Activity
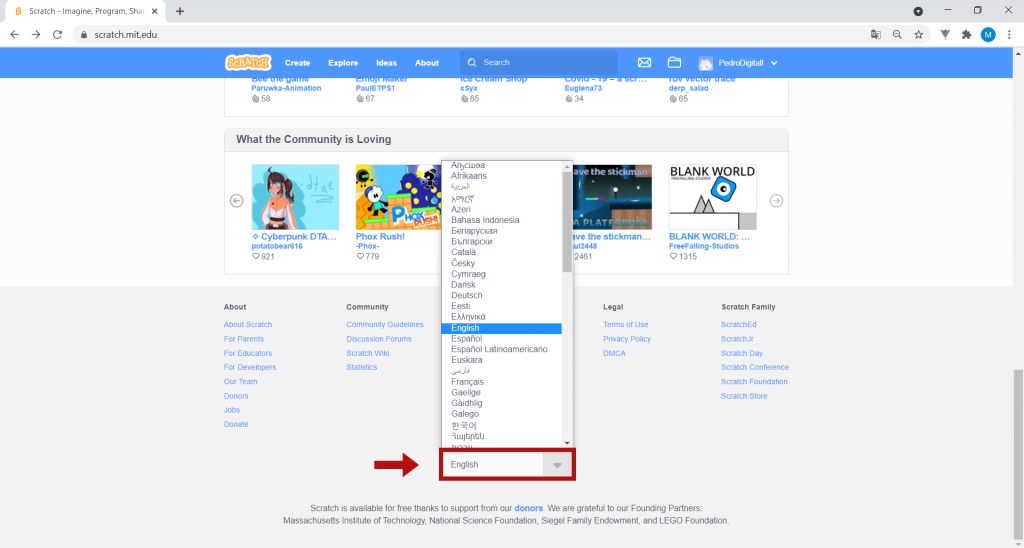
1. To start the activity, go to the Scratch page: www.scratch.mit.edu.
You can change the language at the bottom of the home page.
SIDE NOTE: You may click the images to amplify.

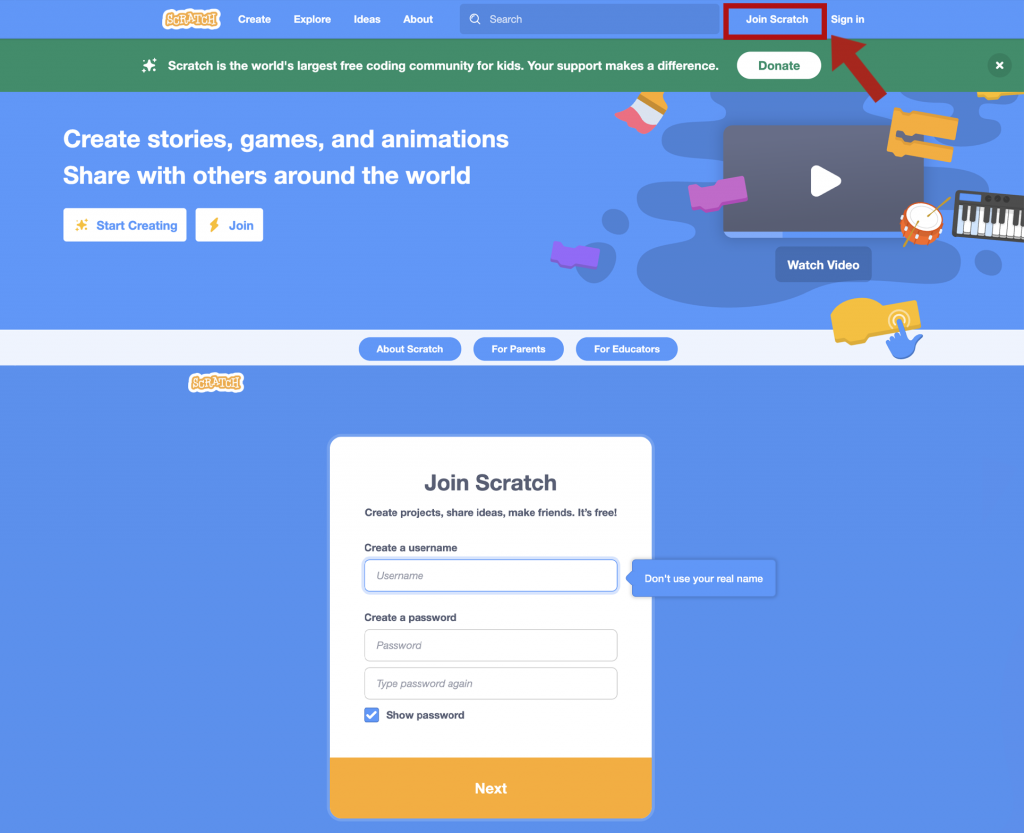
2. If you still don’t have a Scratch account, click on Join Scratch and ask an adult to help you fill in the requested fields in order to complete your registration.
For security reasons and in order to protect our privacy, it is recommended that you:
– avoid using your full name as a username;
– choose a password that contains as many elements as possible (upper-case and lower-case letters, numbers and special characters), but does not include personal data, such as your date of birth.

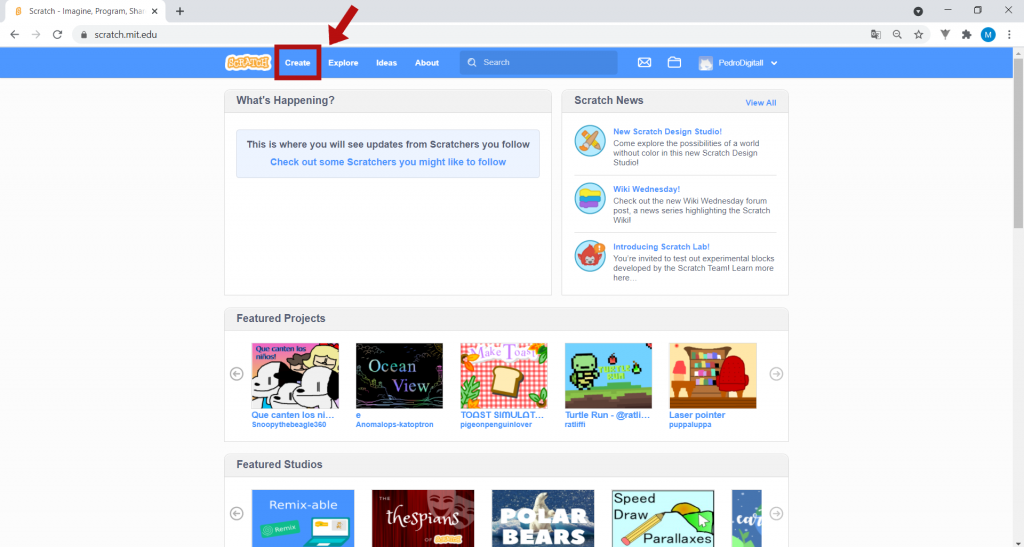
3. Click on Create to open a new project.
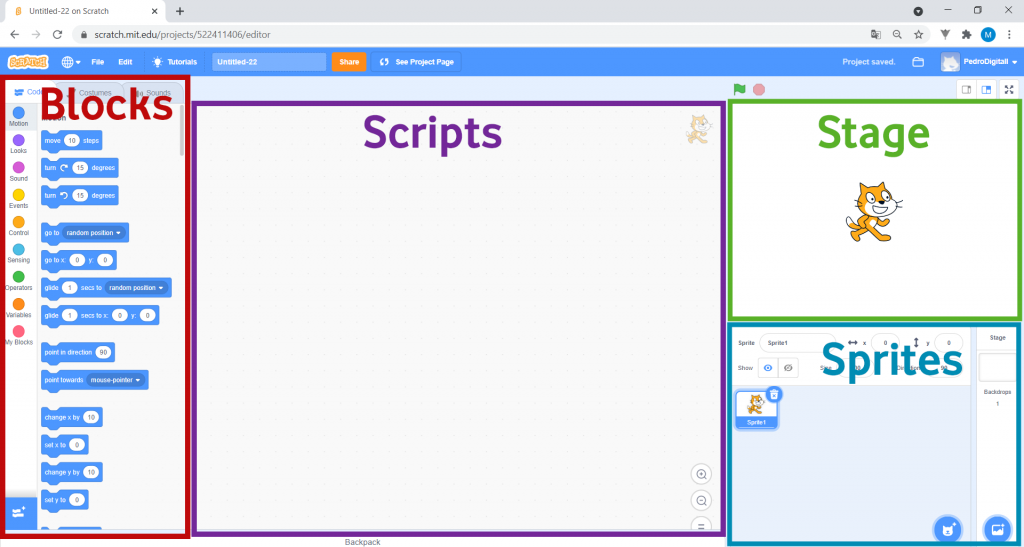
This is the Scratch interface. This is where we will program our game, by dragging blocks from the blocks area on the left to the scripts area in the middle.
• The Stage is where you can see your project’s graphs and animations. This is where you test your code.
• The Sprites area is where you can see, change, add or remove all of the images appearing on the Stage.
• You program in the Scripts area by dragging the blocks you need here, then assembling them.
• The Blocks area has all of the blocks you can use to build your code. If you look closely, there are various types of blocks, each responsible for a given function. You can distinguish between them by their different colours.

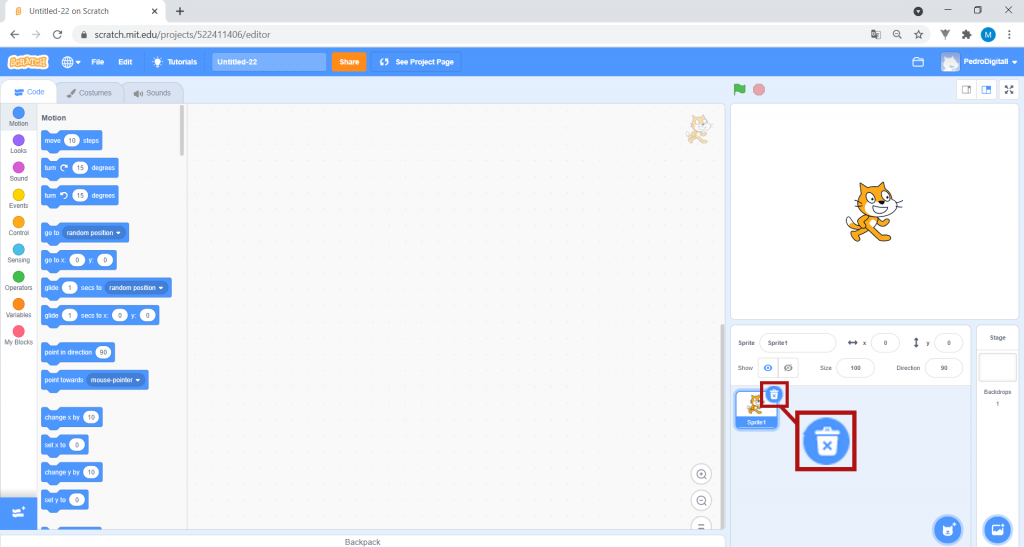
4. On the right side, on the Stage, there is a cat, but this is not the character we want for our game. To delete it, in the Sprites’ area, click here:

5. The game you will make is called Jump with Scratch! The goal of the game is for your character, Giga, to jump over the obstacles. Every time you successfully jump over an obstacle, you get one point!

