Activity
1. ScratchJr is an app that allows you to create short stories, as well as some super fun games, through programming! Open ScratchJr.
SIDE NOTE: You may click the images to amplify.
Next, click on the house icon.
To start a new project, click on the + symbol.

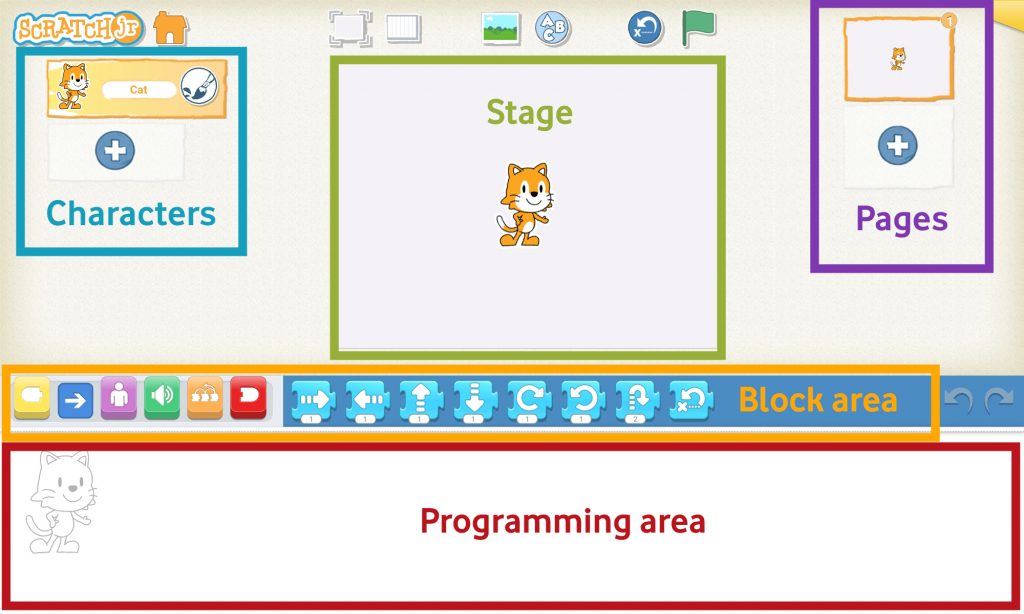
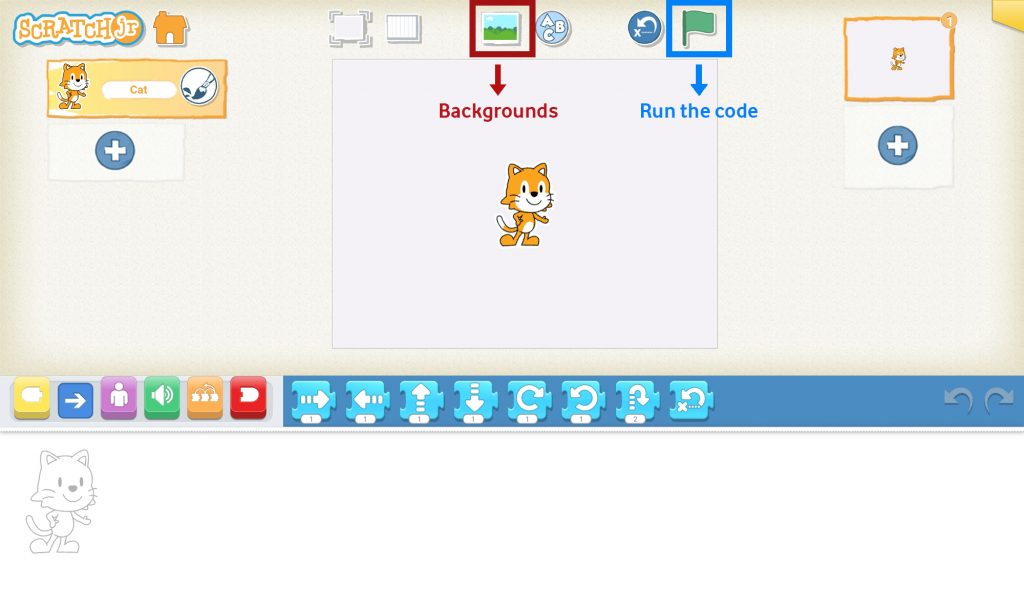
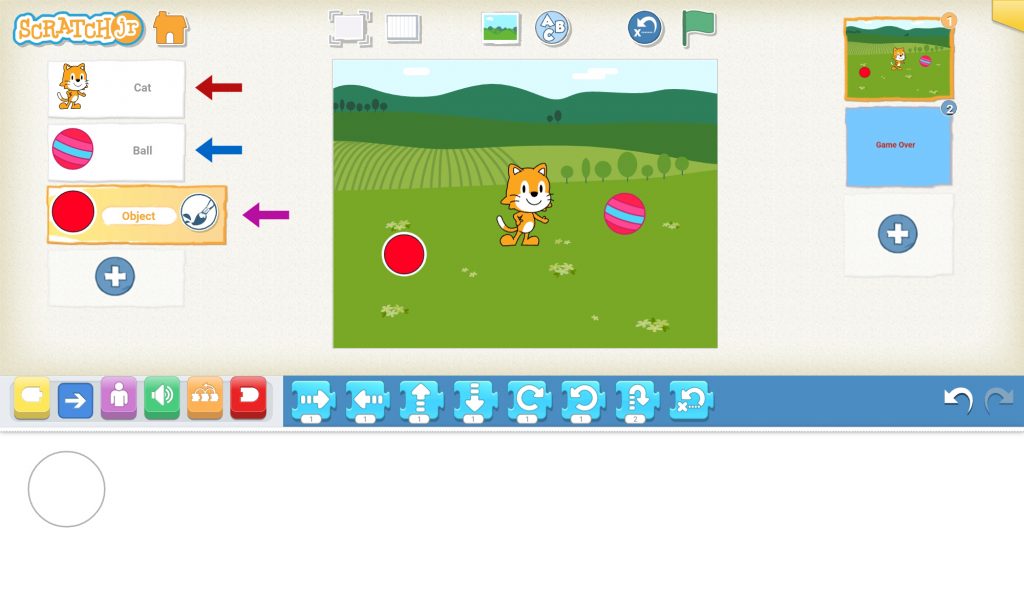
2. These are the areas of the program you need to be familiar with to get started!
In the blocks area, you have several buttons with different colours. When you touch them, various blocks will appear in the same colour as the button you clicked on. These blocks are the pieces you will put together to make a code, in the programming area, in order to create your game.
Above the Stage, there is a green flag, which is used to run the code and start your game, along with the background button, with a small landscape, which allows you to choose the background.

