Activity
1. To start the activity, go to the Scratch page: www.scratch.mit.edu/.
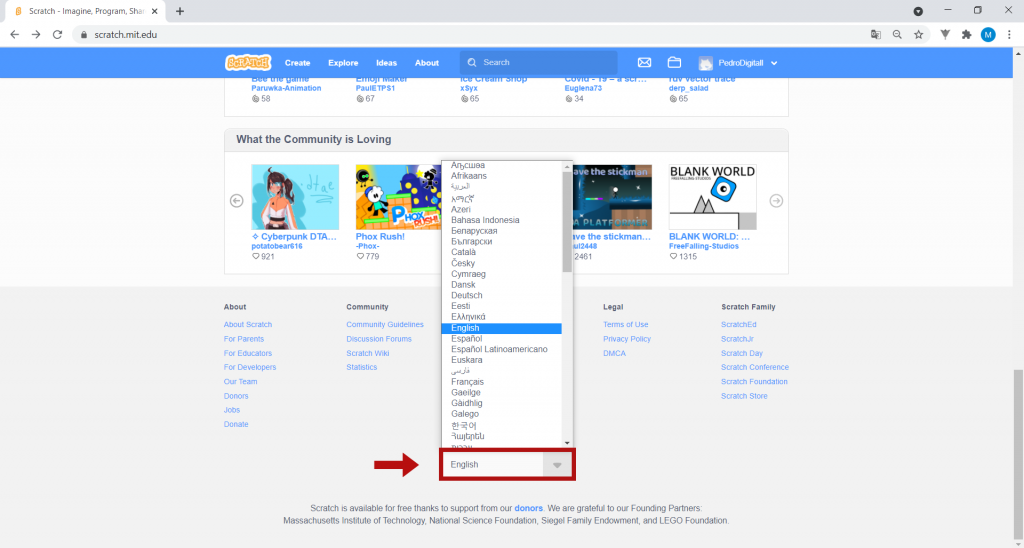
If Scratch is not in your language, you can change the language at the bottom of the home page.
SIDE NOTE: You may click the images to amplify.

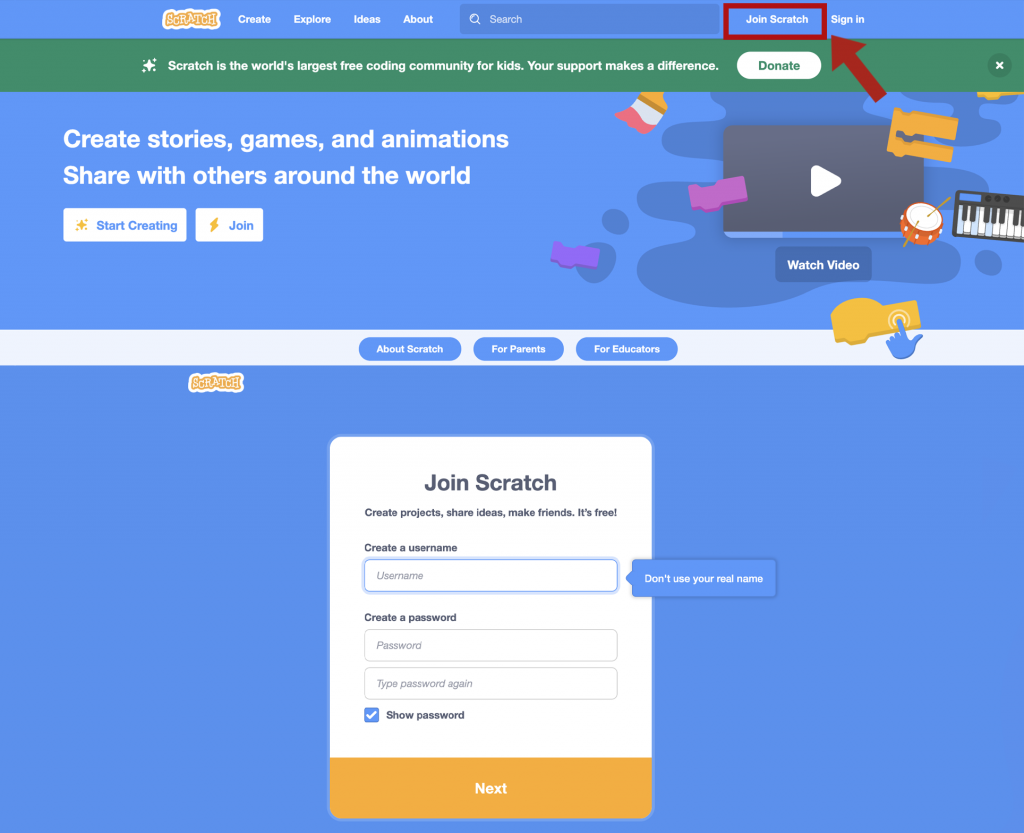
2. If you still don’t have a Scratch account, click on Join Scratch and ask an adult to help you fill in the requested fields in order to complete your registration.
For security reasons, and to protect your privacy, we recommend the following:
– avoid using your full name as your username;
– use a password with a wide range of characters (uppercase, numbers and symbols), and never personal data such as your date of birth.