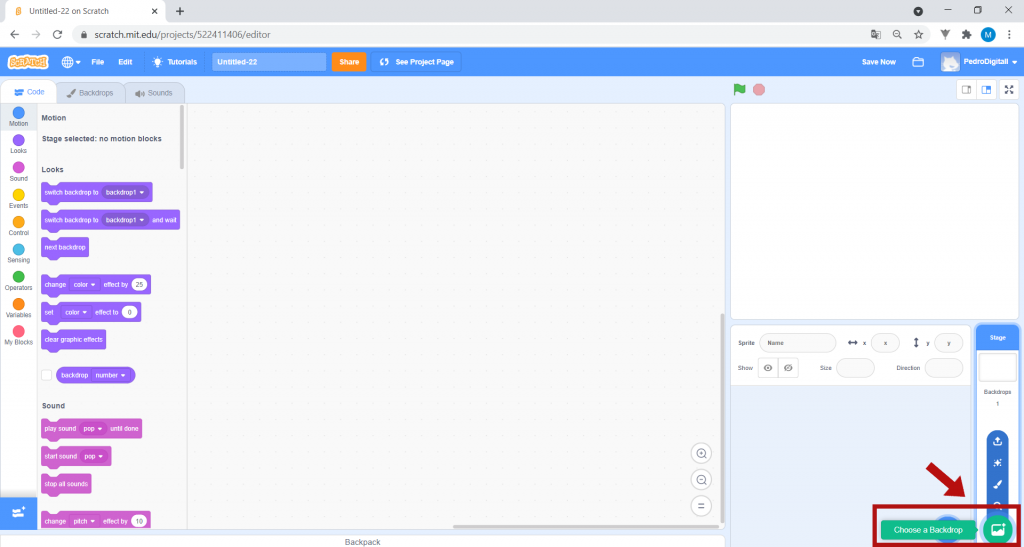
6. Let’s start by adding the necessary backdrops. Click in the bottom right corner where it says Choose a Backdrop.
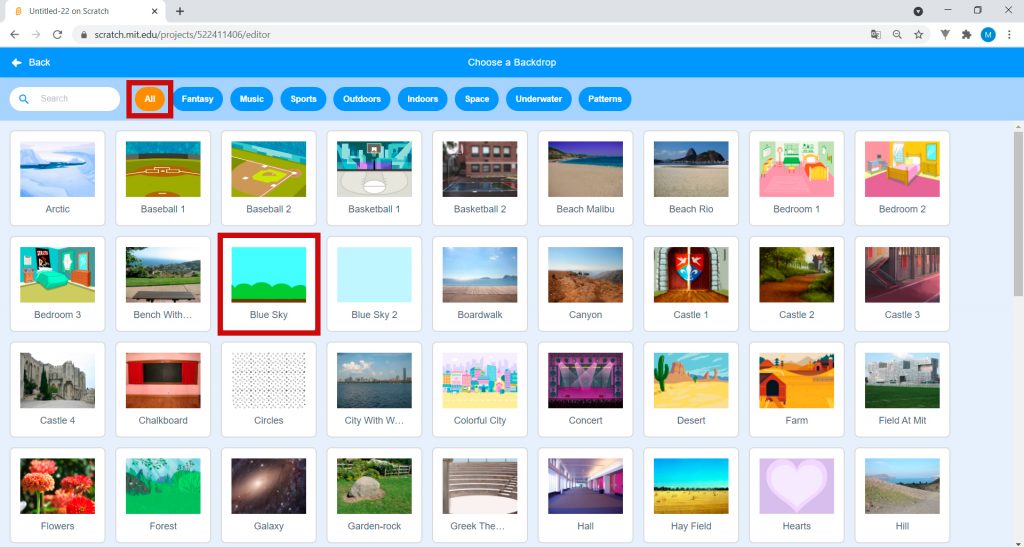
Click All and select the Blue Sky backdrop.