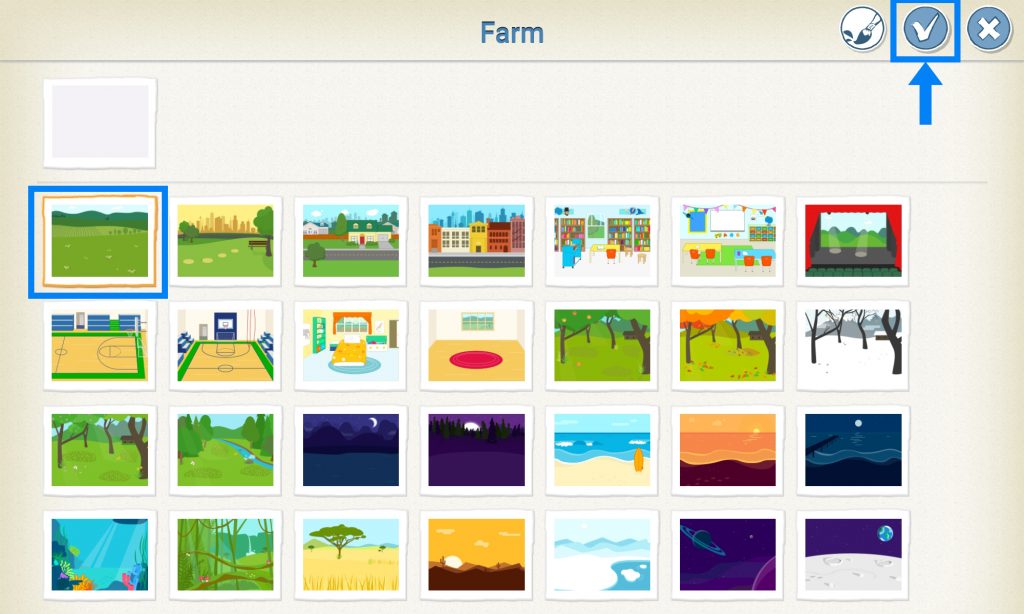
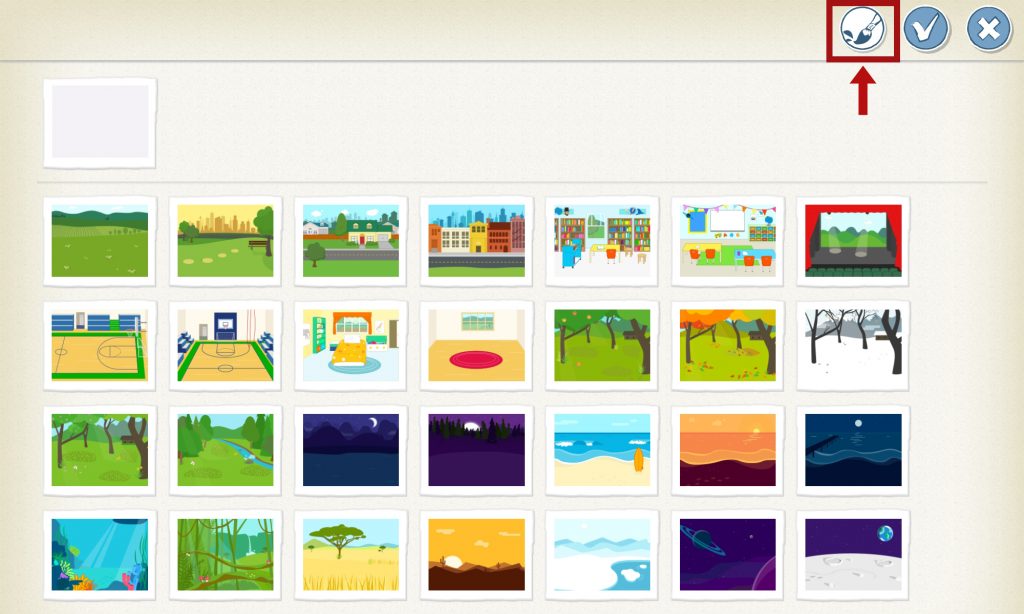
3. Click on the background button, click on the first background (the Farm) and then click on the confirm button in the top right-hand corner.
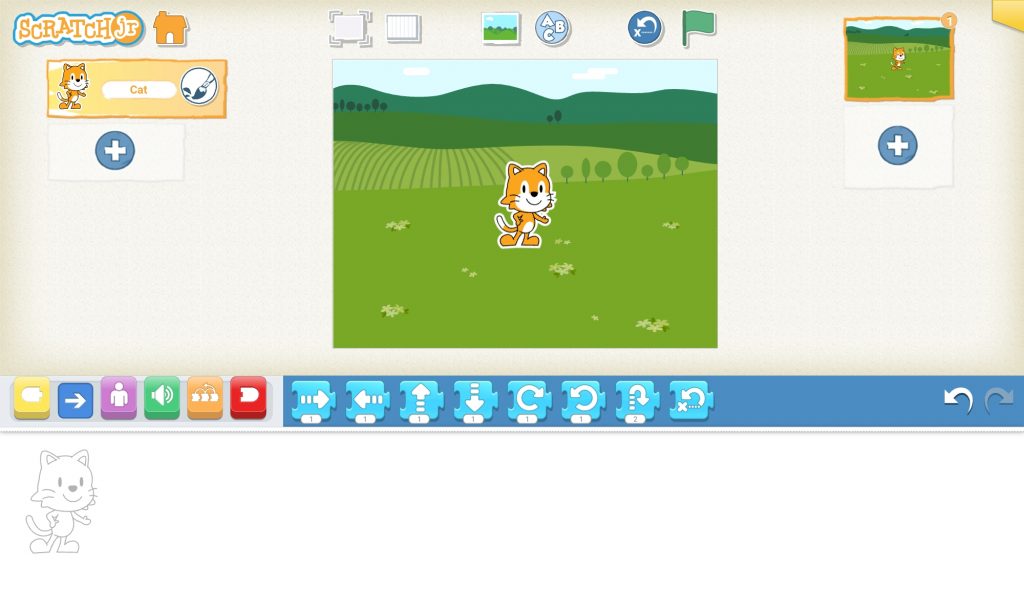
Good! You have now chosen your first background!