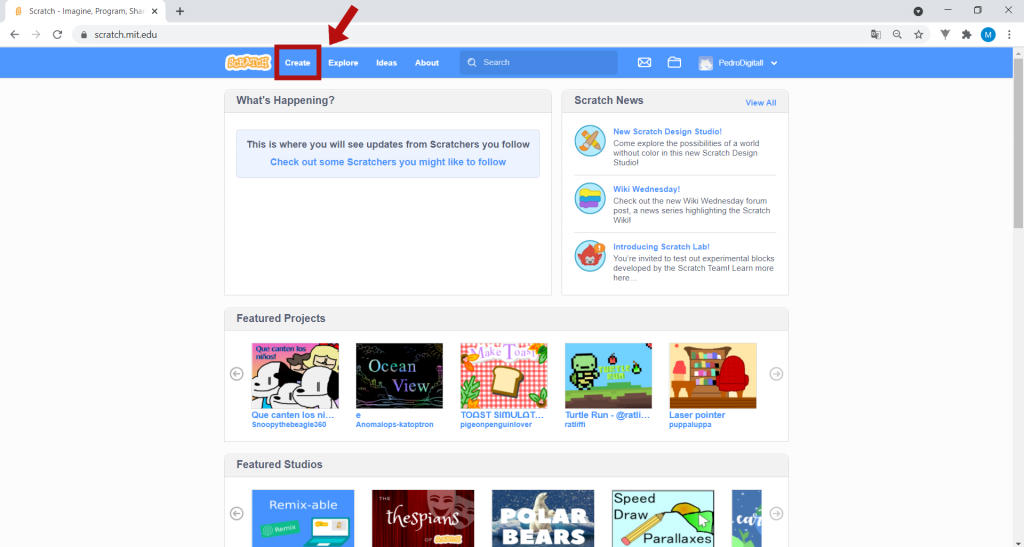
3. After you log in to your account, click on Create to open a new project.
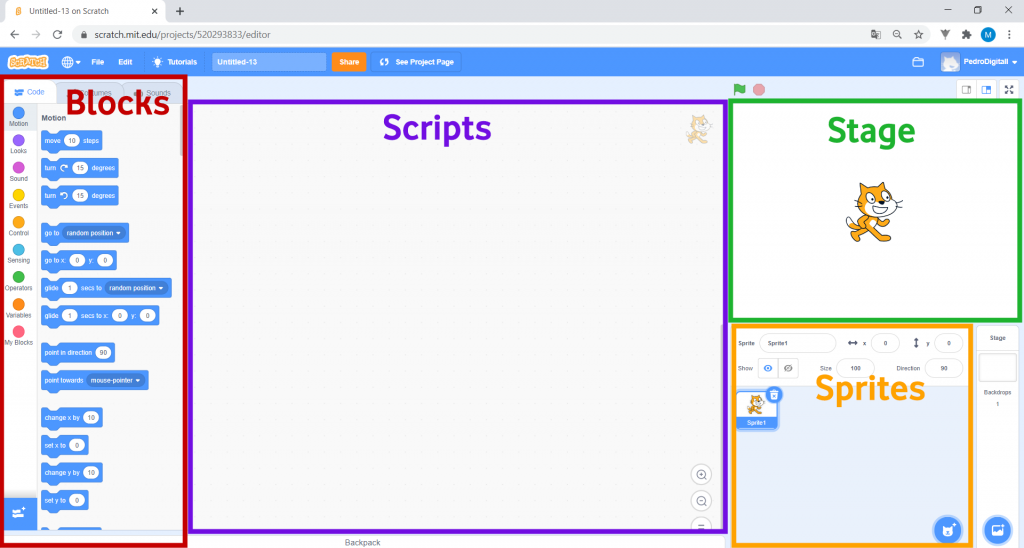
This is the Scratch interface. This is where you will program your game, by dragging blocks from the Blocks area on the left to the Scripts area in the middle.
• The Stage is where you can see your project’s graphs and animations. This is where you test your code.
• The Sprites area is where you can see, change, add or remove all of the images appearing on the Stage.
• You will program your game in the Scripts area, dragging the blocks you need here, and assembling them in the right sequence.
• The Blocks area has all of the blocks you can use to build your code. If you look closely, there are various types of blocks, each responsible for a given function. You can distinguish between them by their different colours.

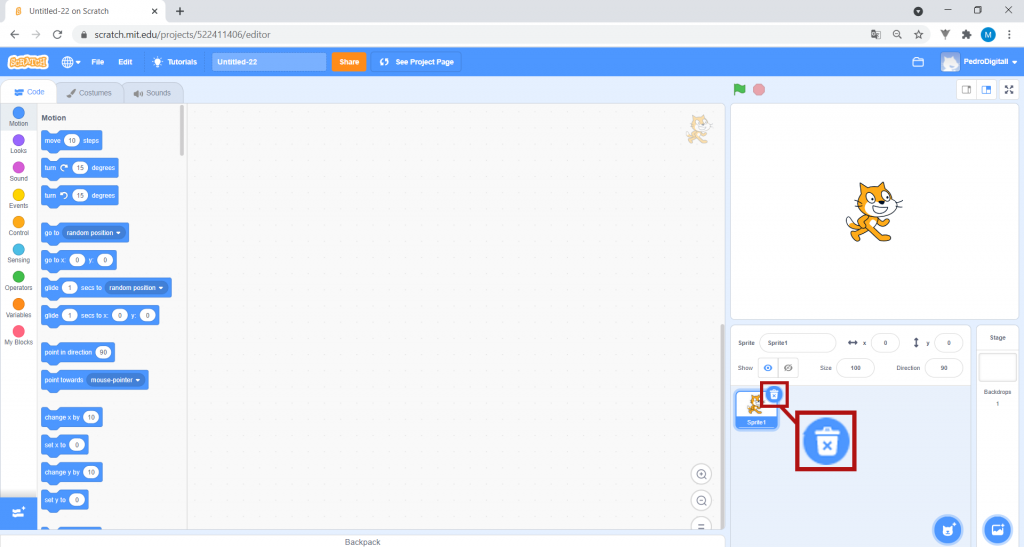
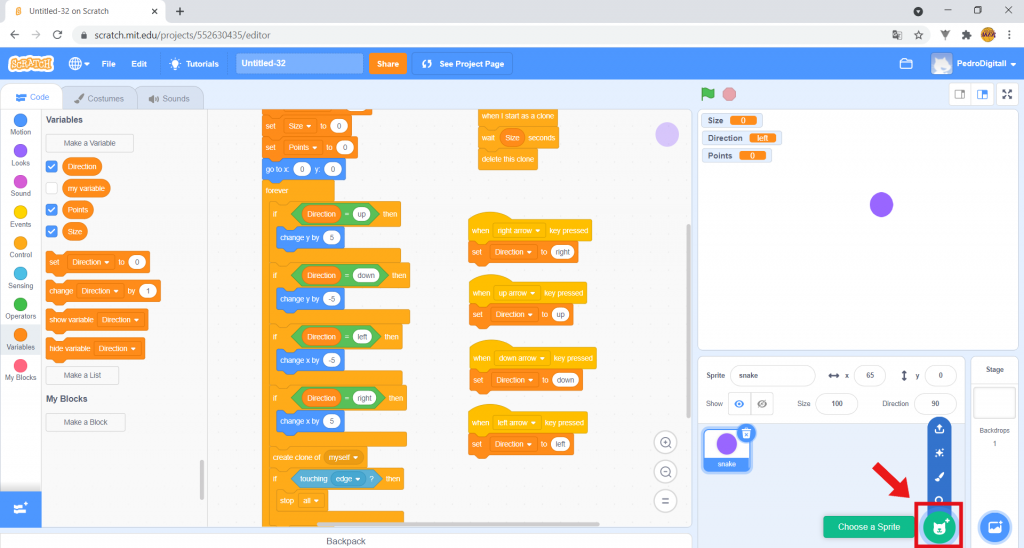
4. On the right side, on the Stage, there is cat, but this is not the character we want to use for this game. To delete it, go to the Sprites area and click on the button highlighted in the image.