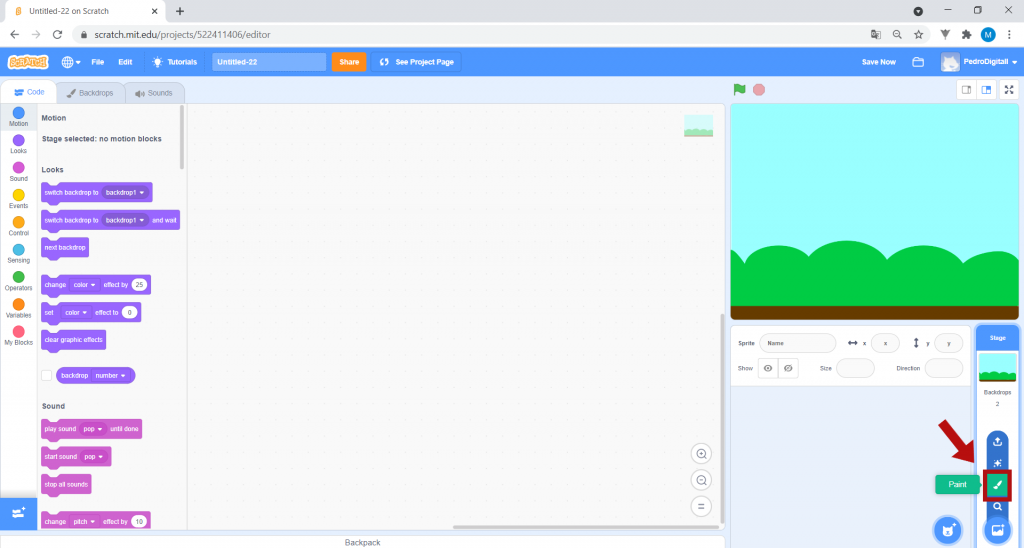
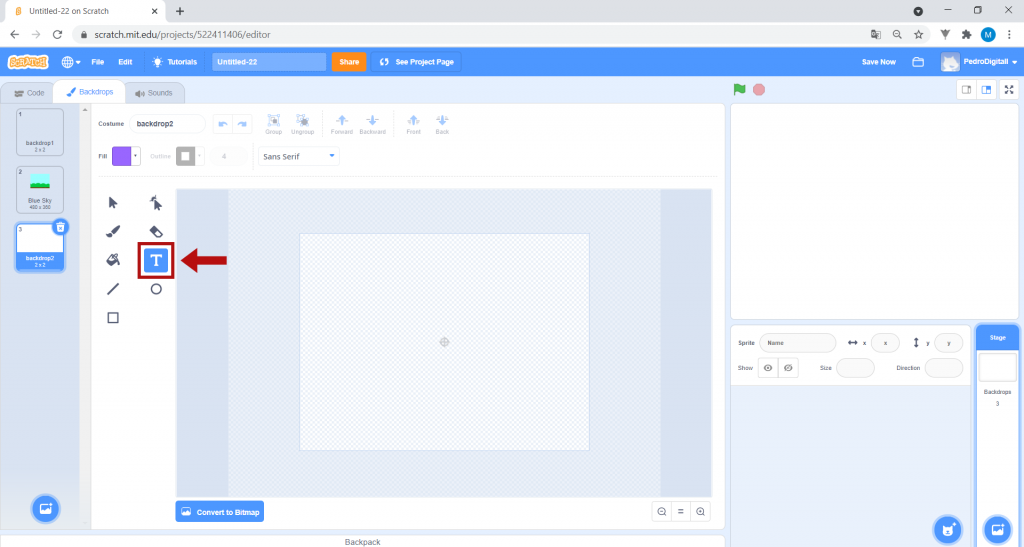
7. After selecting your game backdrop, you will create a backdrop saying “Game Over”. This backdrop will appear if the player loses. To create this backdrop, in the bottom right corner, hover your mouse pointer over the Choose a Backdrop button. Don’t click on it. A list of buttons will appear, as shown in the image. Choose the option Paint.
Then select Text.
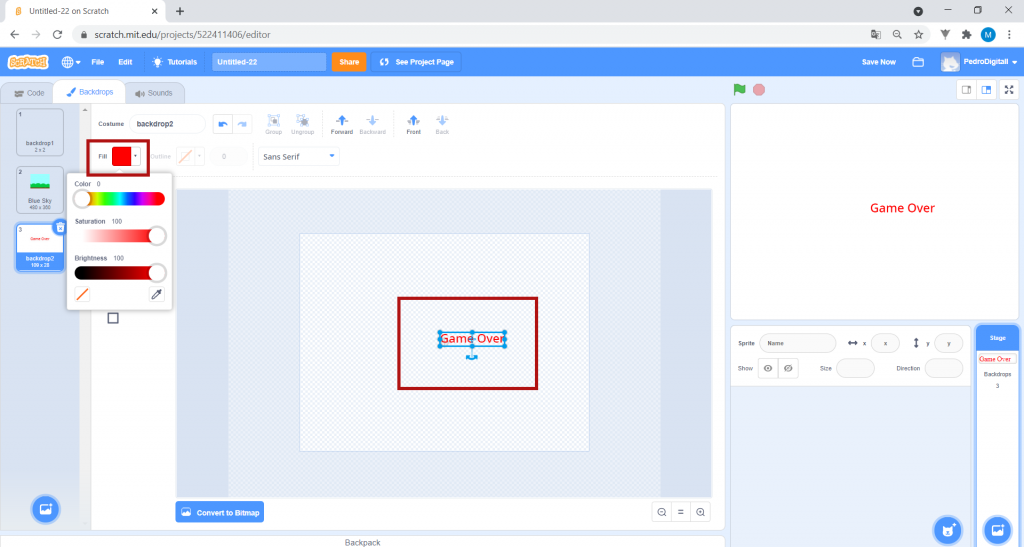
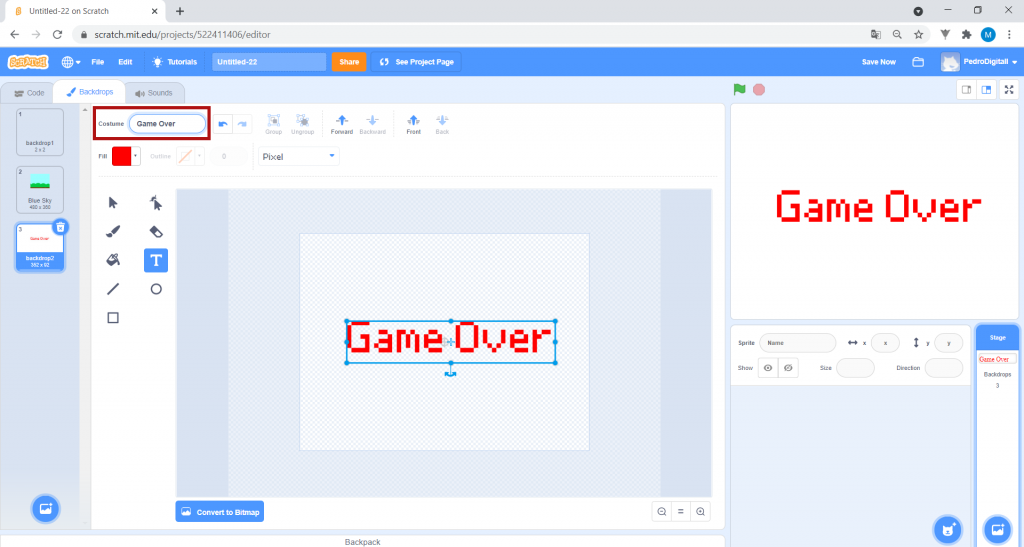
Click in the centre of the screen and type “Game Over”. If, while you are typing, you don’t see the words, it is because the colour selected for the text is white. Switch it to red by choosing the colour under Fill.
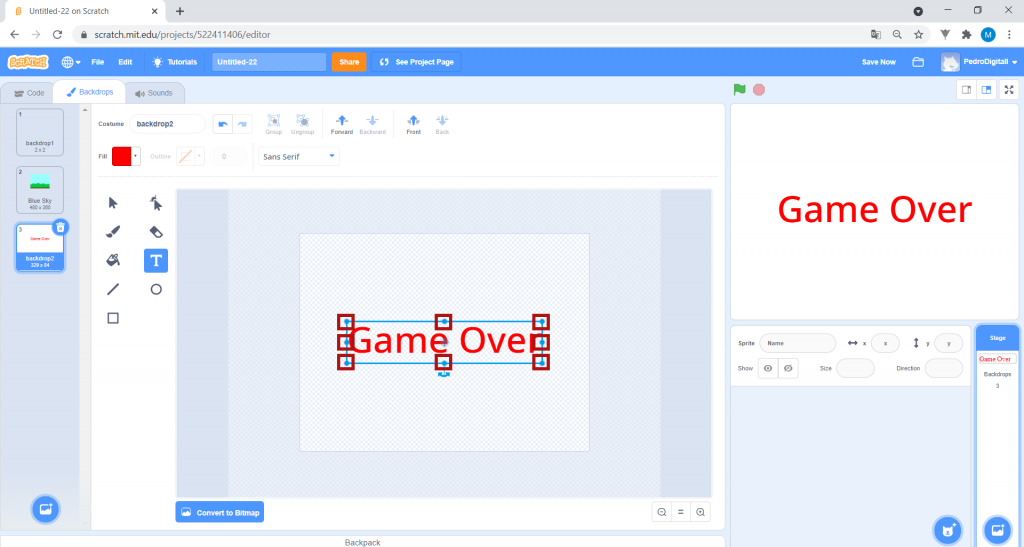
Make the box larger by dragging the dots around it.
To reposition the text in the backdrop, click and hold inside the text box and drag it where you want it.
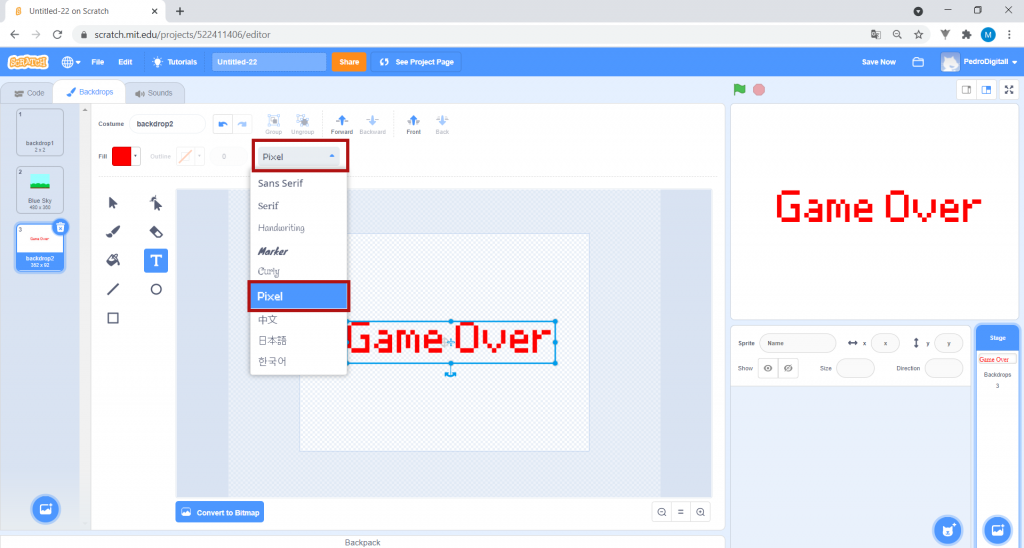
The default font is Sans Serif. Click on the arrow next to Sans Serif and choose Pixel.

8. In Costume, type the name of your backdrop: “Game Over”.
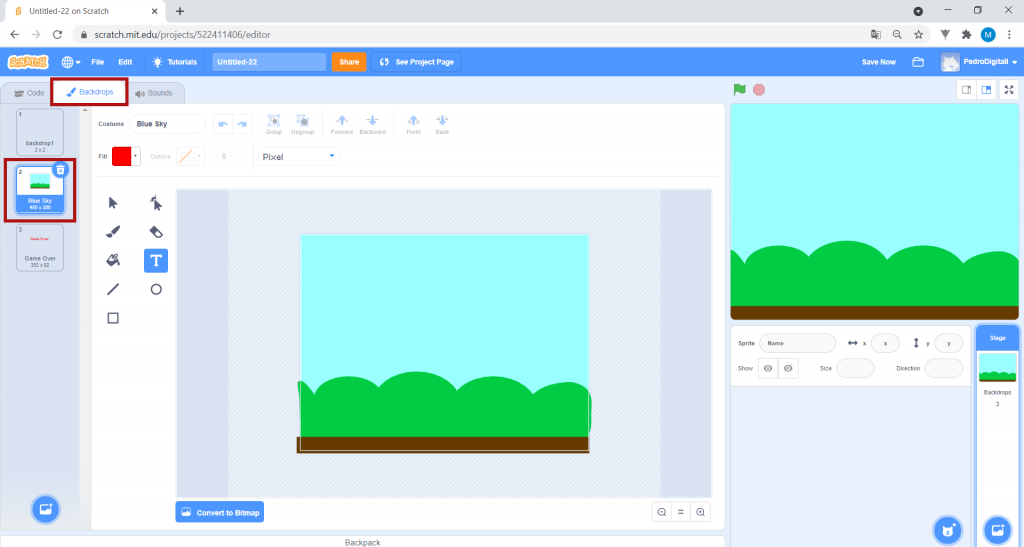
Click on the tab that says Backdrops and then click on Blue Sky.
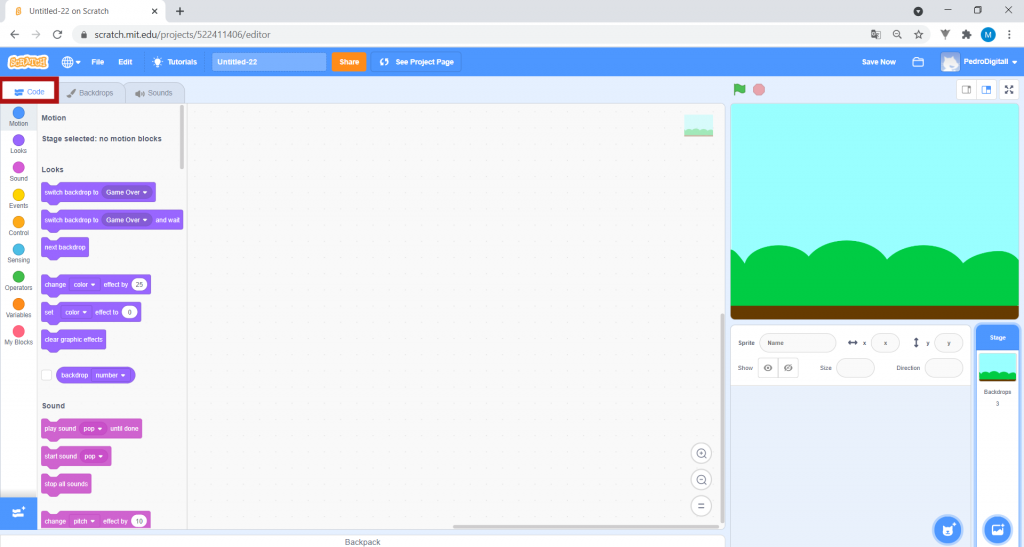
Next, click on the tab that says Code to start programming the game!

