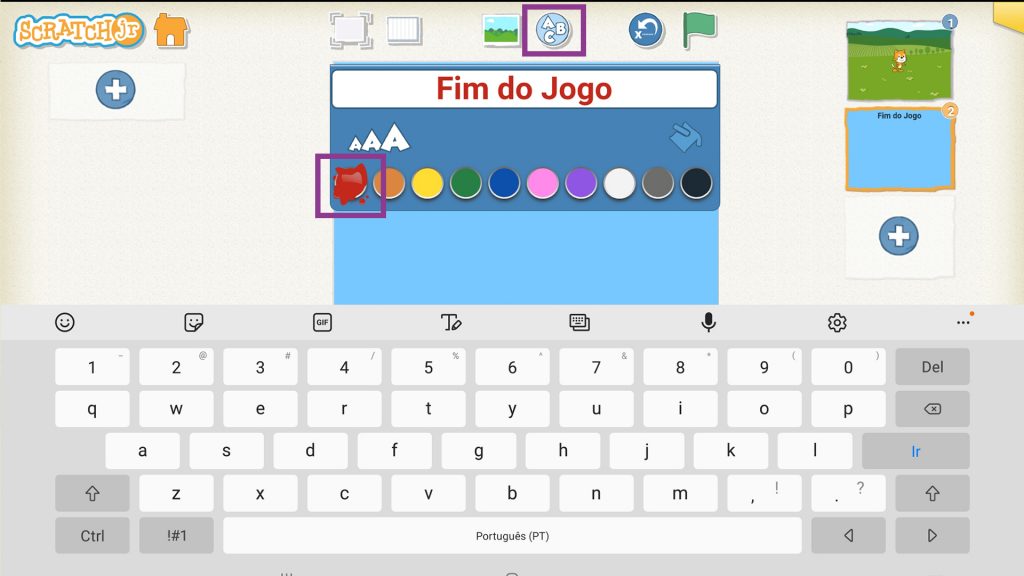
Acrescenta o texto “Fim do Jogo” ao cenário que criaste. Para isso, toca no botão destacado na imagem. Com o teclado, escreve “Fim do Jogo” e troca a cor do texto para vermelho, selecionando a cor vermelha, na paleta de cores.
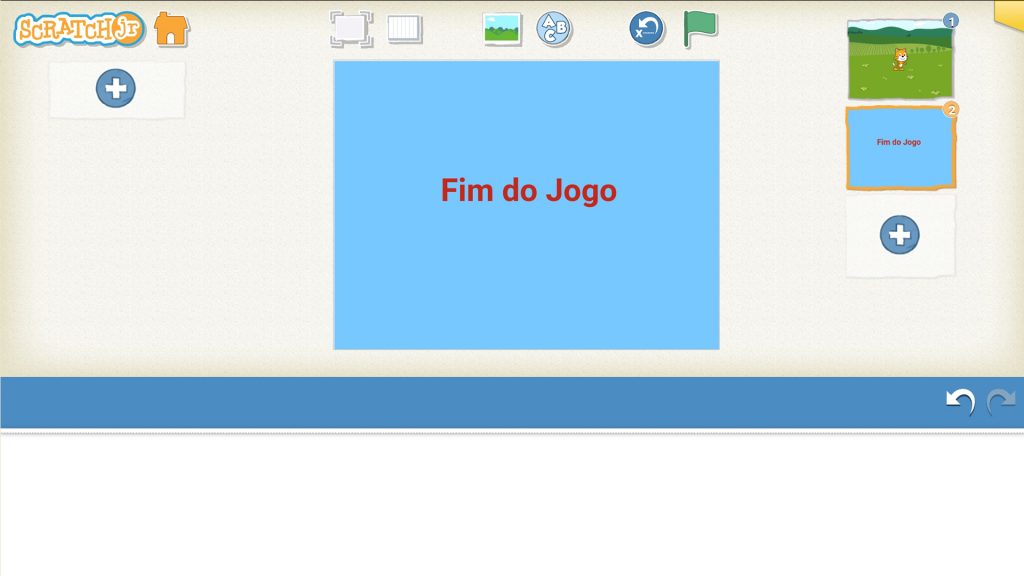
Em seguida, toca nas letras e arrasta-as para o meio do cenário. Este será o cenário que vai aparecer, se perderes.
Na área dos Cenários, no lado direito, clica no primeiro cenário.