5. The game you will program is called the Snake Game with Scratch! The goal is for your character, the Snake, to eat as many cakes as possible without touching the walls of the stage. The more cakes it eats, the bigger it gets.

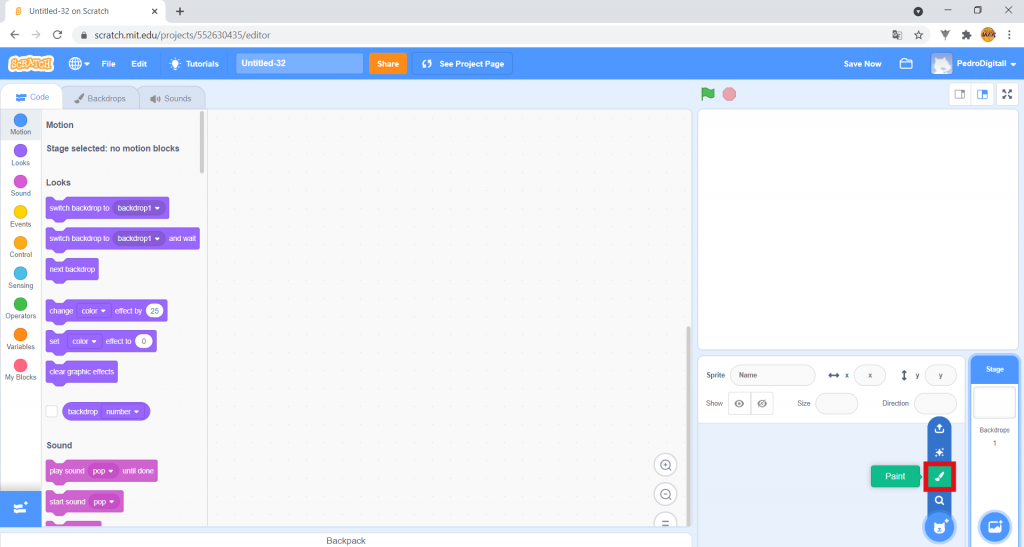
6. In the Sprites area, you will create your character. Hover your mouse cursor over the Choose a sprite button and select the Paint option, highlighted in the image.
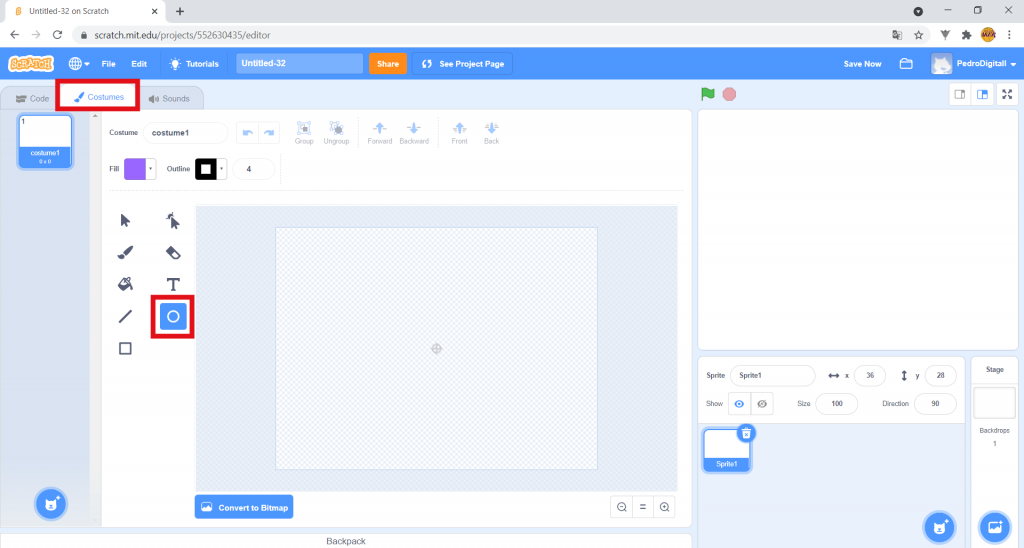
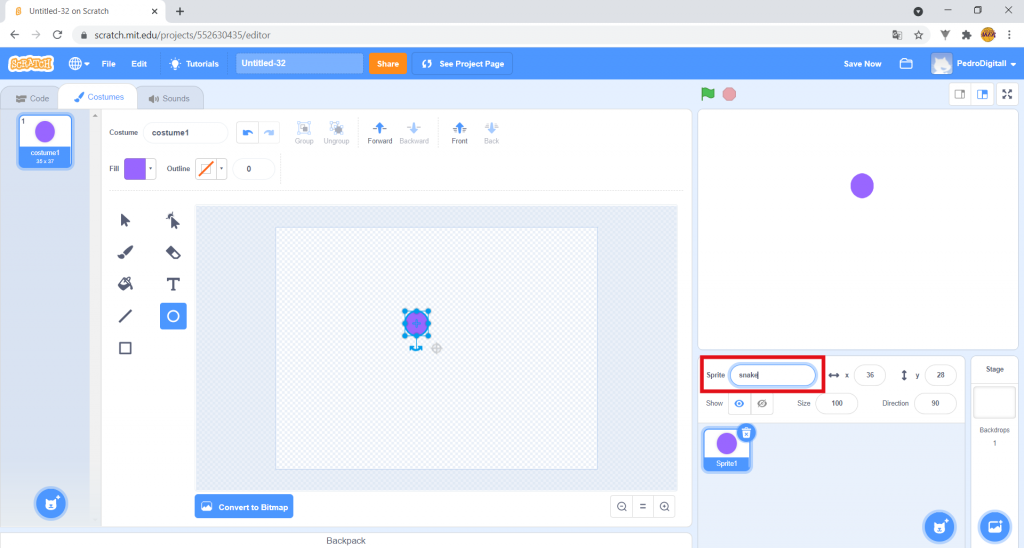
You have entered the Costumes tab, where you can create characters or change the ones you already have. On the left-hand side of the working area, click on the Circle symbol.