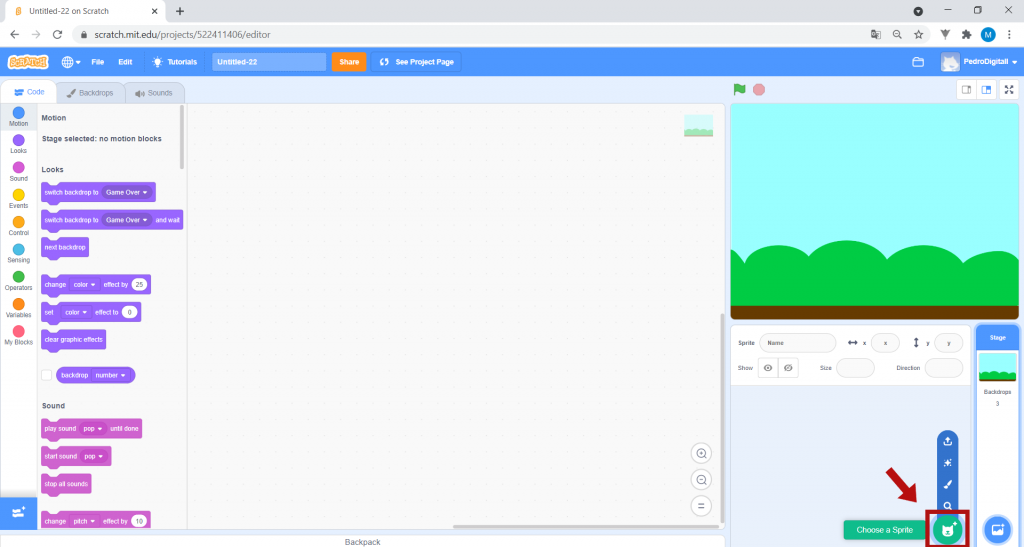
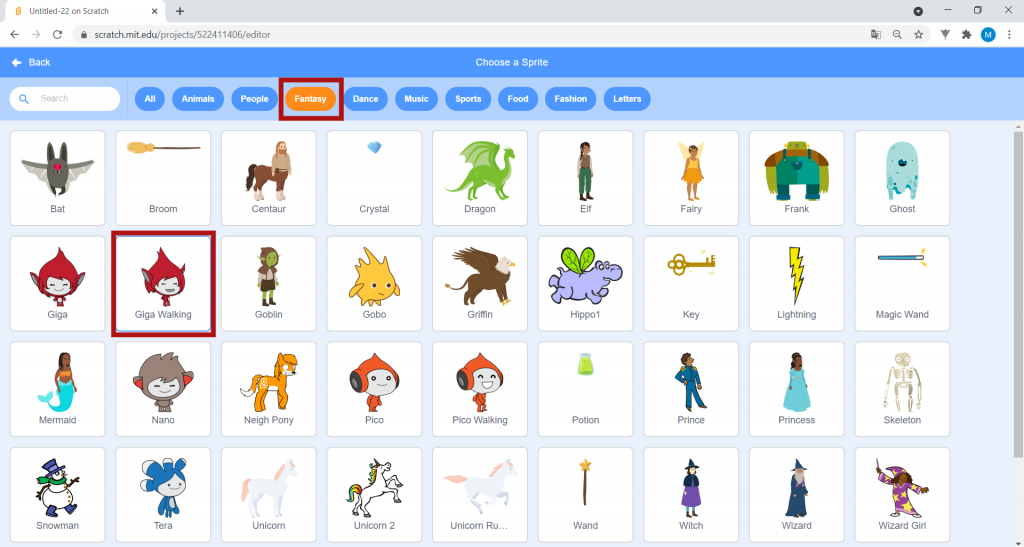
9. To choose your character, hover your mouse cursor over the button highlighted in the image and click on Choose a Sprite.
Select the Fantasy tab, and click on Giga Walking.

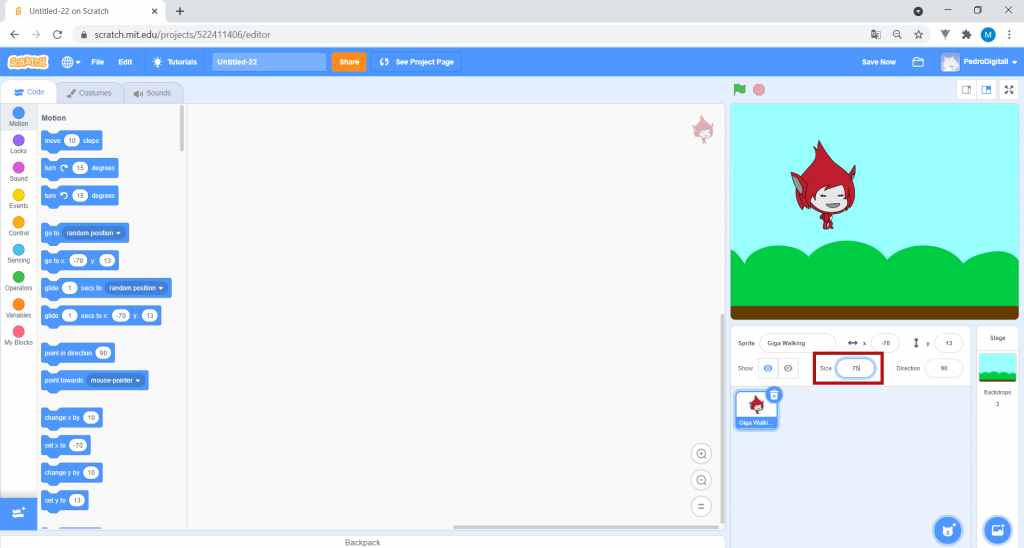
10. Let’s program Giga. First, change Giga’s size to “75” by typing that number in the box highlighted in the image.

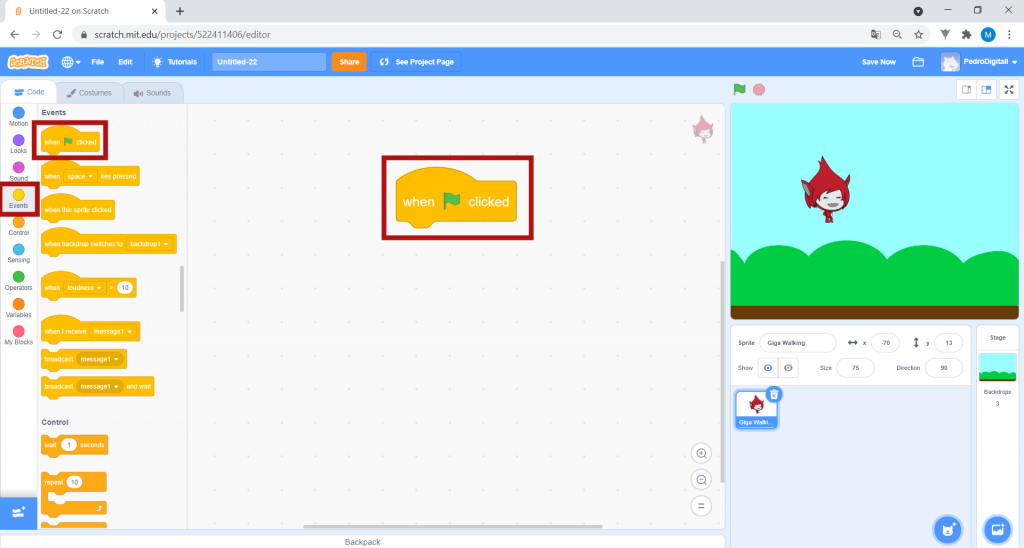
11. Then, on the left hand side, select Events and drag the when green flag clicked block to the Scripts area.