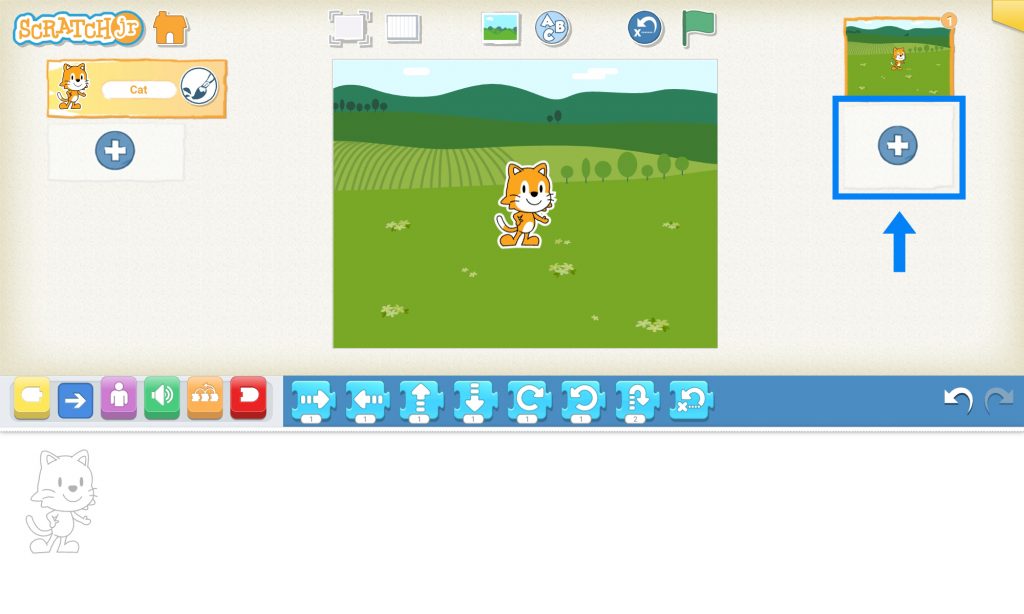
4. Add another background. Tap the + on the right side of the Stage.
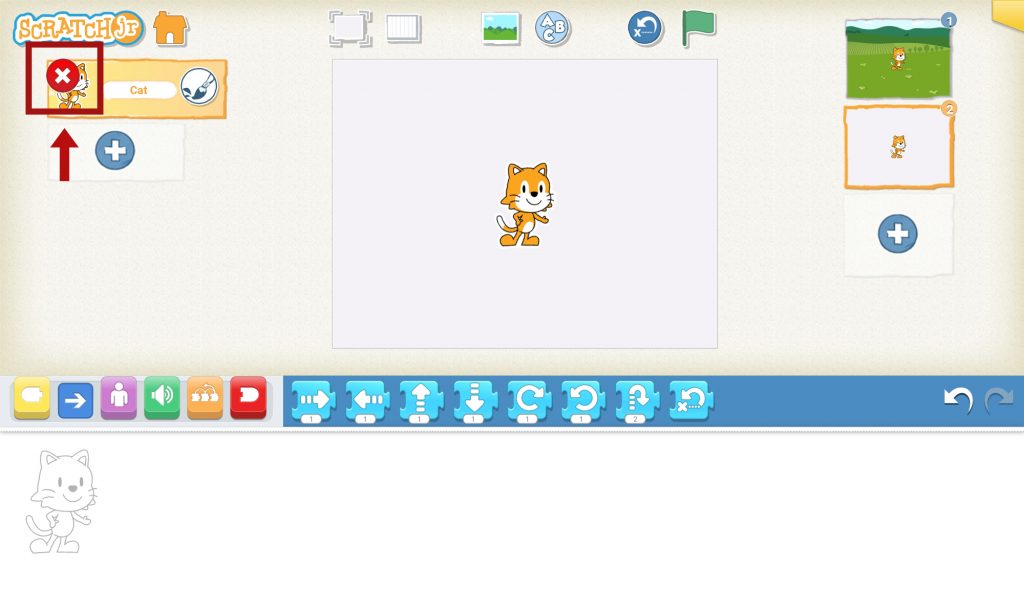
Then, on the left-hand side, delete the cat. To do this, in the characters area, click and hold the character and click on the x.
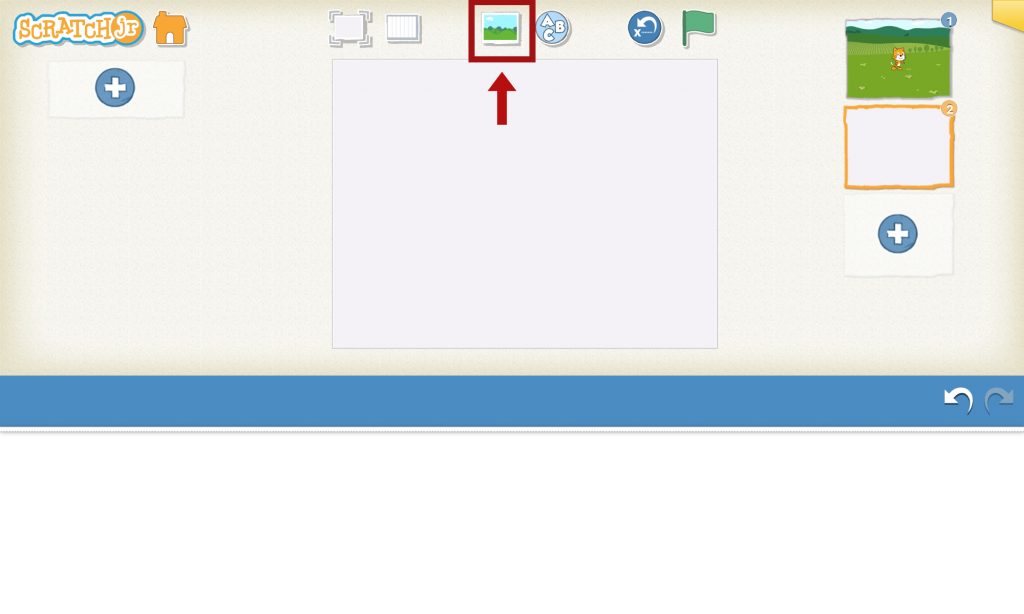
Click again on the background button, above Stage.
Instead of choosing a picture, select the brush, so you can paint the background of your background.
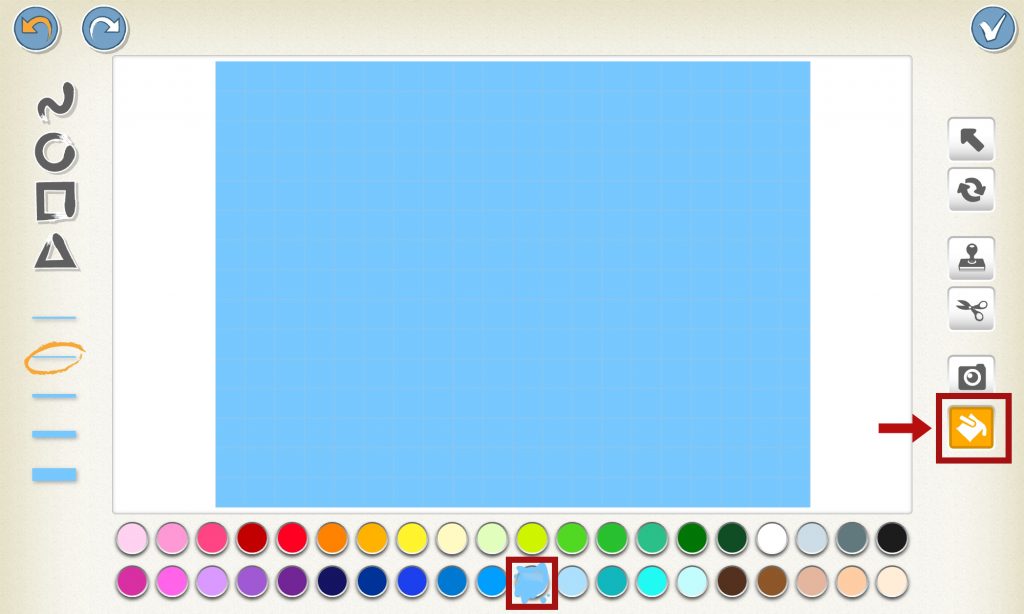
On the right side of your background, select the paint bucket. Then, from the colour palette, choose light blue. Finally, tap the screen to fill it with your chosen colour.
Once the background is filled in, click the confirm button.
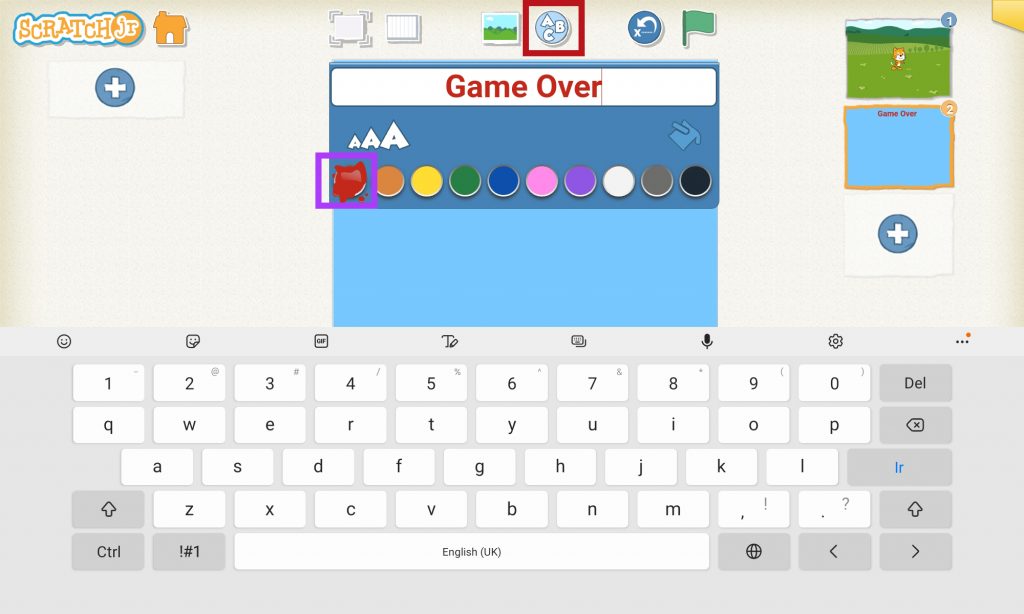
Add the text “Game Over” to the background you have created. To do this, tap the button highlighted in the image. Using the keyboard, type “Game Over” and change the colour of the text to red by selecting the colour red from the colour palette.