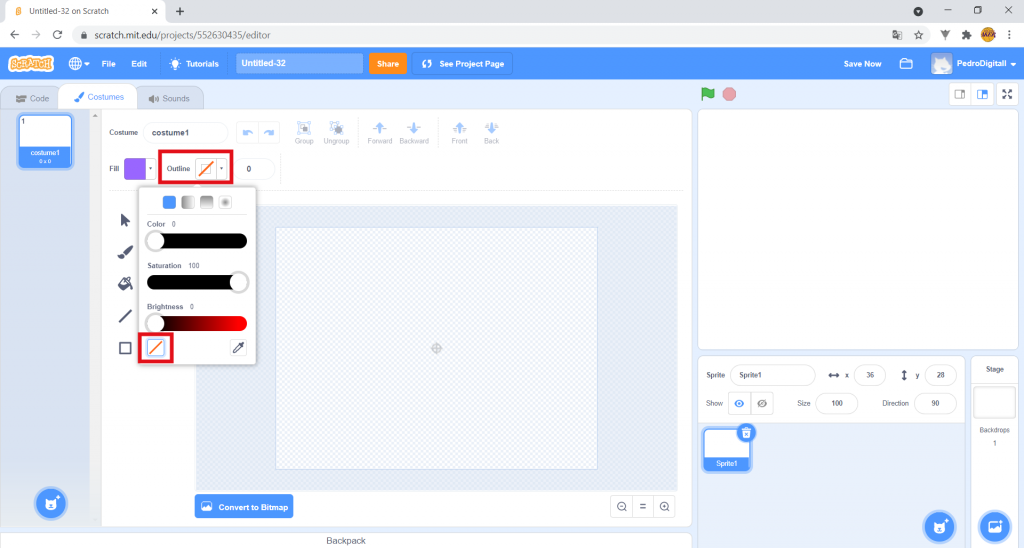
Next, you will remove the outline of the circle you are going to draw. To do so, click on Outline and, in that window, select the option with the little red line at the bottom, as shown in the image.
With these options chosen, draw your circle.
This circle will be the snake you will control. On the right, above the Sprites area, in the box in front of where it says Sprite, change the name to “snake”.

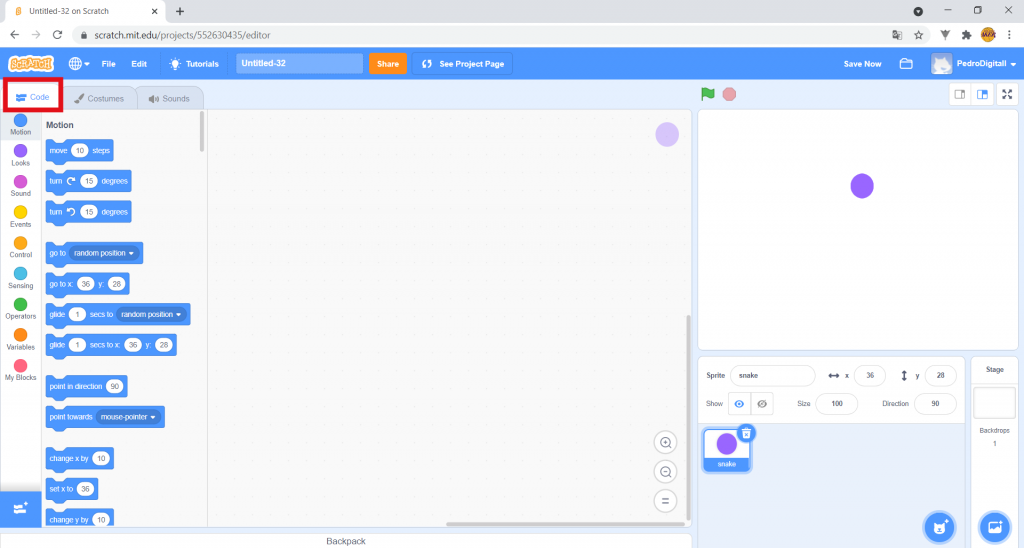
7. Next, in the upper left corner, click on the tab that says Code to start programming your game!
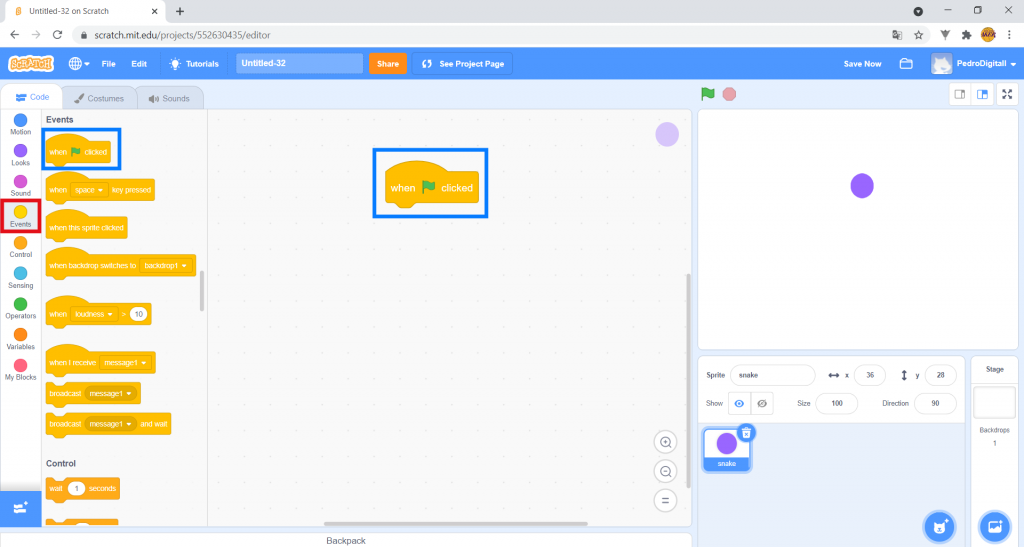
On the left-hand side, select Events and drag the when green flag clicked block to the working area.