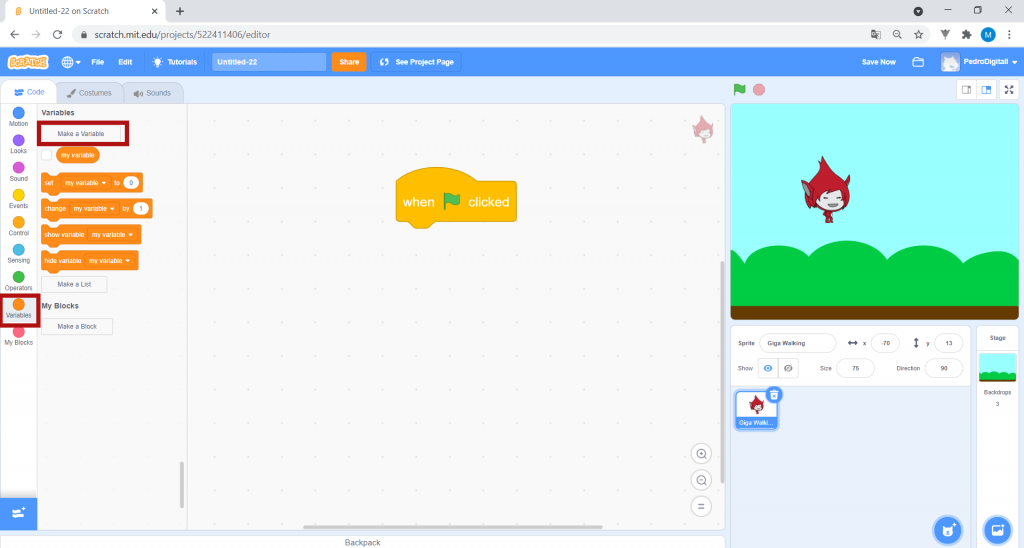
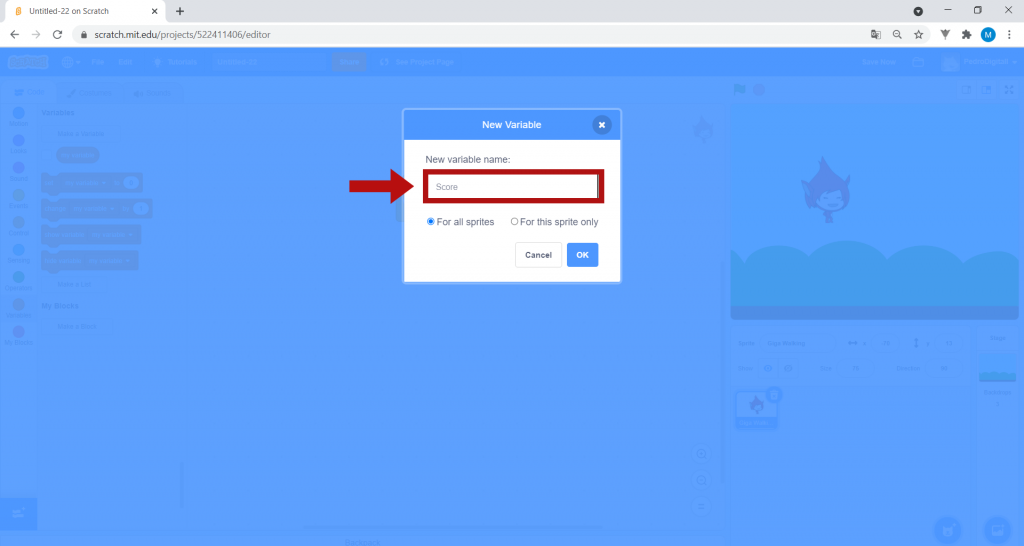
12. On the left hand side, select Variables, and click Make a Variable.
Type “Score” in the box highlighted in the image.
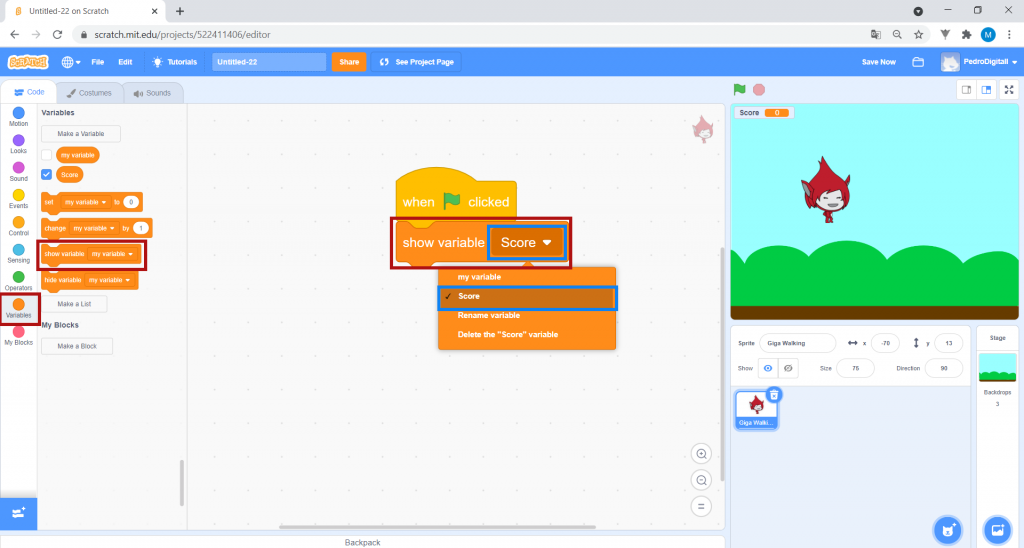
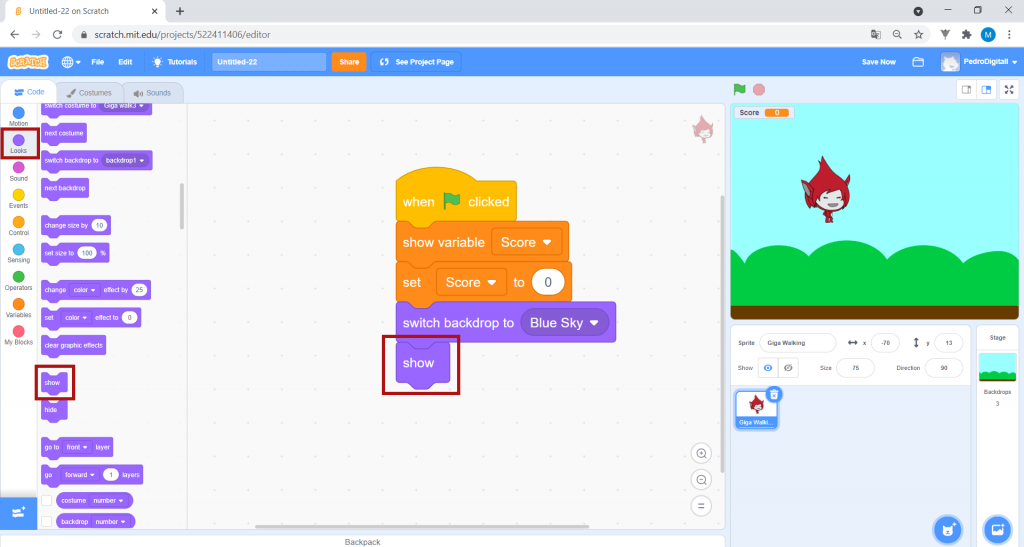
Then drag the block show variable “my variable” below the yellow block you already have in your scripts area. Next, click on the arrow of that block and select Score, as shown in the image:
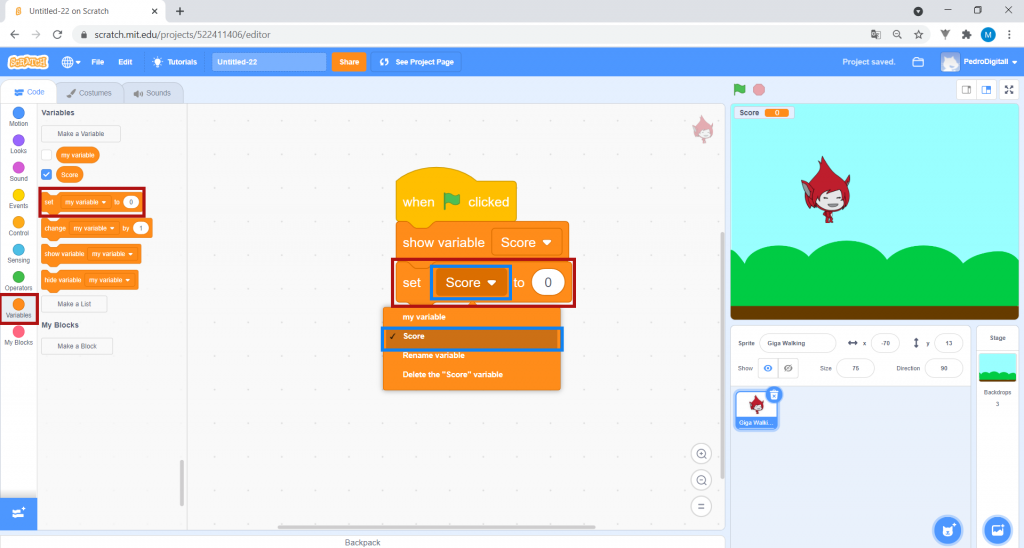
Drag the block set “my variable” to “0”. Next, click on the arrow of that block and select Score, as shown in the image:

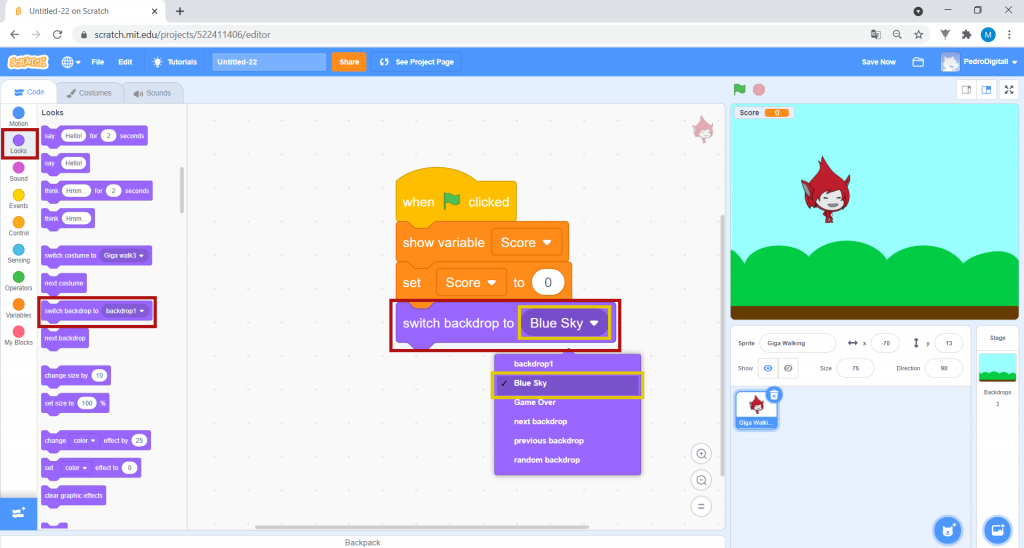
13. Select Looks, on the left-hand side, and drag the switch backdrop to “backdrop1” block to the scripts area. Click on the white arrow of that block and select the Blue Sky option.
Add a show block.

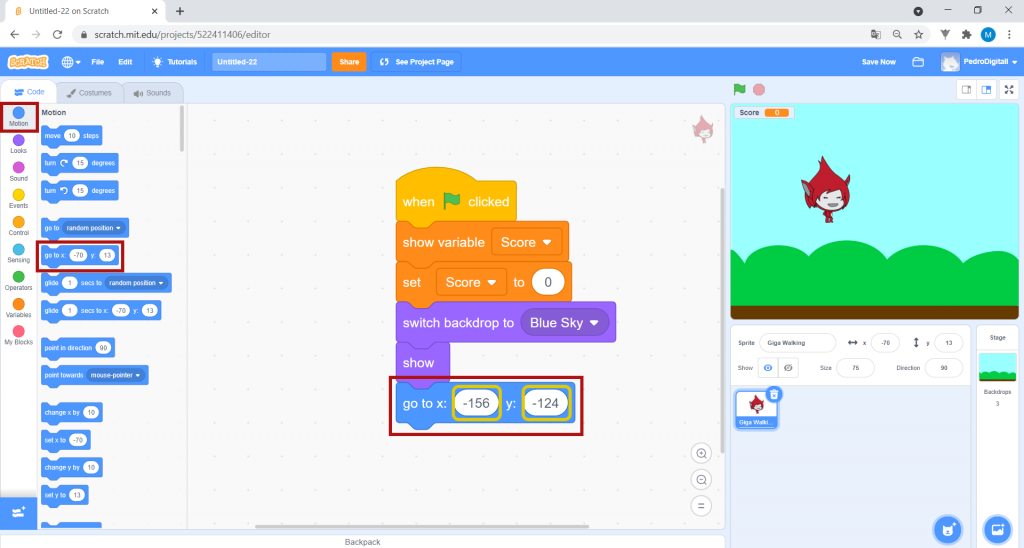
14. Select Motion, click on and drag the go to x: “__” y: “__” block below the others in the scripts area. Change x to “-156” and y to “-124”.

15. This set of blocks allows you to reset the points to zero, change the backdrop to Blue Sky and instruct Giga what the starting position is when you click on the green flag.