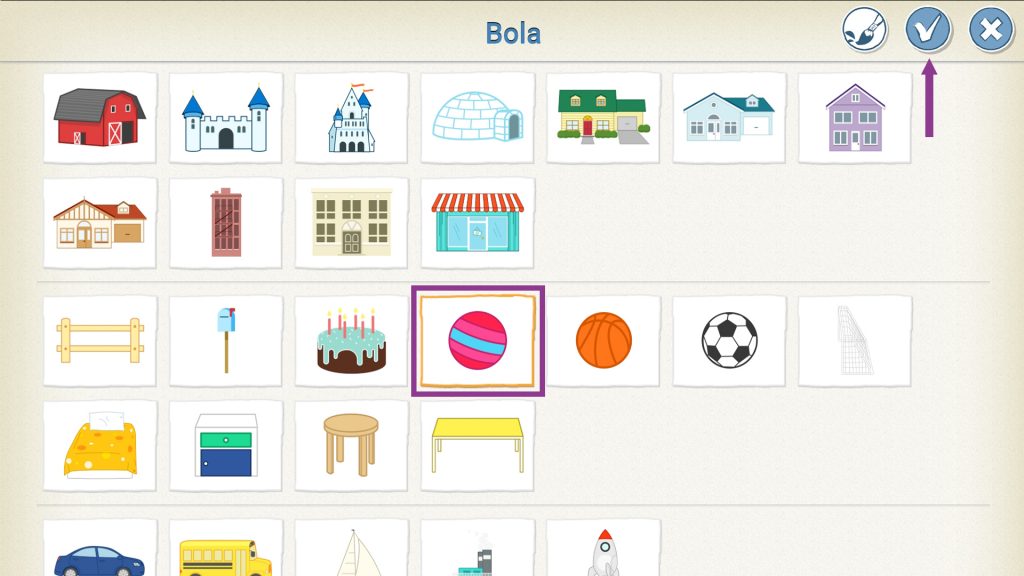
5. Vais acrescentar o obstáculo do teu jogo. Clica no + do lado esquerdo do Palco. No ecrã seguinte, escolhe a bola e confirma a tua escolha.

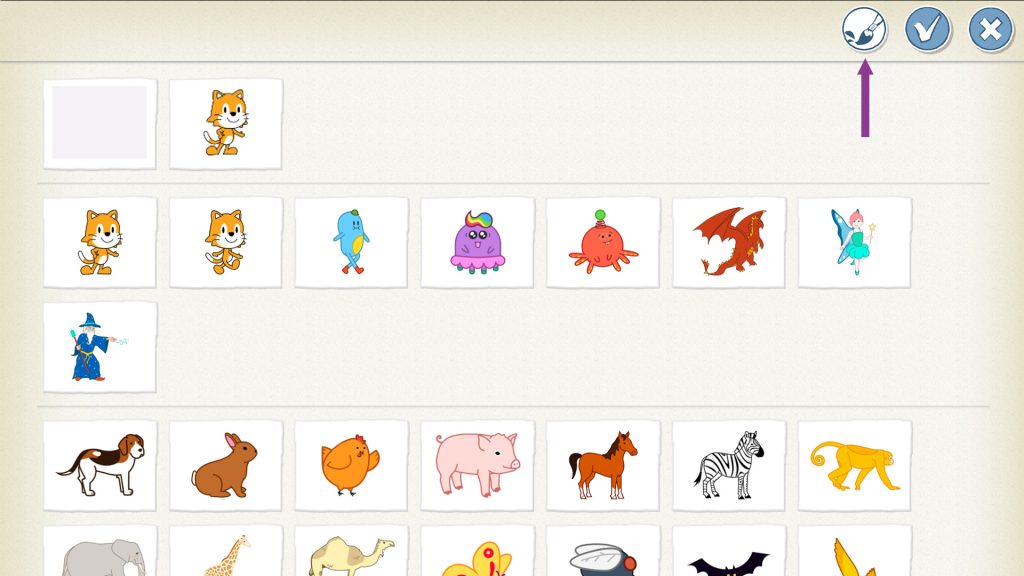
6. Para acrescentares outra personagem, volta a clicar no + e, depois, no pincel.
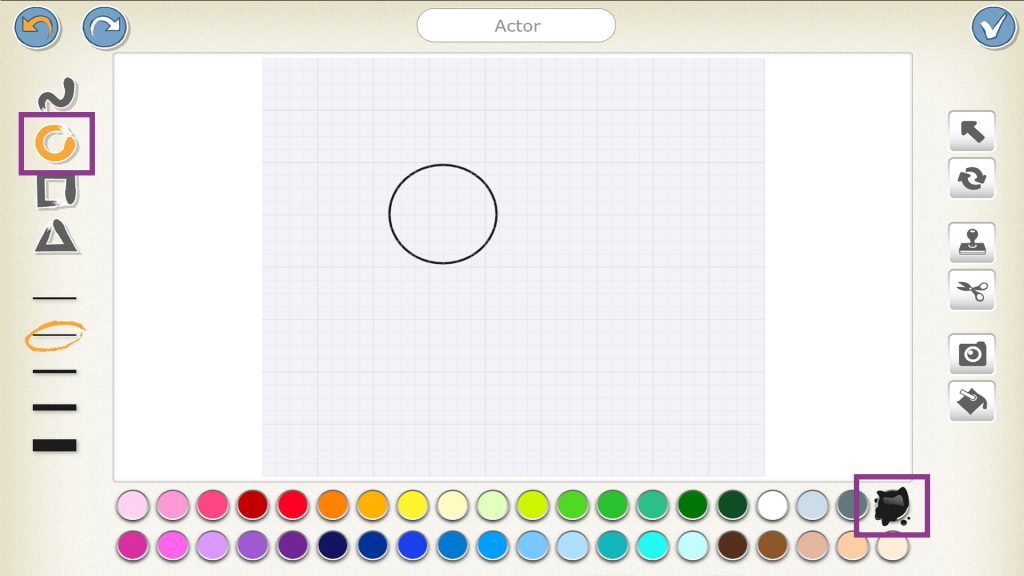
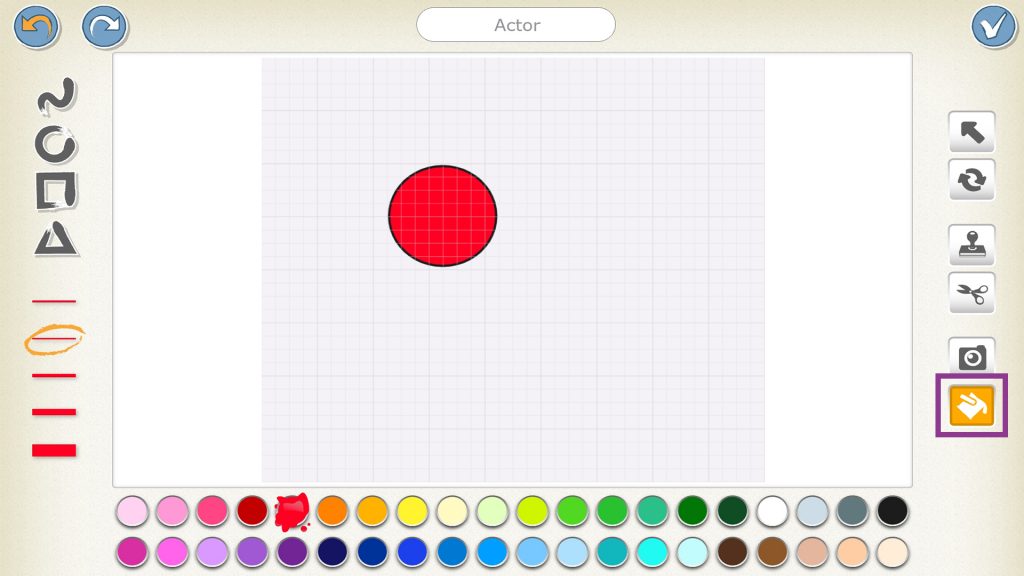
Agora, vais desenhar uma bola vermelha com um traço preto à volta. Para tal, em baixo, na