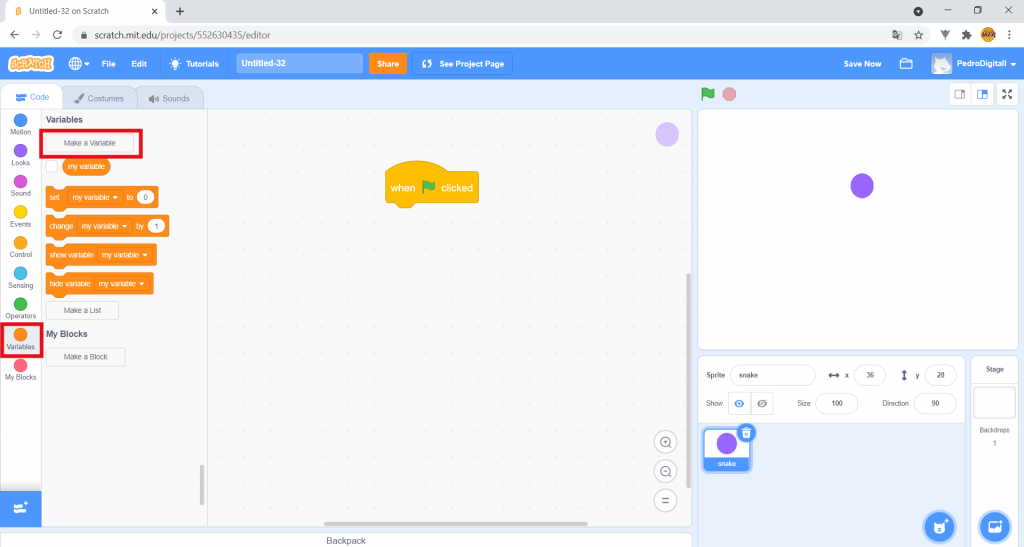
8. In the Blocks area, select Variables, and click Make a Variable.
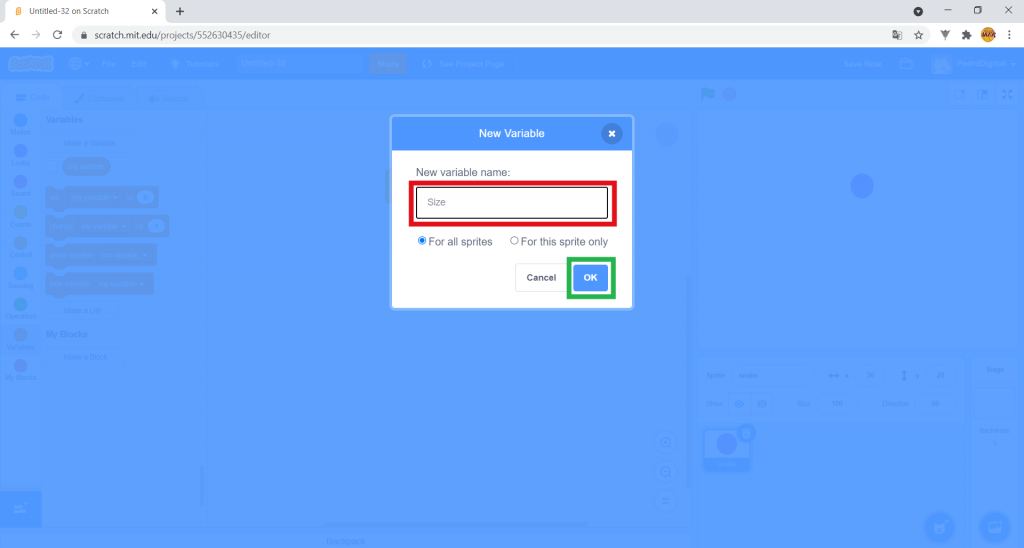
Type “Size” in the box highlighted in red in the image, and click OK.
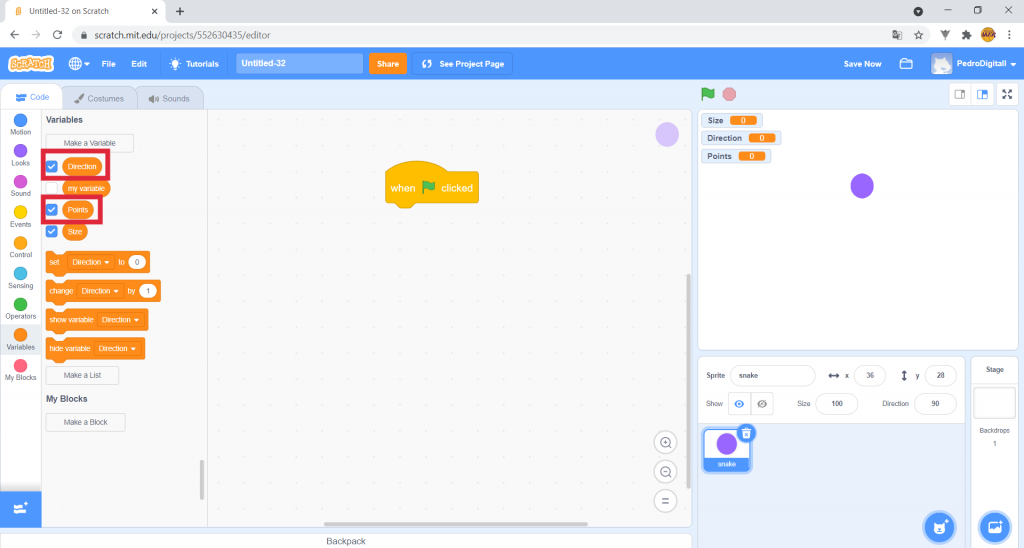
Create two more variables: one called Direction and another called Points.