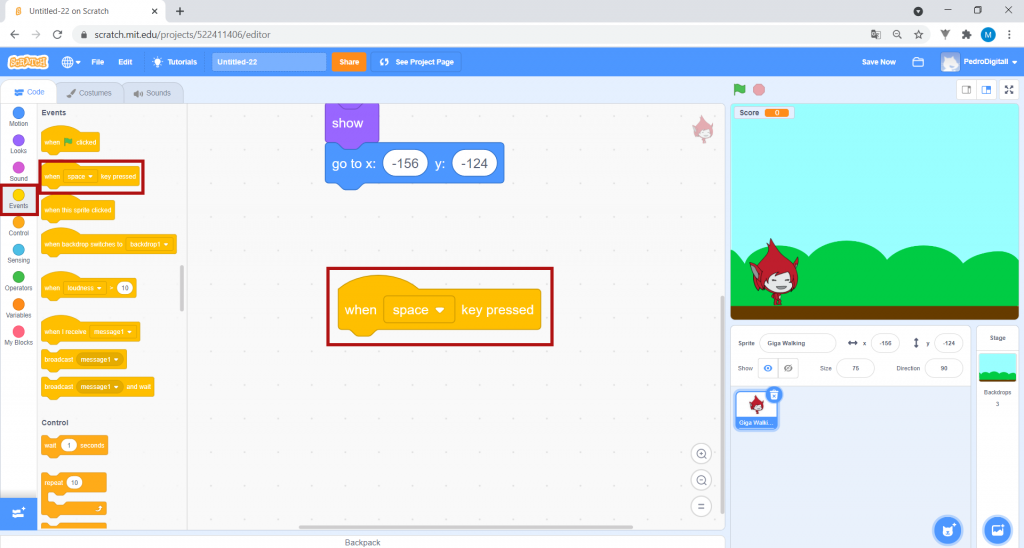
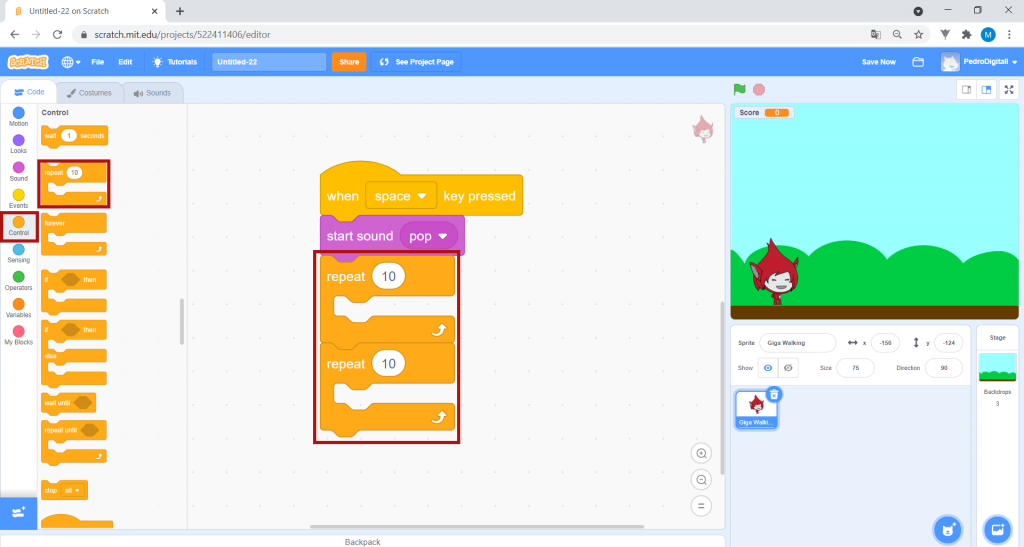
16. Now, go to Events and drag the when “space” key pressed block to the scripts area, as shown in the image:

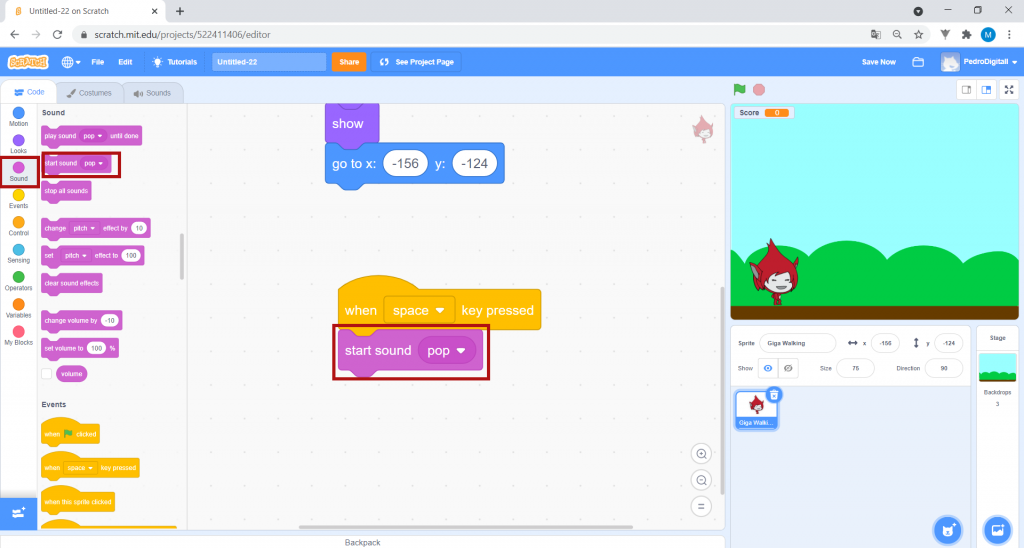
17. Under Sound, drag the start sound pop block under the block you selected in the previous step.
In Control, drag two repeat “10” blocks to the scripts area, as shown in the image:
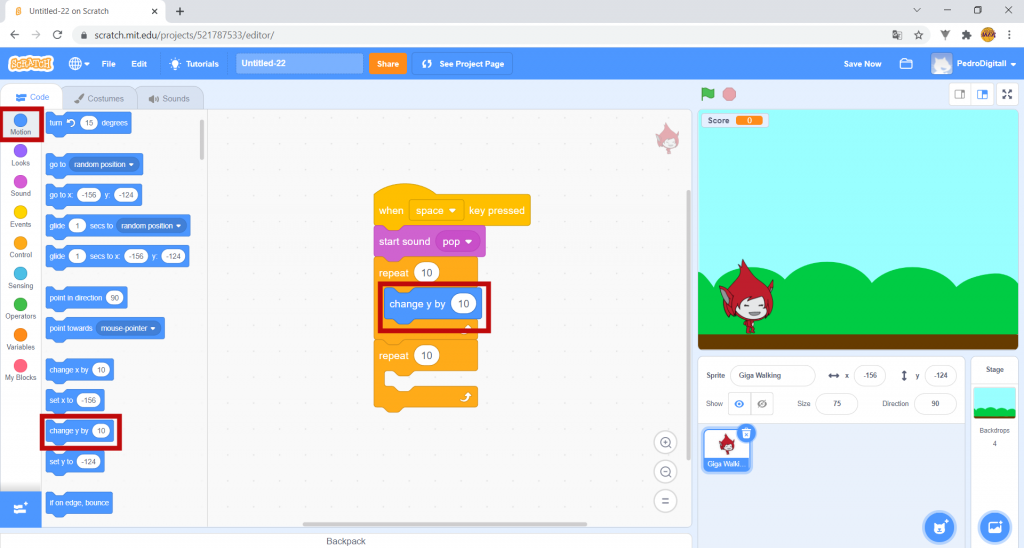
Go to Motion and drag one change y by “10” block into the first repeat “10” block.
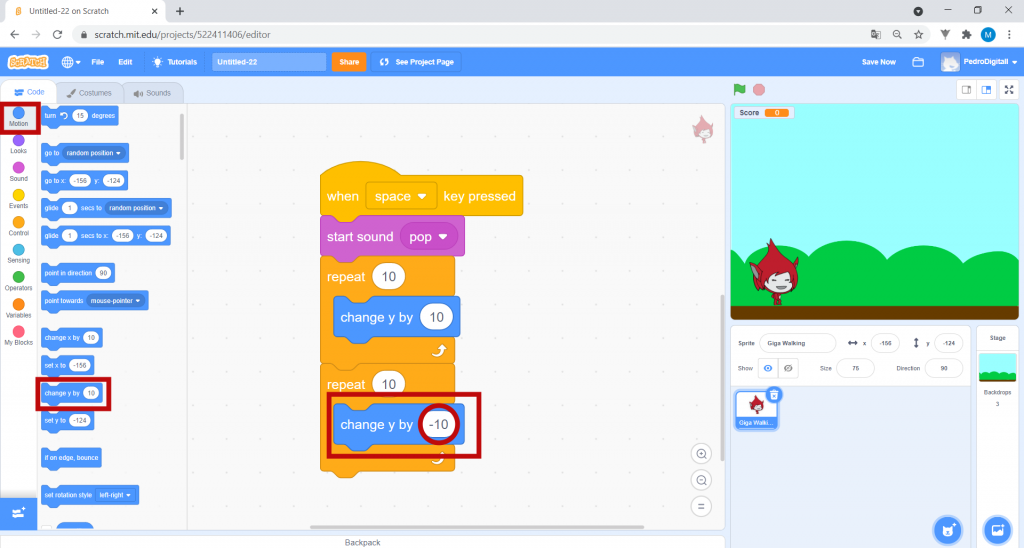
Next, drag another change y by “10” block, this time into the second repeat “10” block, changing the number 10 to “-10”.
When you press the space key, this set of blocks allows you to make Giga jump and make a sound.