paleta de cores, escolhe a cor preta. Em seguida, no lado esquerdo, clica no símbolo de criar círculos. Depois, clica com o dedo no ecrã e arrasta até teres um círculo desenhado.
Em seguida, no lado direito, clica no balde de tinta. Na paleta de cores, seleciona a cor vermelha e, depois, clica dentro do círculo para o preencher.
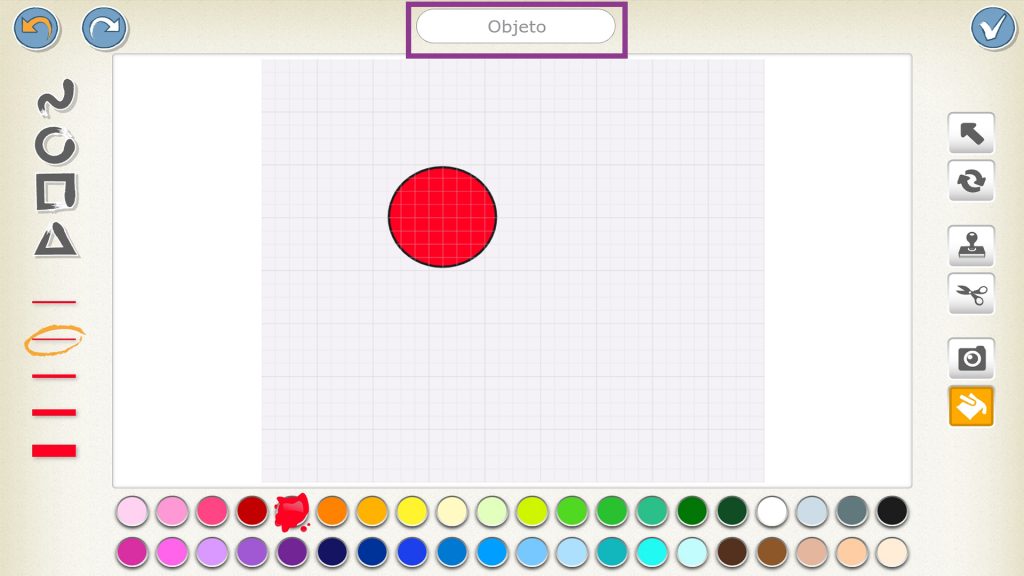
Em cima, podes encontrar uma caixa de texto com a palavra “Actor”. Clica sobre ela e escreve “Objeto”.