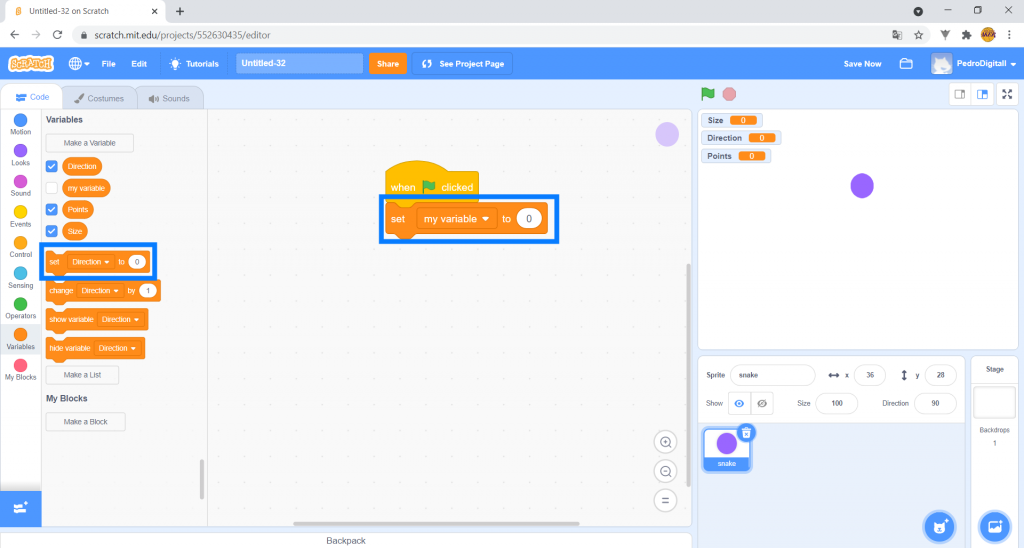
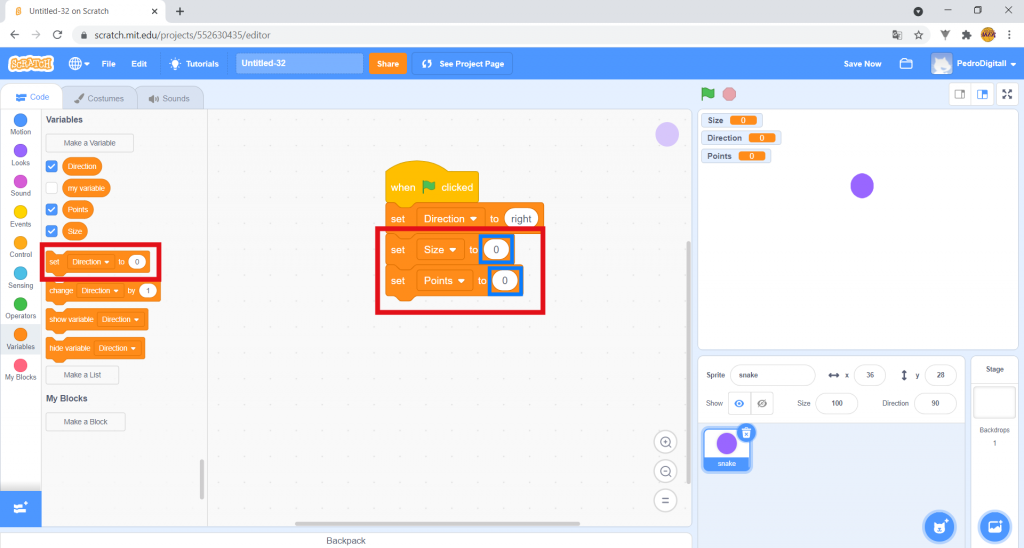
Next, drag the set my variable to 0 block below the yellow block you already have in your Scripts area.
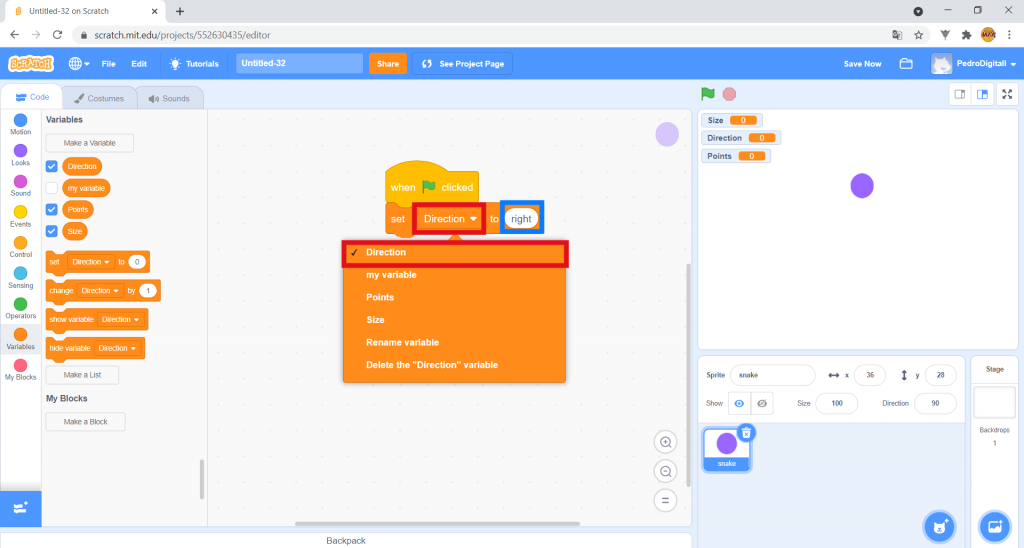
Then, click on the white arrow of this block and select the Direction option. On the right, where the number “0” is written, click on it and type “right”.
Drag two more of the same blocks, as shown in the image. In these blocks, change my variable by selecting the Size and Points options, respectively, leaving the number of each at 0. So, each time you play, these variables will have a starting value of 0.