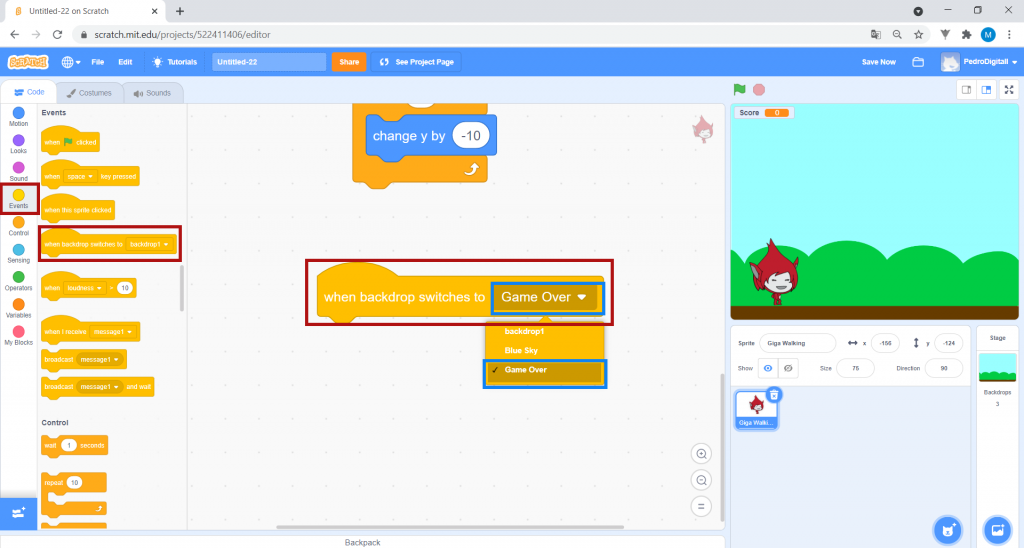
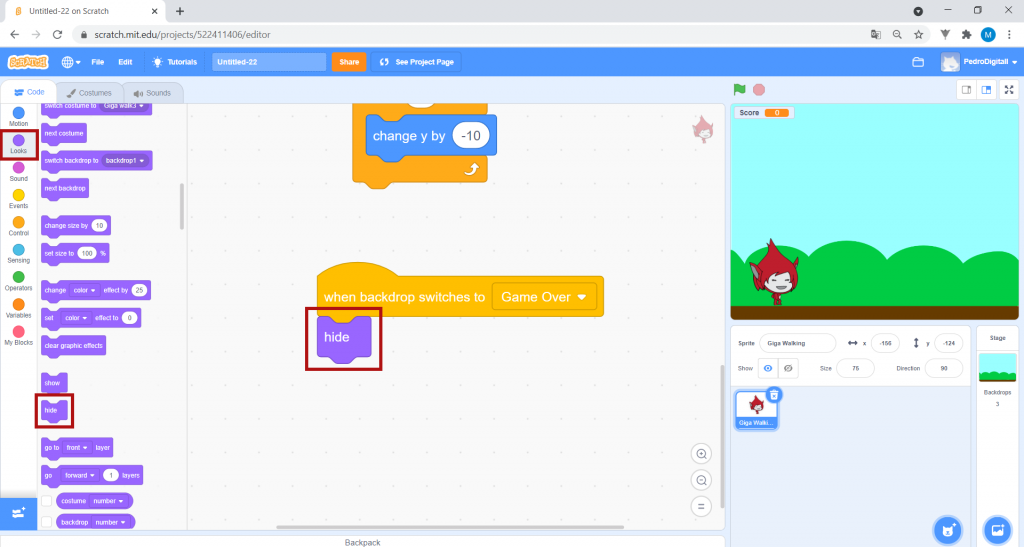
18. We are almost finished programming Giga. Click on Events, drag the when backdrop switches to backdrop1 block to the scripts area, changing backdrop1 to “Game Over” by clicking on the white arrow of that block.
In Looks, drag the hide block below the previous one. When the player loses, the Game Over backdrop will appear and Giga will hide.

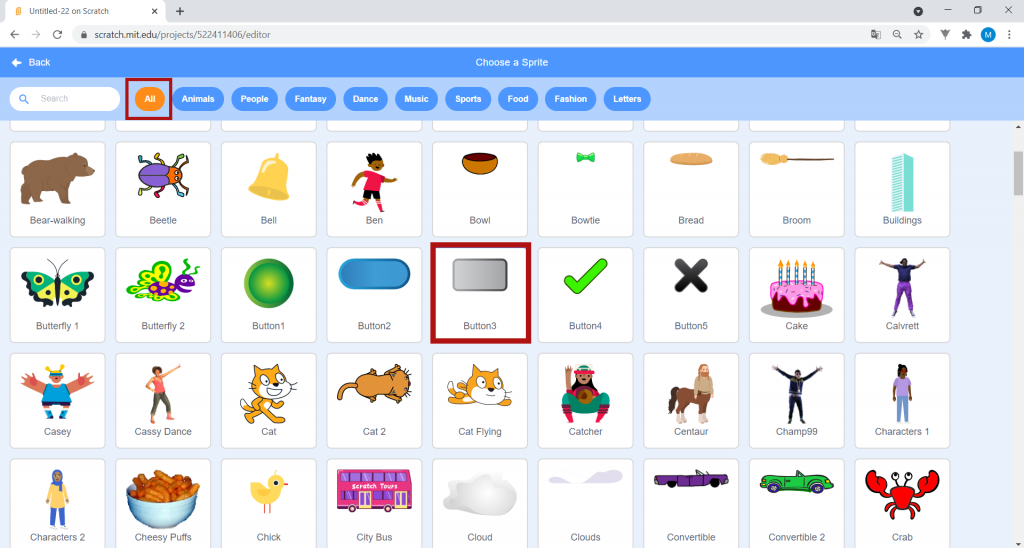
19. We will now program the obstacles. Click on Choose a Sprite and, in the All tab, select the character Button3.
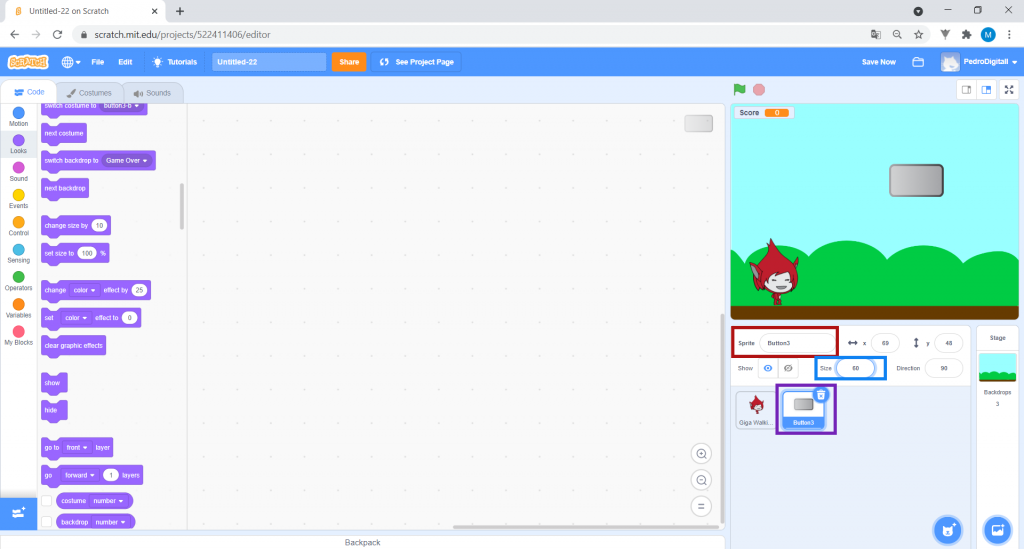
Next, change the Button’s size to “60” in the box next to Size.
You can also change the character name in the box next to Sprite.
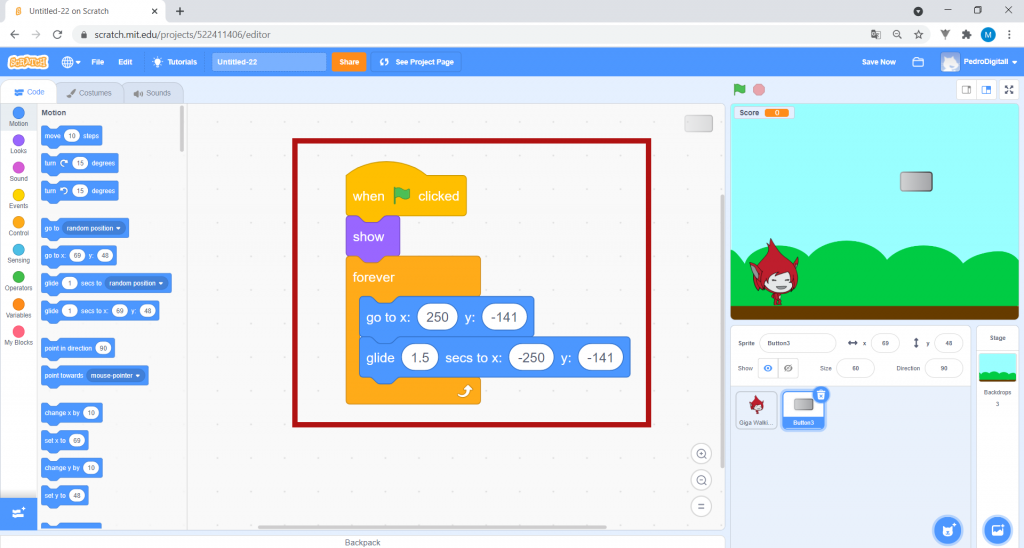
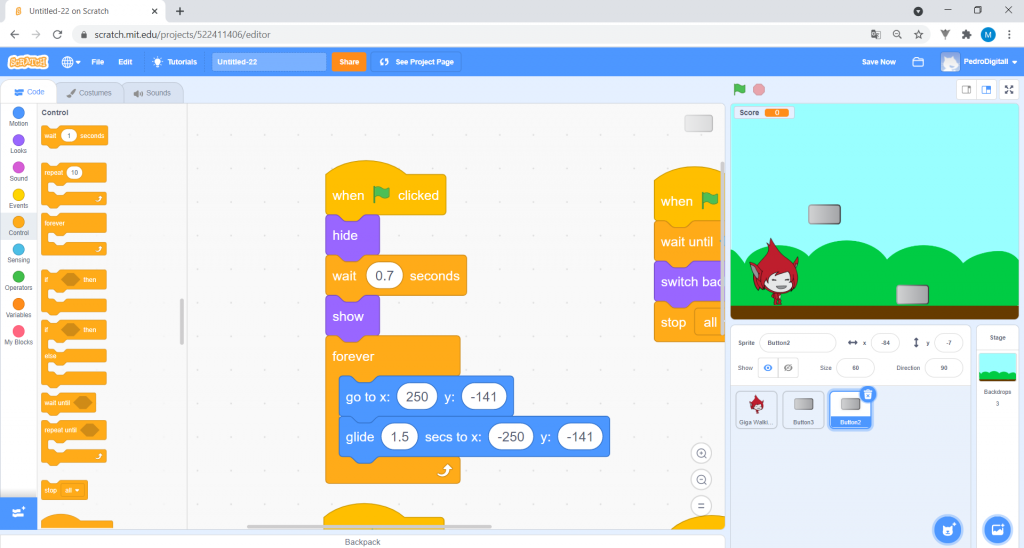
Now that you know where the various types of blocks are and how you can add and change them, assemble this set of blocks:
This code will make the Button3 move to the left, disappear from the image, reappear and move to the left… forever.