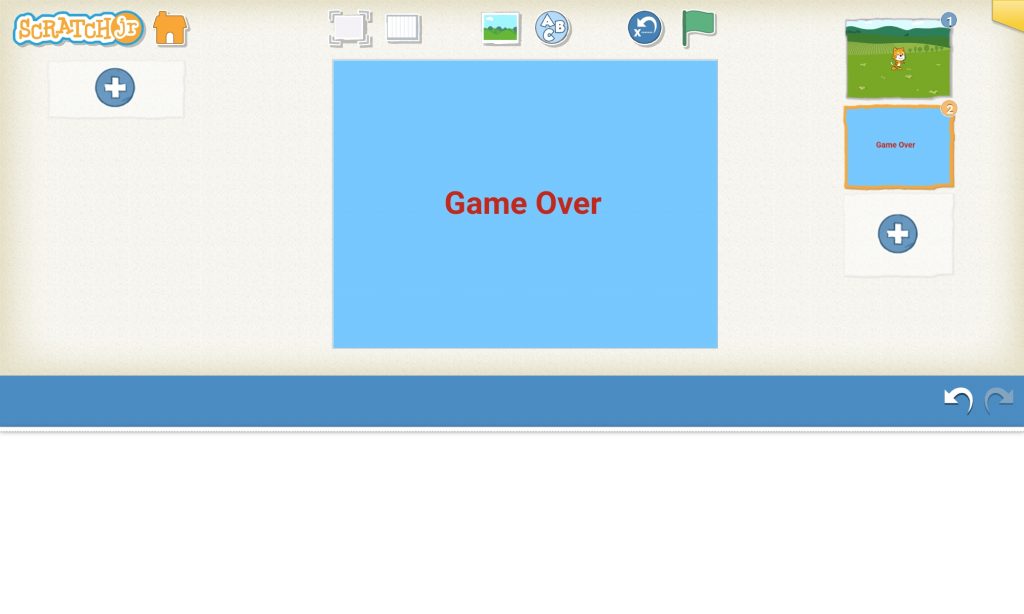
Then tap the letters and drag them to the middle of the background. This is the background that will appear if you lose.
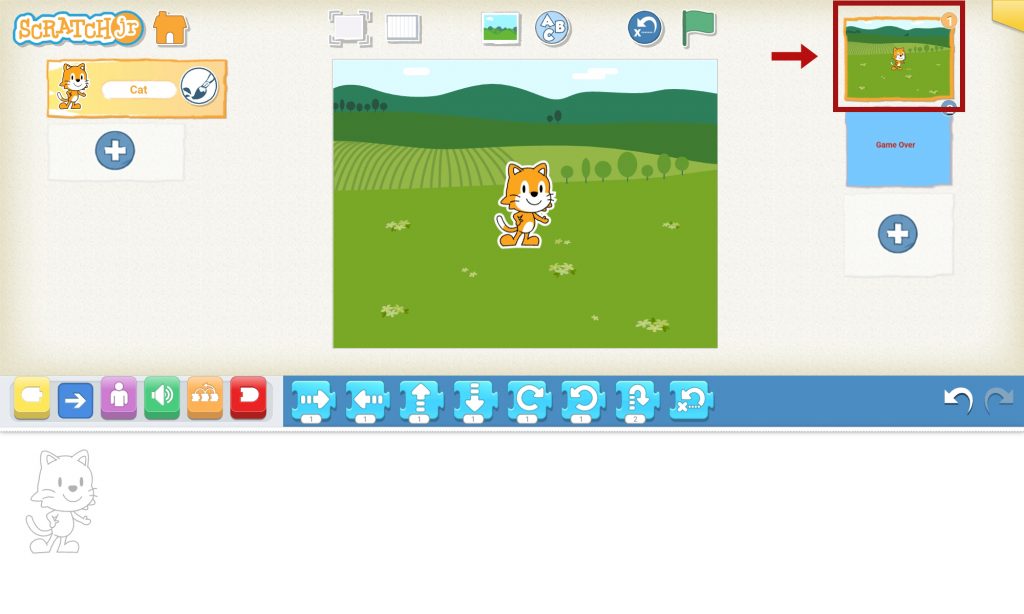
In the Backgrounds area, on the right-hand side, click on the first background.

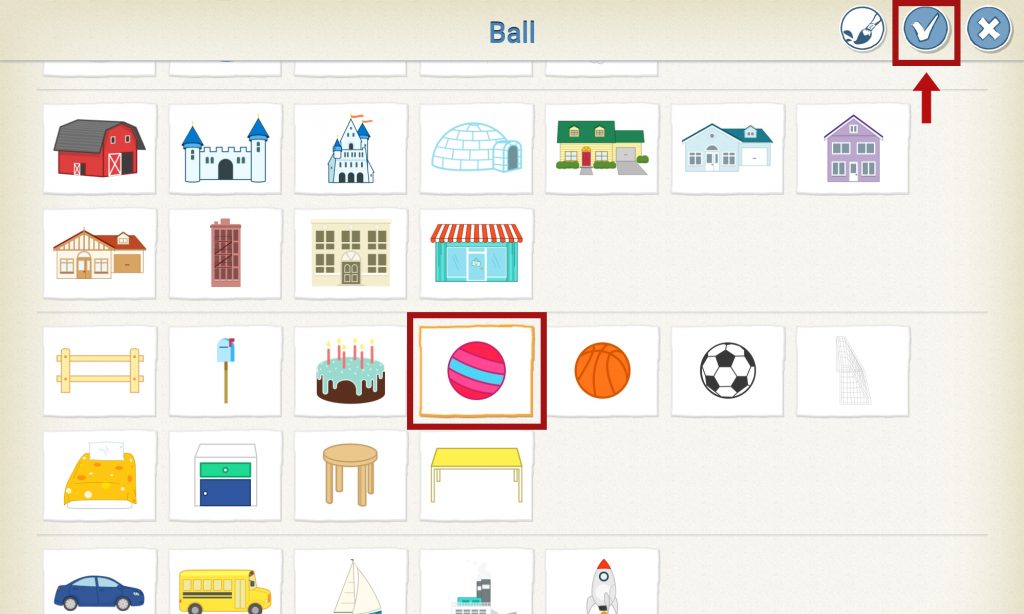
5. You will now add the obstacle of your game. Click on the + on the left side of the Stage. On the next screen, choose the ball and confirm your choice.