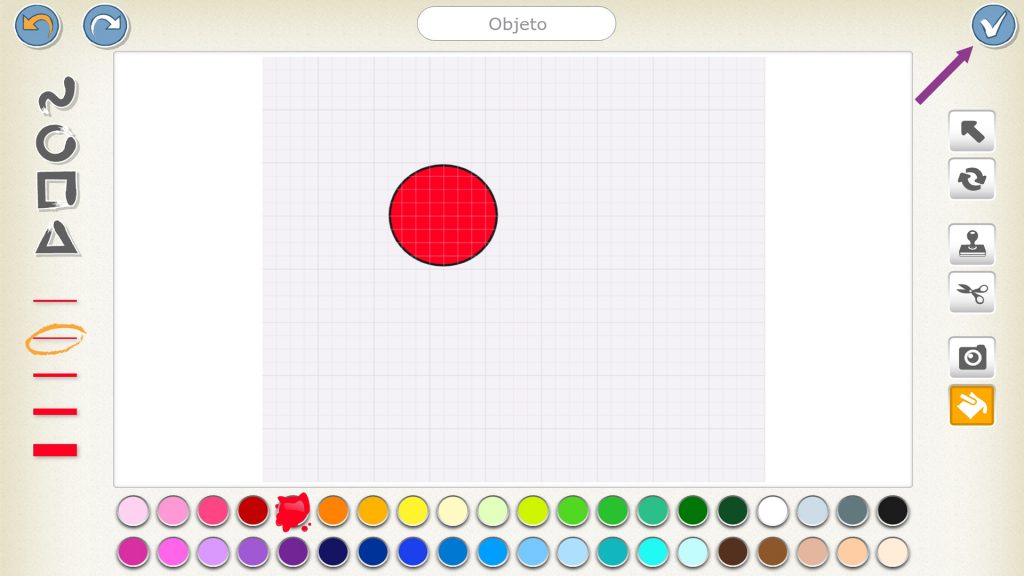
Conclui o teu objeto, clicando no botão de confirmação.
Feito!

7. Vamos então ao código! Vais começar por dar instruções ao gato sobre o que ele deve fazer. No lado esquerdo, na área de atores, clica no gato, e, em seguida, na área dos blocos, clica no botão amarelo.
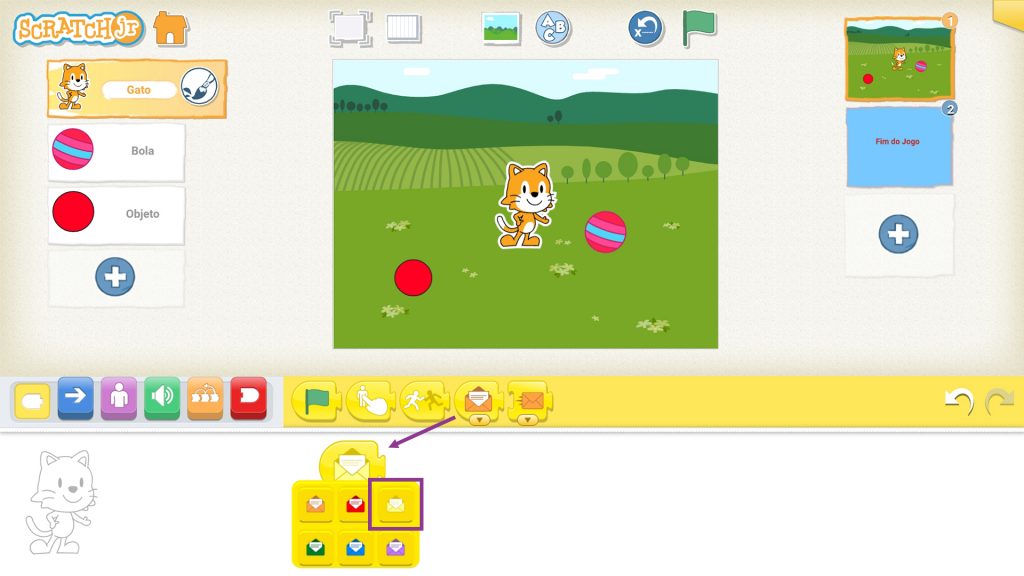
Seleciona o bloco com um envelope aberto e arrasta-o para baixo, para a área de programação. Na parte de baixo do bloco, tens uma seta. Toca nela e escolhe a opção do envelope amarelo.