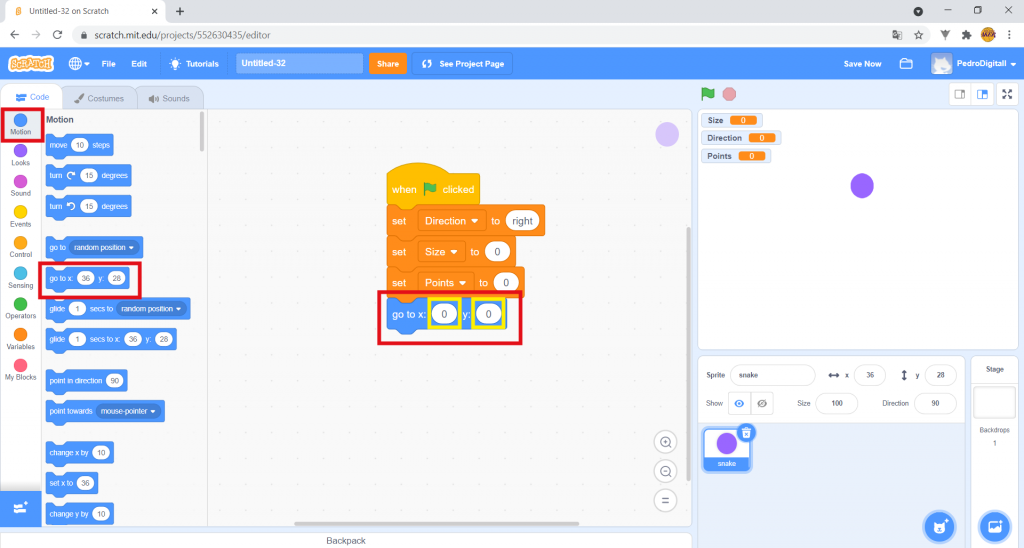
9. In the Blocks area, select Motion, click on the go to x:”_” y:”_” block, and drag and drop it under the other blocks in the Scripts area. Change the value of x to “0” and the value y to “0”.
With this block, you ensure that the game starts with the snake in the centre of the screen. The value of x dictates where the snake is on the horizontal axis, and the value of y dictates where the snake is on the vertical axis.

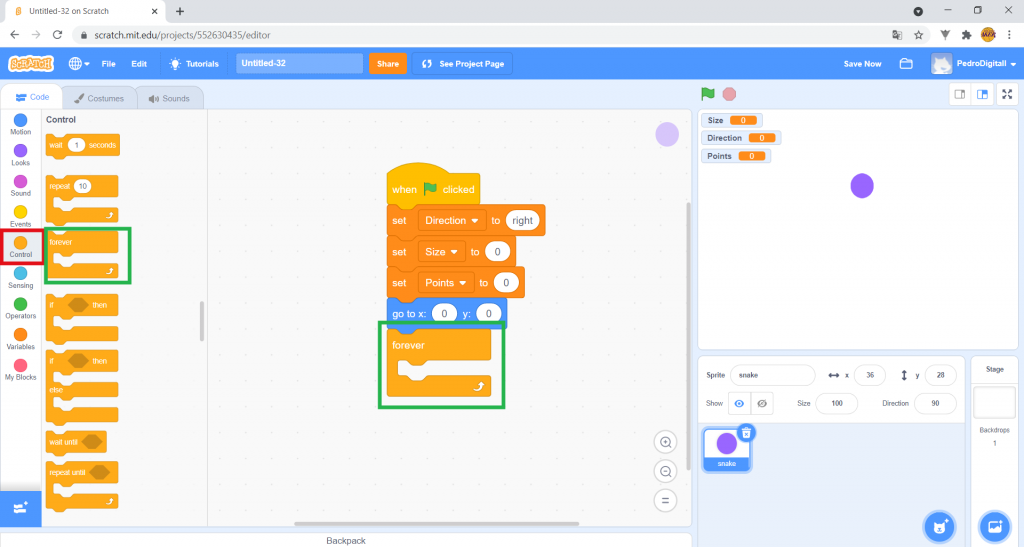
10. In the Blocks area, under Control, drag the forever block to the Scripts area, like this:
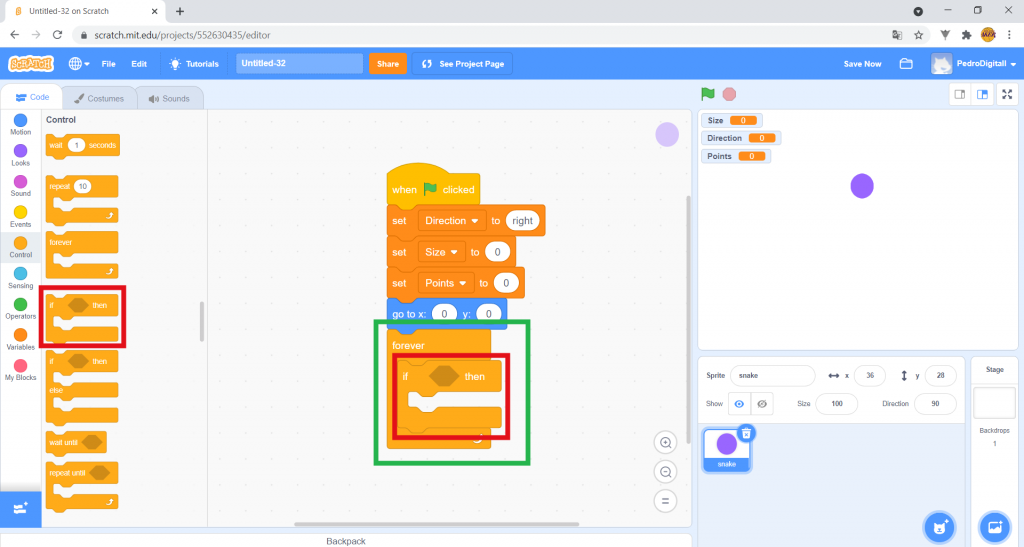
Now drag the if _, then block inside the forever block.