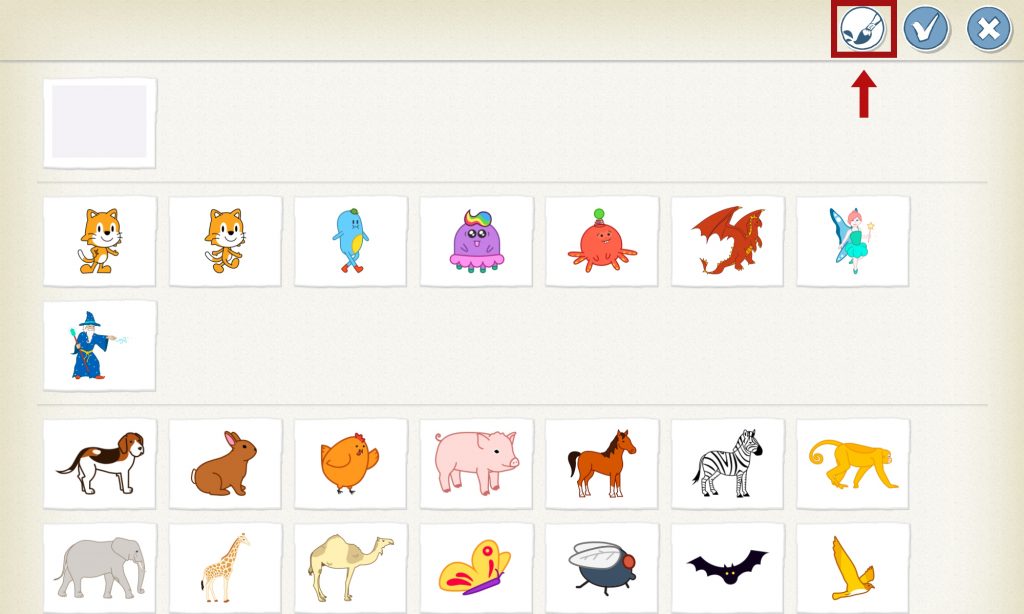
6. To add another character, click again on the + and then on the brush.
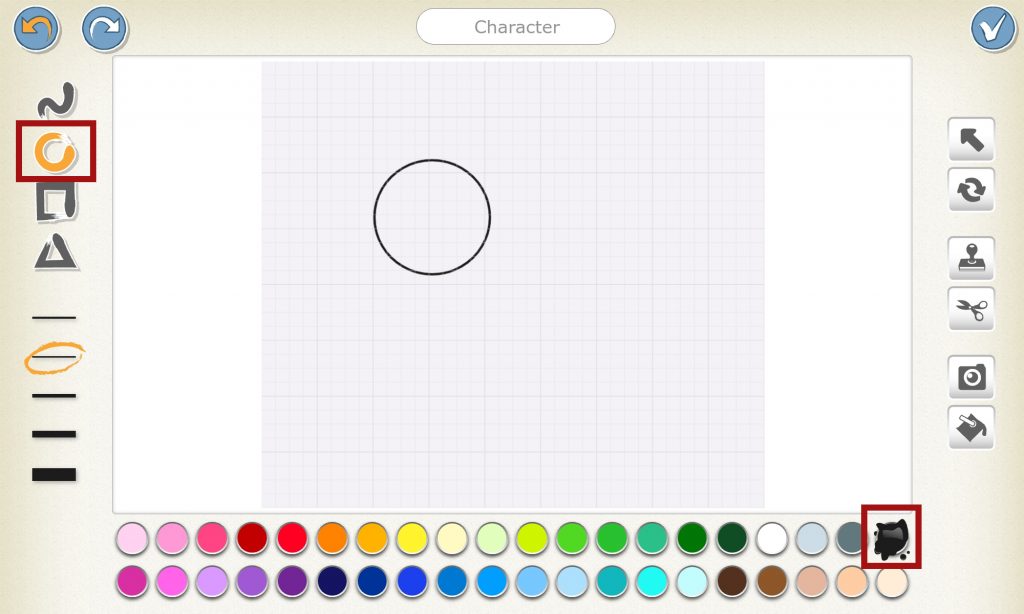
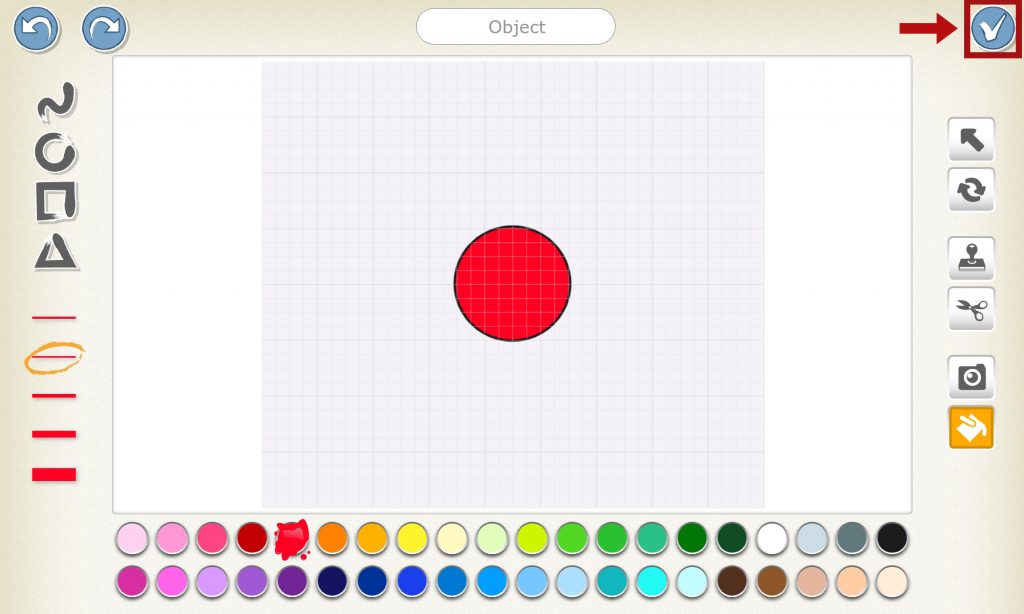
Now you will draw a red ball with a black line around it. To do so, from the colour palette below, choose the colour black. Then, on the left-hand side, click on the create circles symbol. Next, tap your finger on the screen and drag until you have drawn a circle.
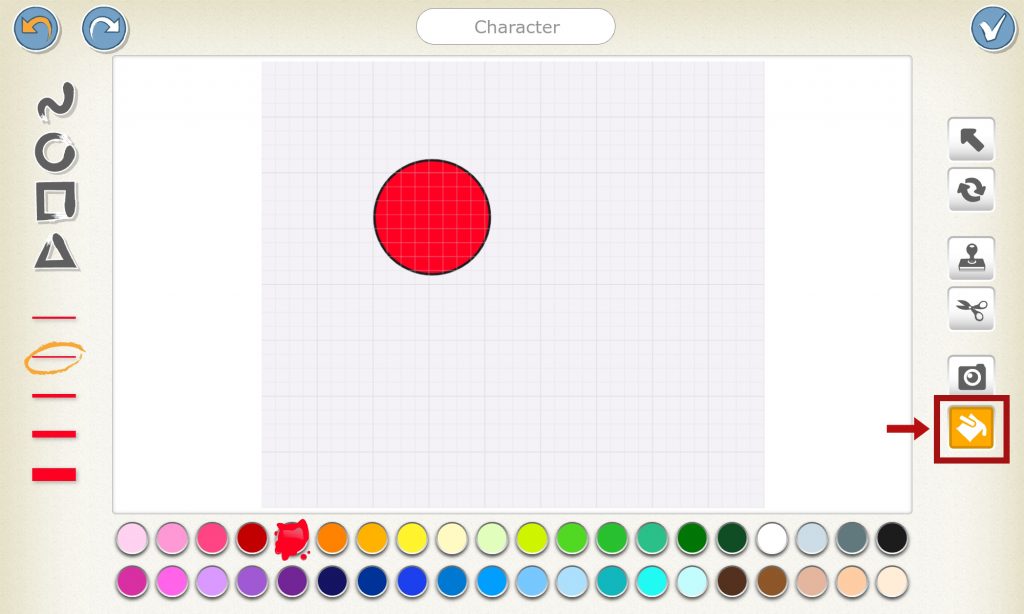
Then, on the right-hand side, click on the paint bucket. In the colour palette, select the colour red, then click inside the circle to fill it.