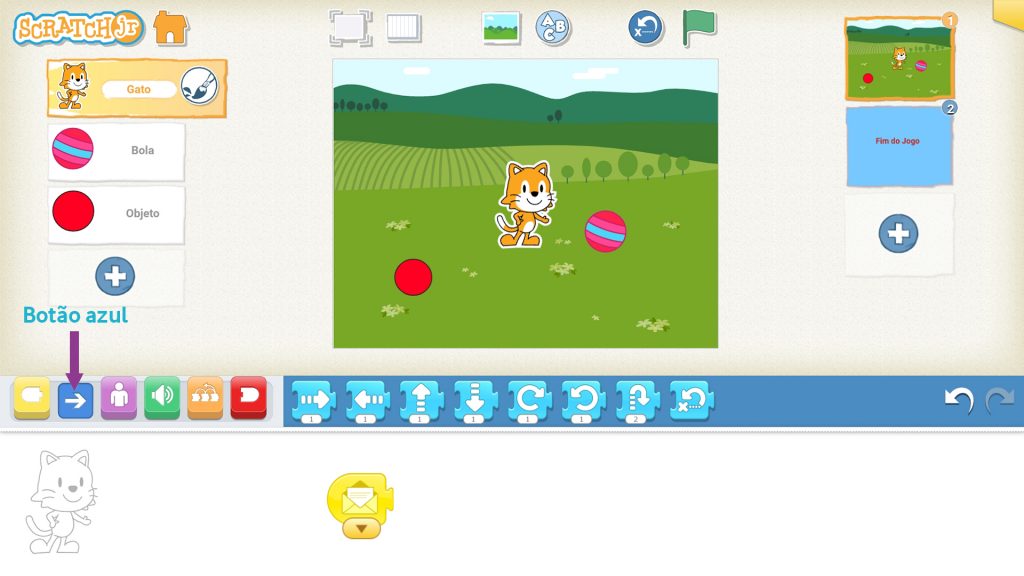
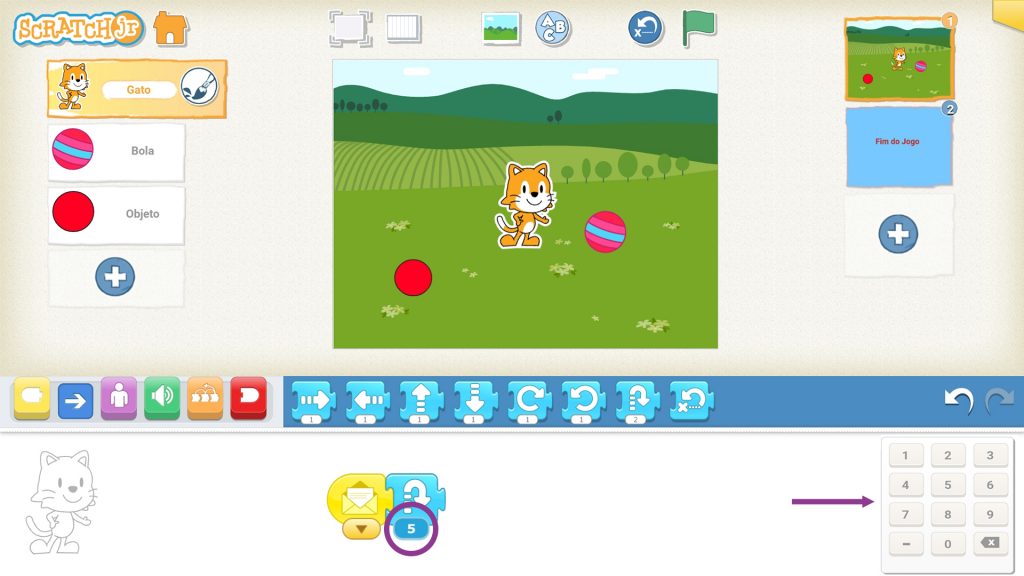
8. Em seguida, clica no botão azul.
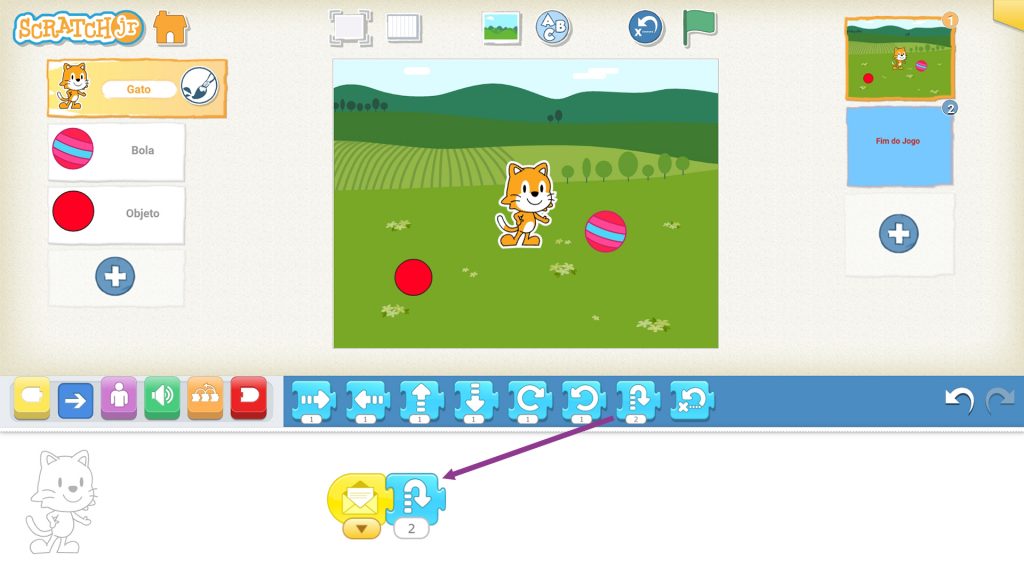
Como podes ver, temos vários blocos com setas. Arrasta o penúltimo bloco, encaixando-o à direita do bloco amarelo, como na imagem.