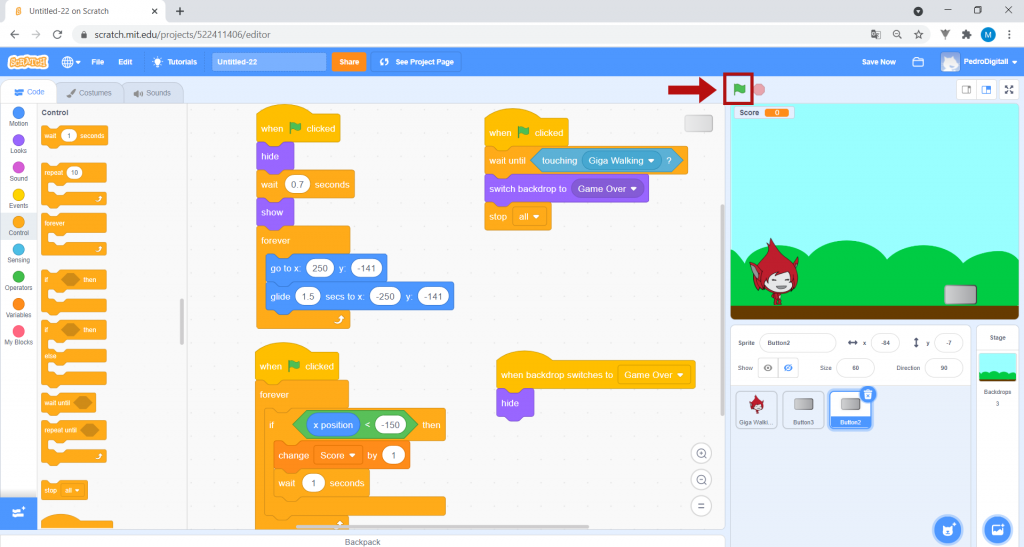
20. Then, also for the Button3, assemble this new set of blocks:
As you can see in the image, there is a new block inside the wait until__ block. You can find it in Sensing. Just switch the mouse-pointer to Giga Walking by clicking on this block’s white arrow.
This set ensures that the game ends as soon as Giga touches the Button3.

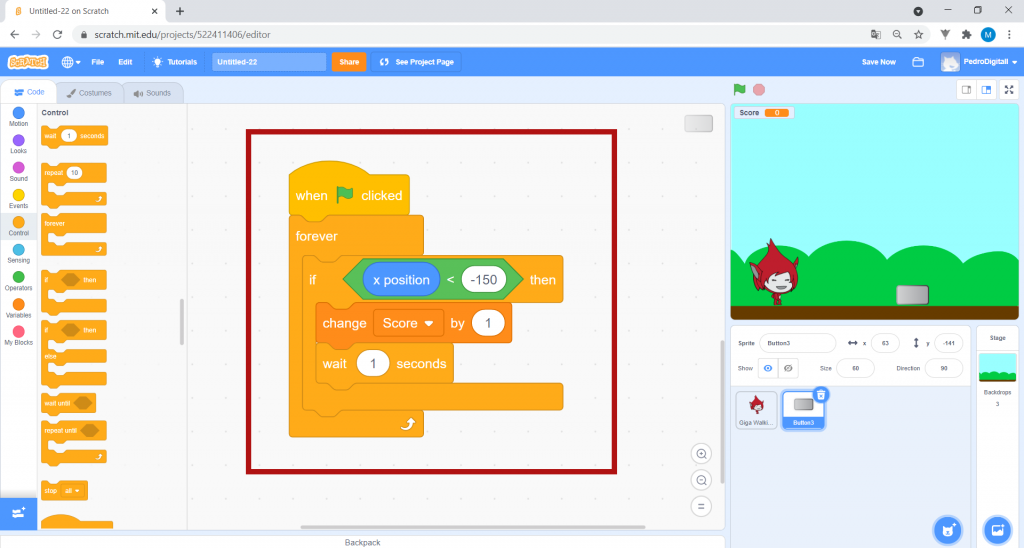
21. Next, assemble this set of blocks:
Here, there is also a new block with the < (less than) operator. You can find it in Operators.
This set of blocks ensures that Giga gets 1 point every time it jumps over Button3.

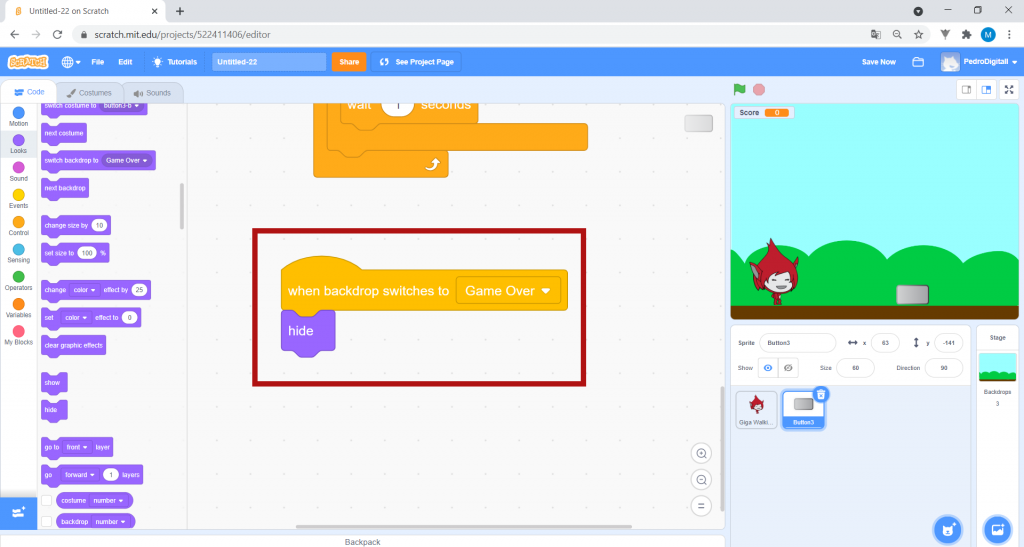
22. Finally, add these two blocks:
In this way, whenever the player loses, the Button3 hides.

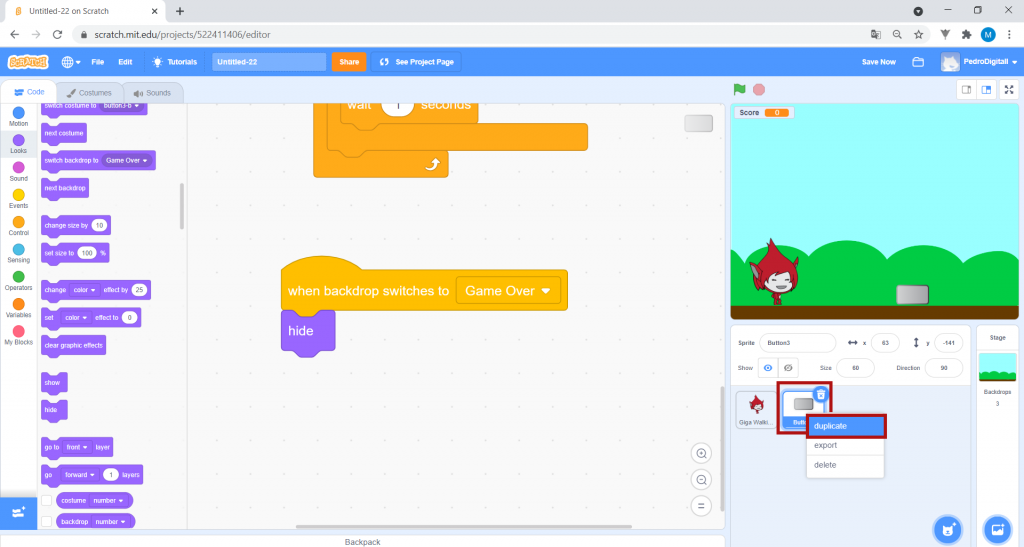
23. Right click on Button3 and choose duplicate.
Now you’ve got another character just like it, with the same code and everything! In other words, it has the same instructions.
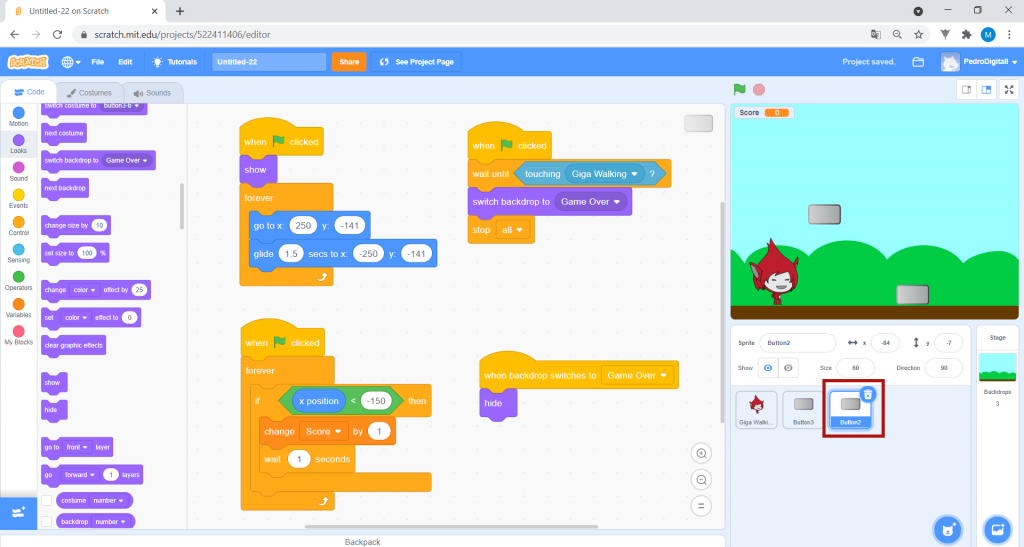
The goal is to have two identical obstacles appear at different times. To do this, change the code of just one of the sets of blocks to look like this:

24. Try the game out! Click on the green flag and hit the space key for Giga to jump and dodge the objects. Try to score lots of points!

25. Keep using Scratch to make games or other interesting programs. With your creativity, you can invent lots of things with this program while learning how to program. Good luck and have fun!