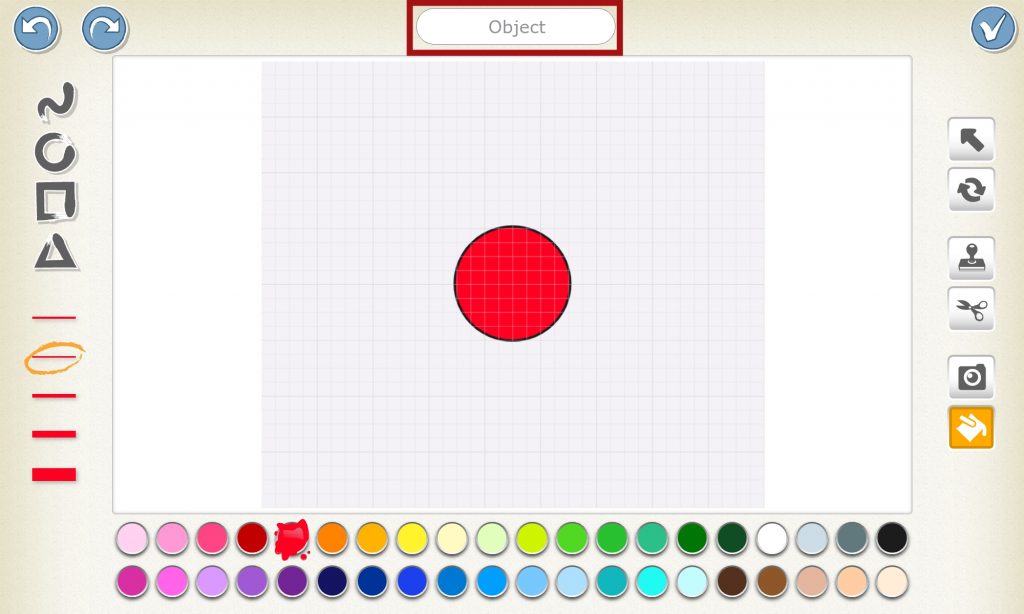
On top, there is a text box with the word “Actor” in it. Click on it and type “Object”.
Complete your object by clicking on the confirm button.
All done!

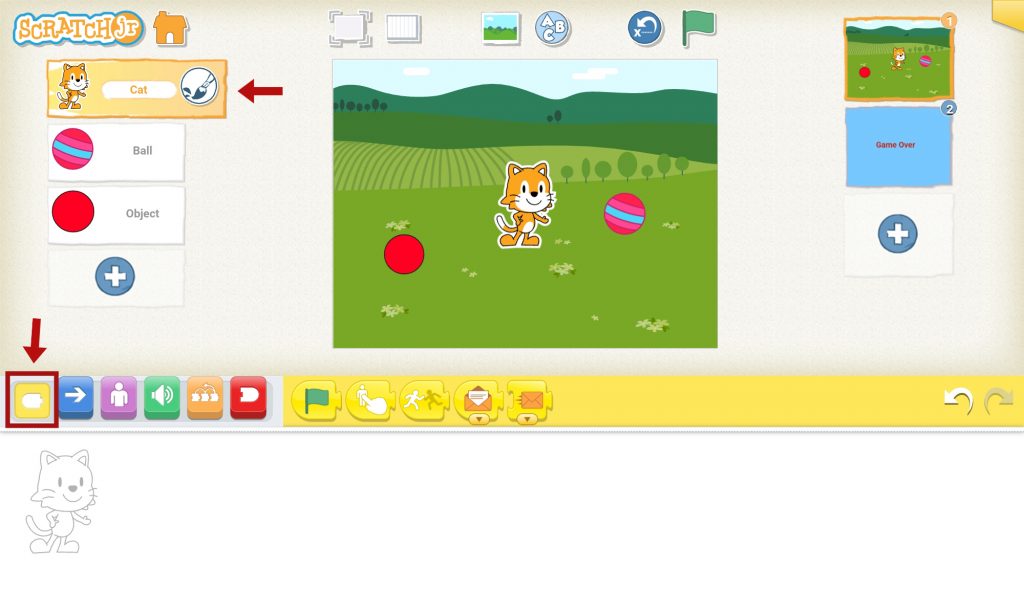
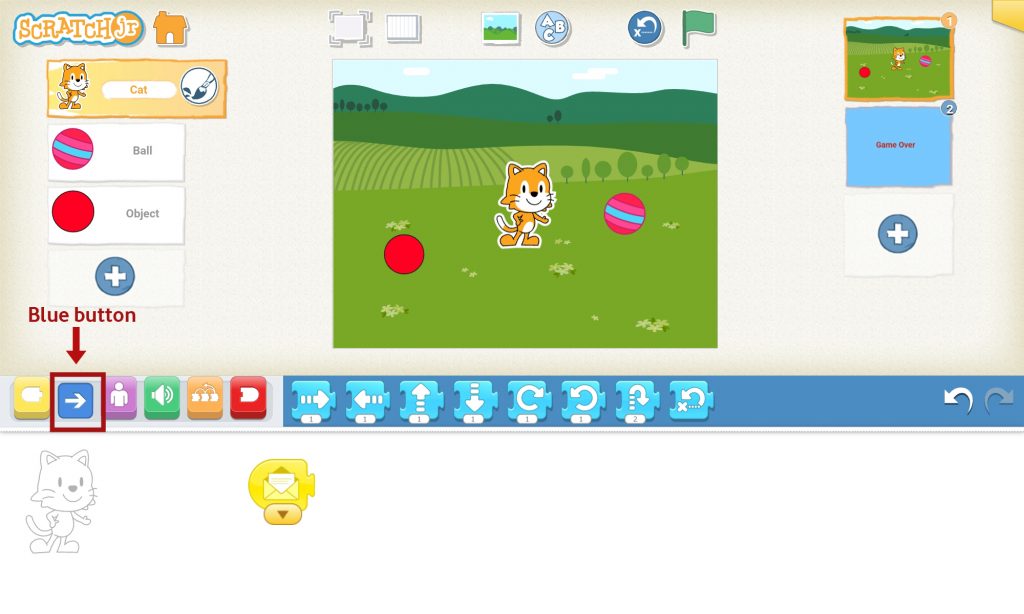
7. Now let’s get to the code! You will start by giving the cat instructions on what it should do. On the left side, in the characters area, click on the cat. Then, in the blocks area, click on the yellow button.
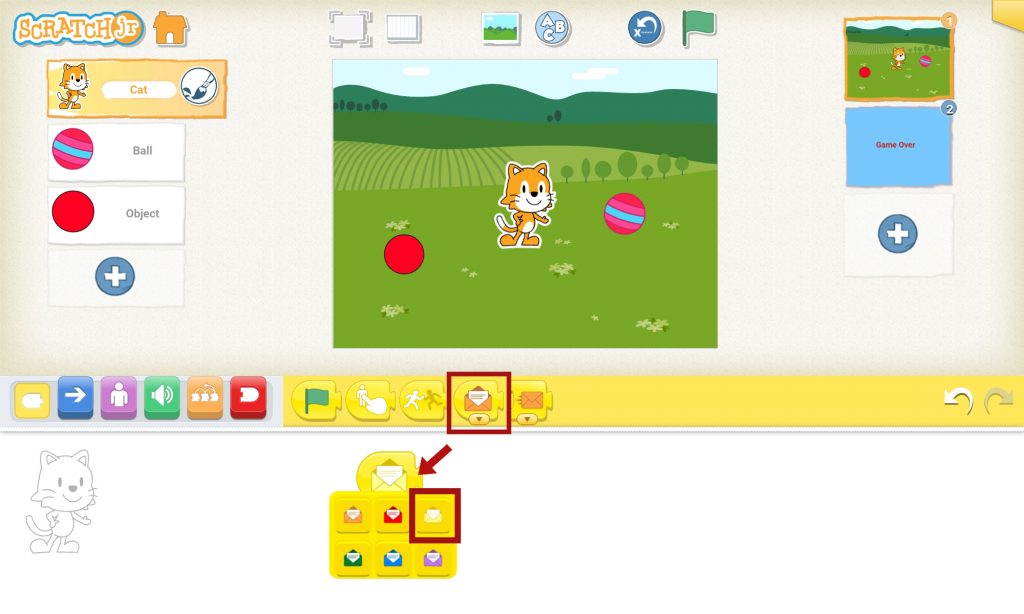
Select the block with an open envelope and drag it down into the programming area. In the lower part of the block, there is an arrow. Tap it and choose the yellow envelope option.