Por baixo desse bloco, tens o número 2. Toca nele e troca-o pelo número “5”.
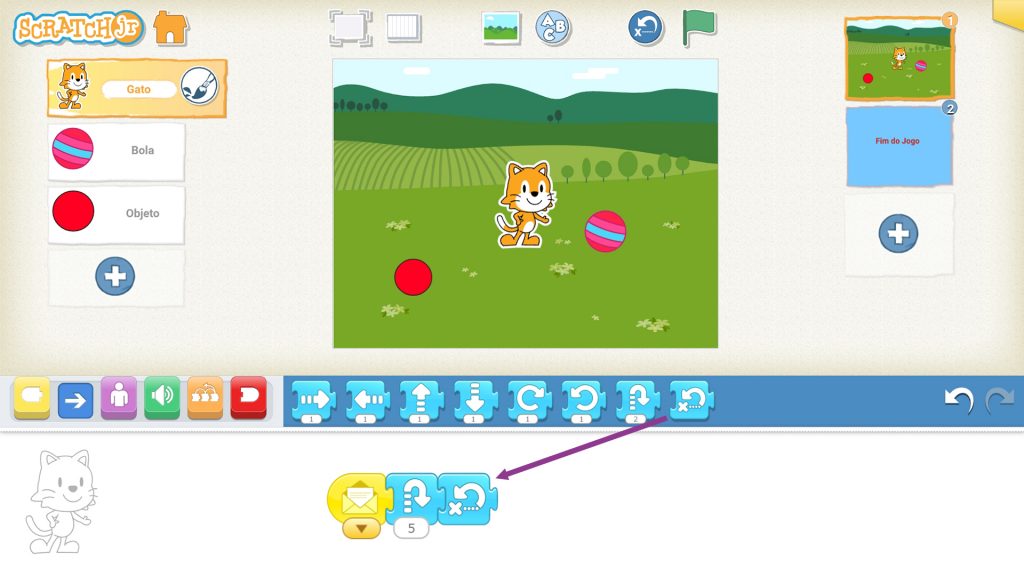
Em seguida, escolhe o último bloco azul e arrasta-o, encaixando-o no bloco que arrastaste anteriormente.
O código do gatinho está terminado! Este código dá instruções ao gato para saltar sempre que receber uma mensagem.

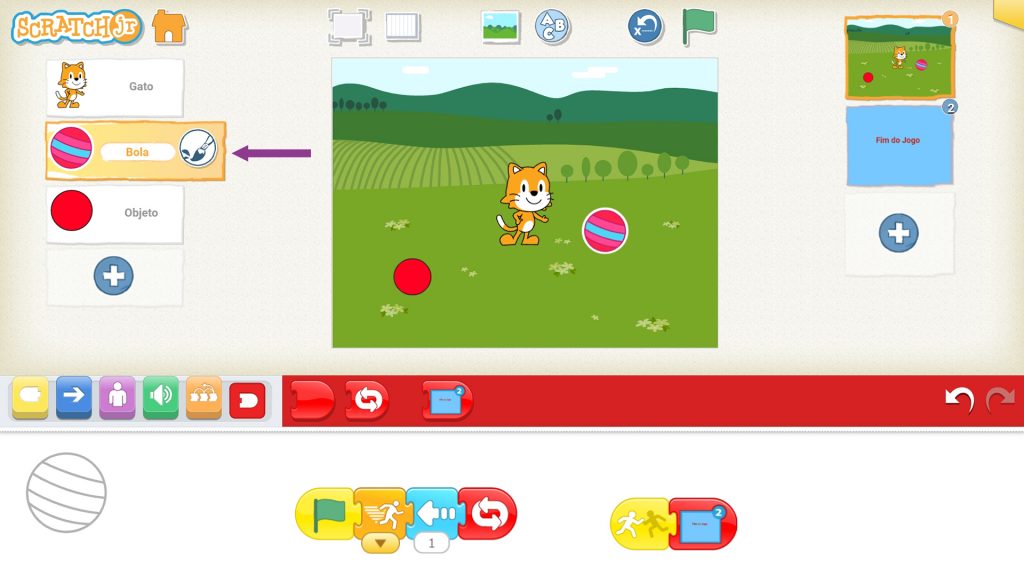
9. Vamos criar o código da bola. Na área dos atores, no lado esquerdo, toca na bola e reproduz o código presente na imagem:
Se tiveres dificuldade em encontrá-los, guia-te pelas cores. Para apagares um bloco, arrasta-o para cima e larga-o. Este código faz com que a bola ande para a esquerda até tocar no gato. Quando toca no gato, aparece o cenário Fim do Jogo. Tem atenção! Alguns blocos estão encaixados e outros não.

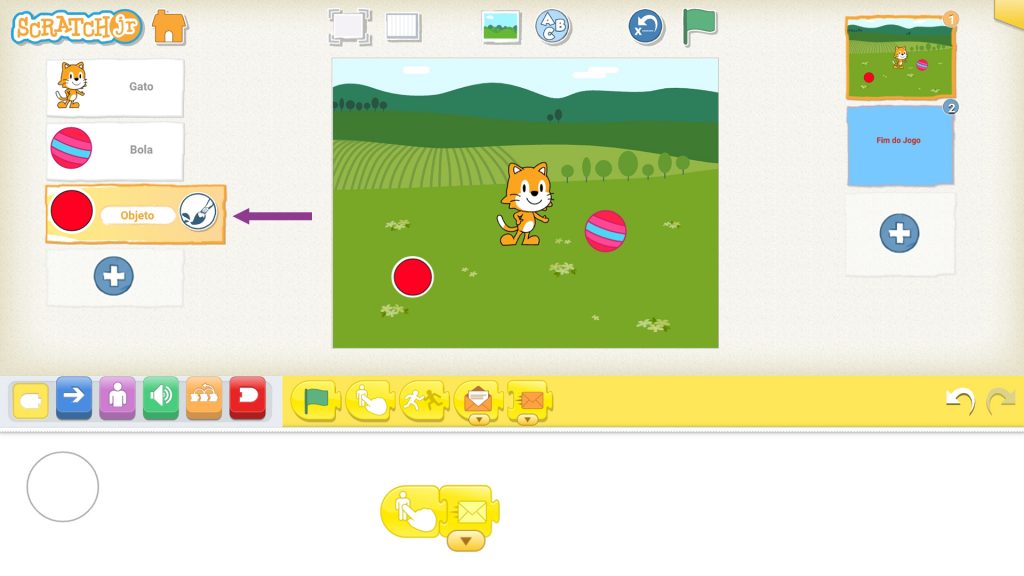
10. Por fim, vais criar o código para o Objeto. Toca no Objeto, no lado esquerdo, e reproduz o código presente na imagem:
Este irá enviar uma mensagem ao gato sempre que tocares no objeto, ou seja, dirá ao gato para saltar!

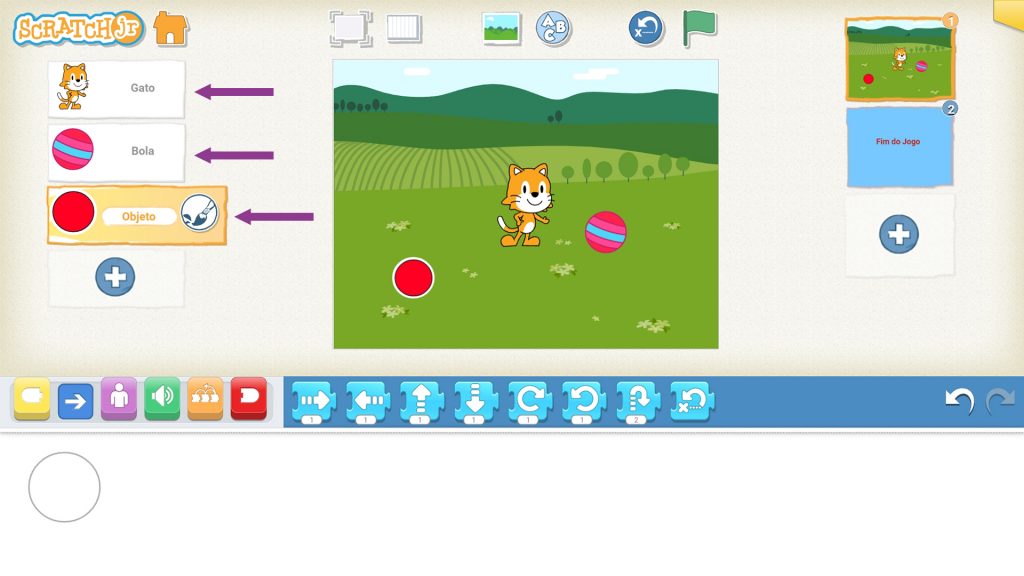
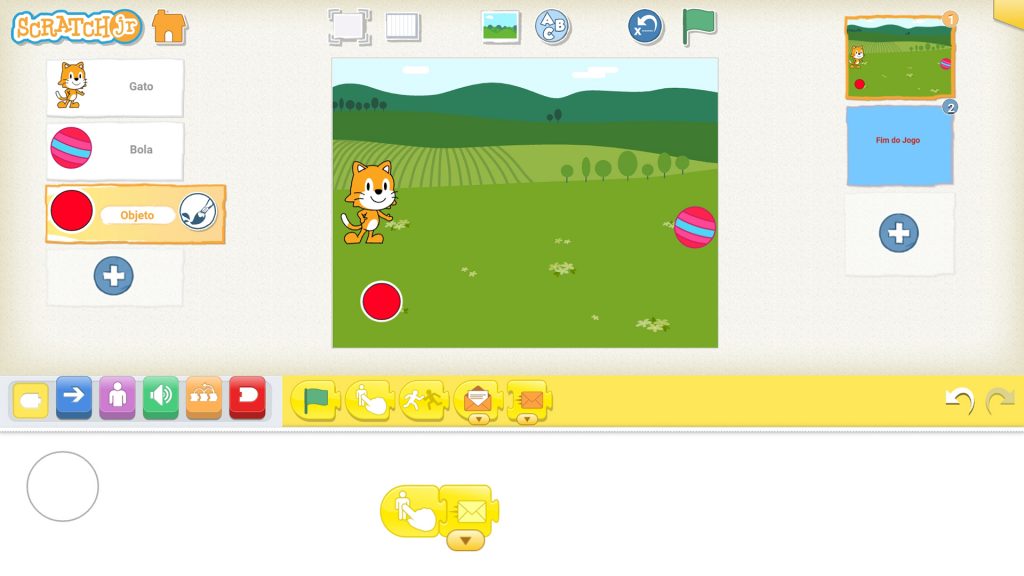
11. Arrasta as personagens para as posições em que estão na imagem:

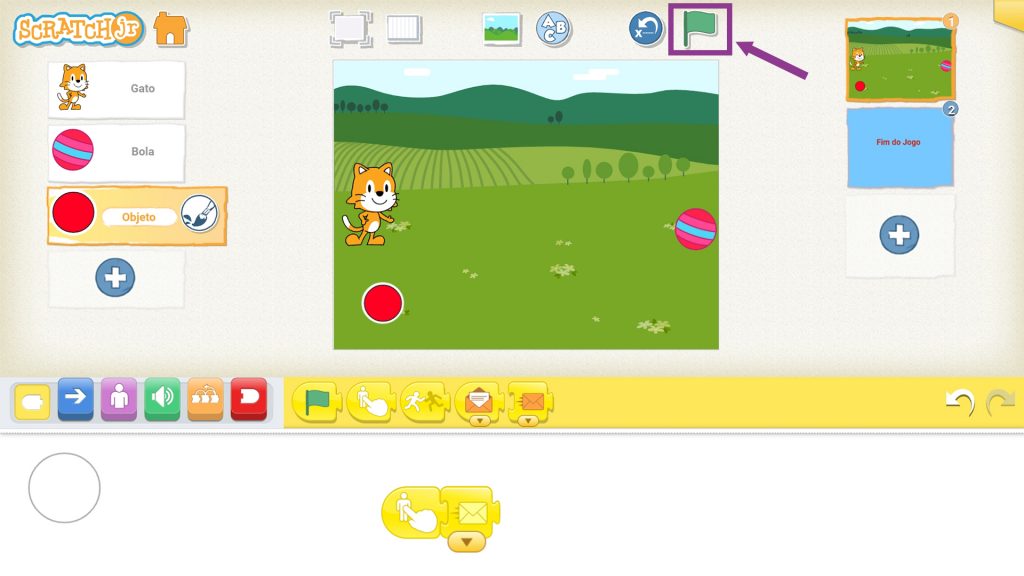