8. Next, click on the blue button.
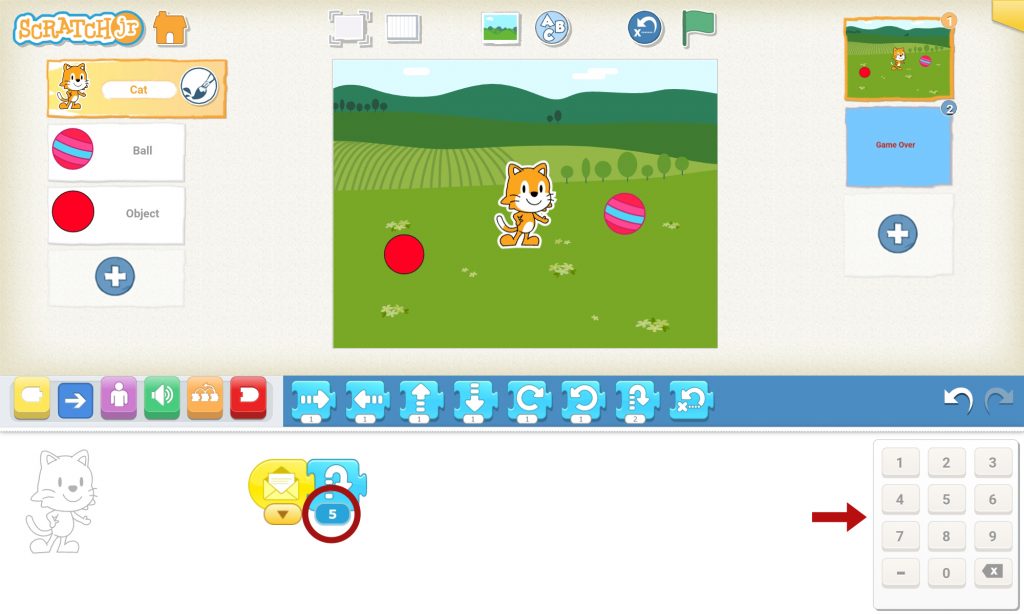
As you can see, there are several blocks with arrows. Drag the second to last block, inserting it to the right of the yellow block, as shown in the image.
Under that block, there is the number 2. Tap it and change it to the number “5”.
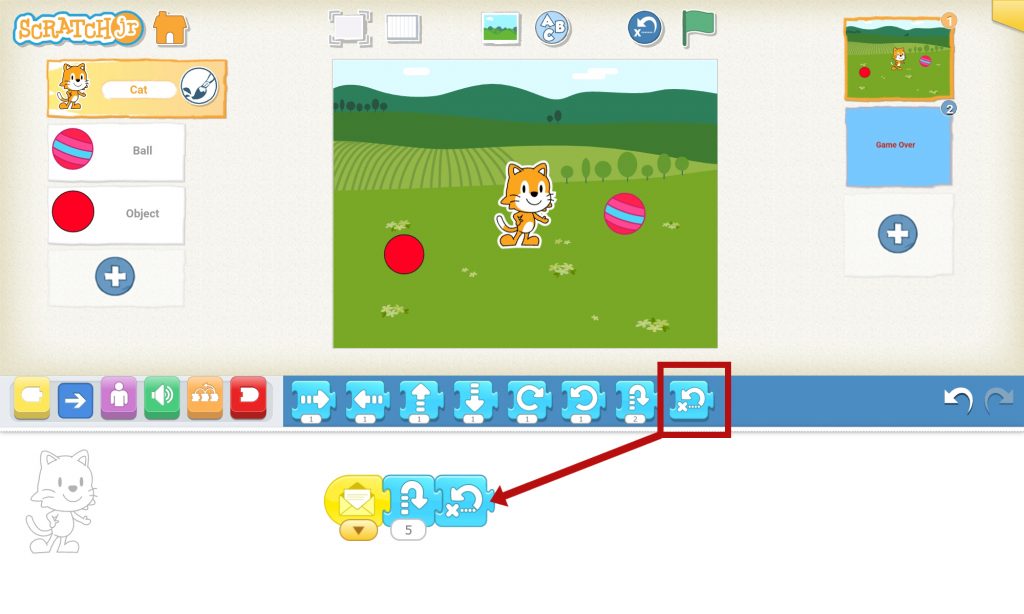
Then choose the last blue block and drag it, inserting it in the block you dragged before.
The kitty code is now finished! This code instructs the cat to jump whenever it receives a message.

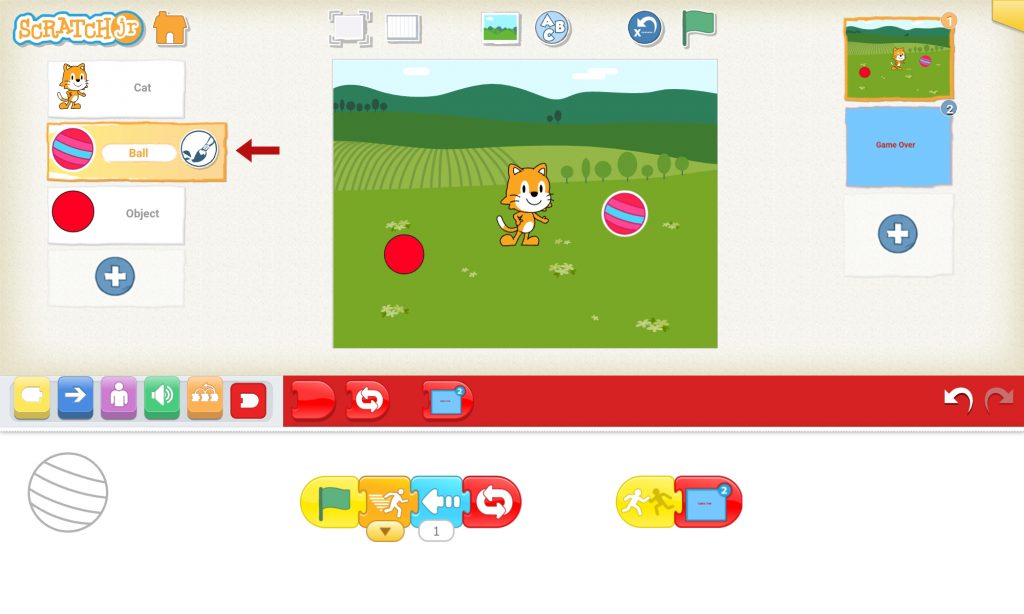
9. Let’s create the ball code. In the characters area, on the left-hand side, tap the ball and reproduce the code shown in the image:
If you have difficulty finding them, follow the colours. To delete a block, drag it up and drop it. This code makes the ball move to the left until it touches the cat. When it touches the cat, the Game Over background appears. Pay attention! Some blocks are inserted and some are not.