12. Vamos experimentar o nosso jogo? Toca na bandeira verde em cima e joga. A bola anda para a esquerda. Carrega no botão vermelho para o gato saltar por cima dela. Podes carregar mais do que uma vez, para o gato saltar bem alto!

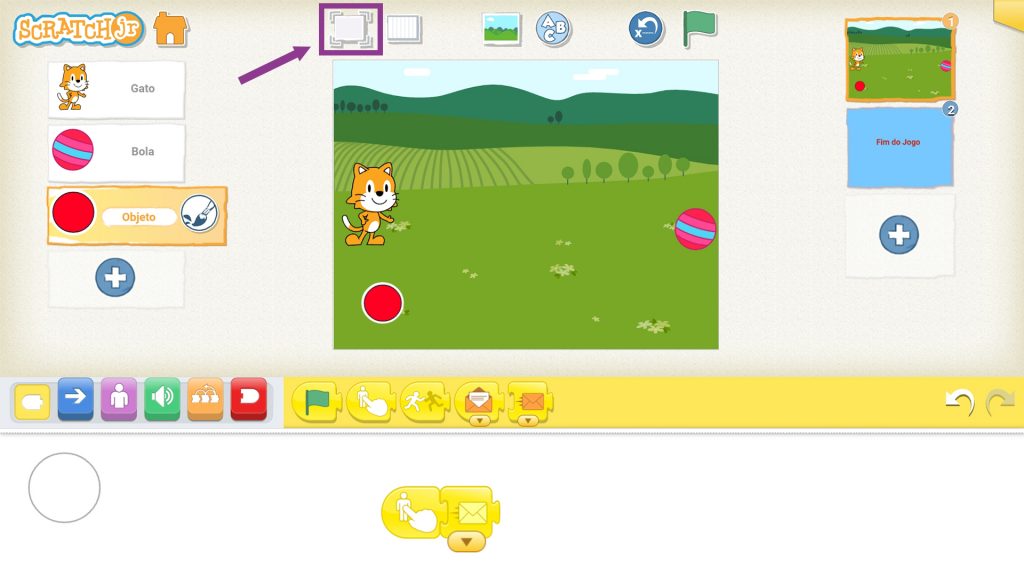
13. Seleciona o botão destacado na imagem para poderes jogar no ecrã todo!

14. Chegámos ao fim da nossa atividade. Continua a explorar o ScratchJr, usando a tua criatividade para inventares outros jogos ainda mais giros!