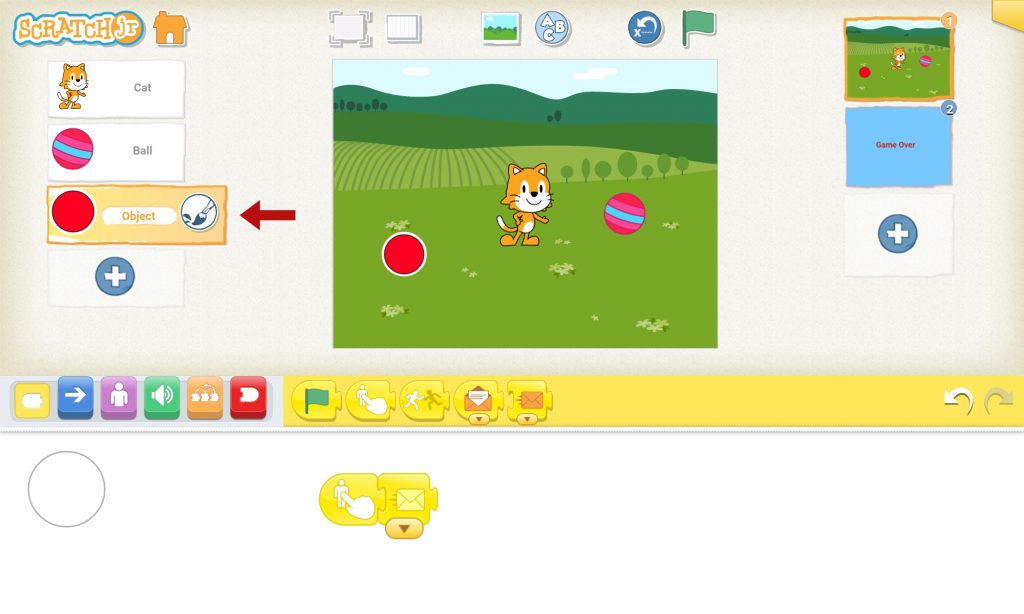
10. Finally, you will create the code for the Object. Tap the Object on the left-hand side and reproduce the code shown in the image:
This will send a message to the cat every time you touch the object, i.e. it will tell the cat to jump!

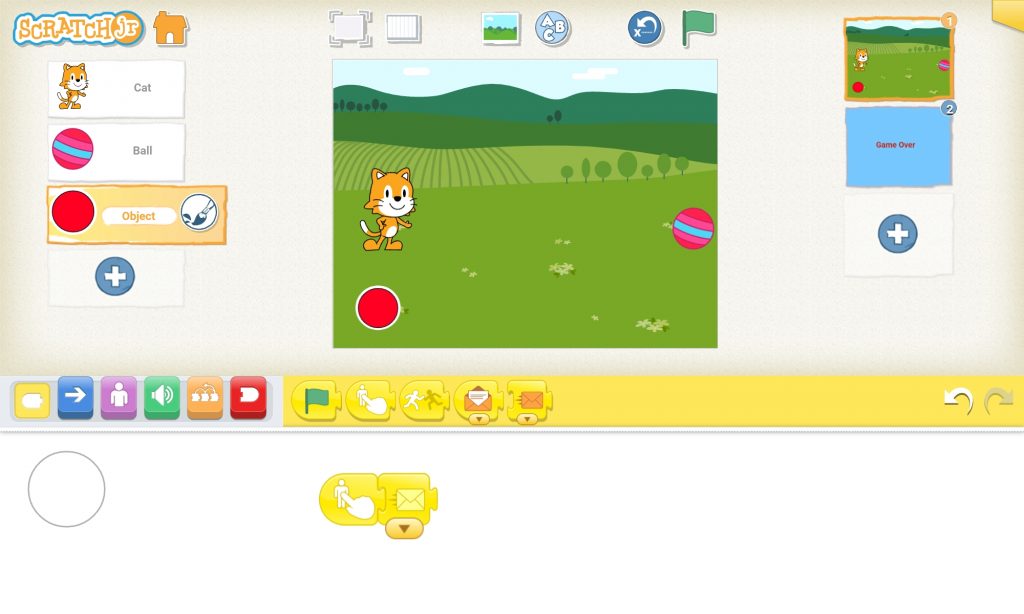
11. Drag the characters to their positions as shown in the image:

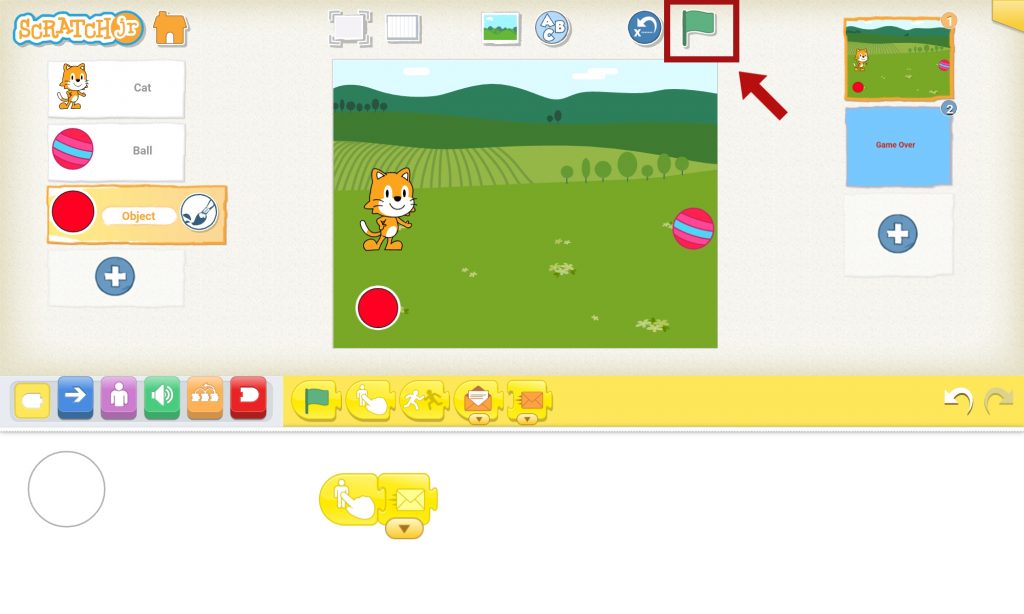
12. Shall we try our game? Tap the green flag on top and play. The ball moves to the left. Press the red button for the cat to jump over it. You can press more than once to make the cat jump really high!

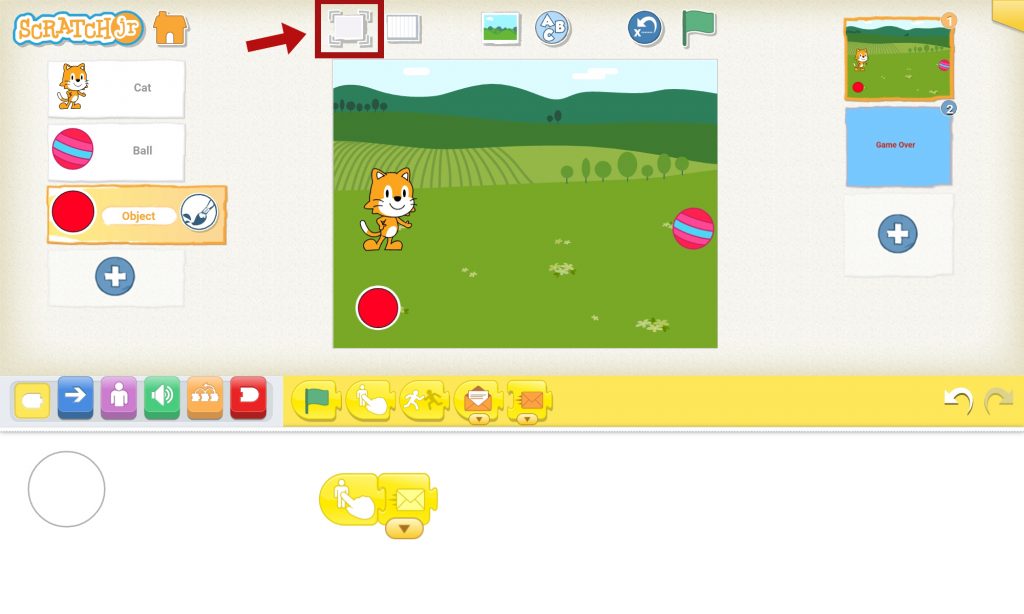
13. Select the button highlighted on the image to play in full screen!

14. We have reached the end of our activity. Keep exploring ScratchJr, using your creativity to invent even better games!