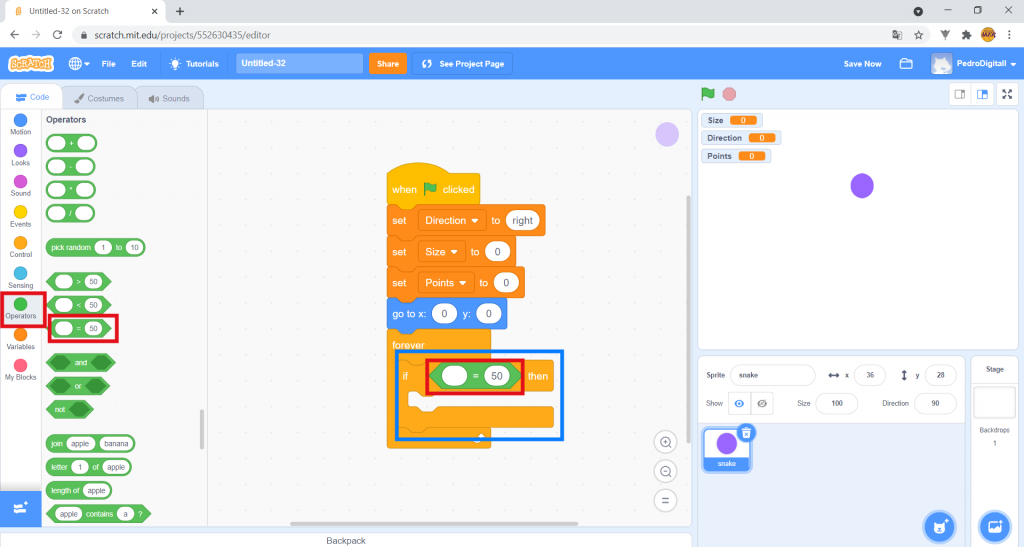
11. On the left-hand side, under Operators, select the block “_” = 50 and drag it into the empty space between if and then, as shown in the image.
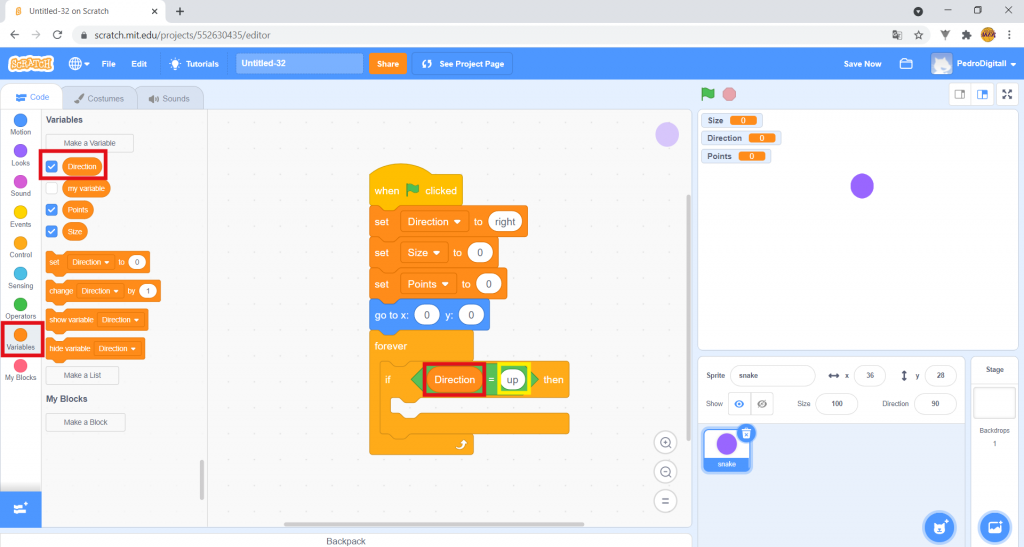
In Variables, drag the Direction block into the blank zone of the block “_” = 50. Where it says 50, type “top”.
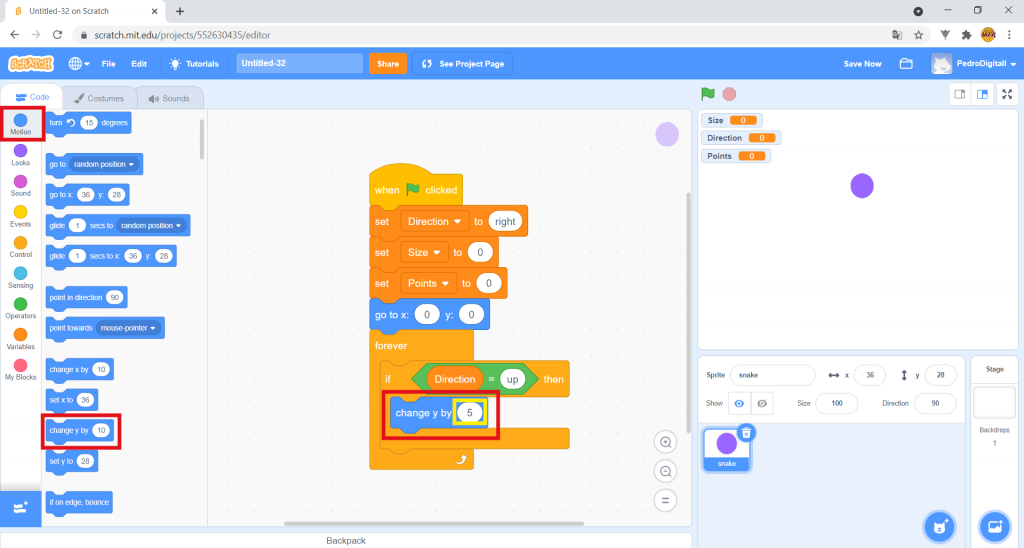
Then, in the Blocks area, go to Motion and drag the change y by “10” block into the if Direction = “up”, then block. Change the value in this block from”10″ to “5″. With these blocks, if the Direction variable goes up during the game, the snake will move upwards a little.

12. Repeat the previous process three times, once for each of the remaining directions: down, right and left. To do this, right click on the set of if _, then blocks and select the Duplicate option. Each time you duplicate the group of blocks, change the word “up” to “down”, “left” and “right”, respectively. Pay attention to the position of the if _, then block. It must be placed directly below the previous if _, then block. This sequence of blocks must always be inside the forever block.
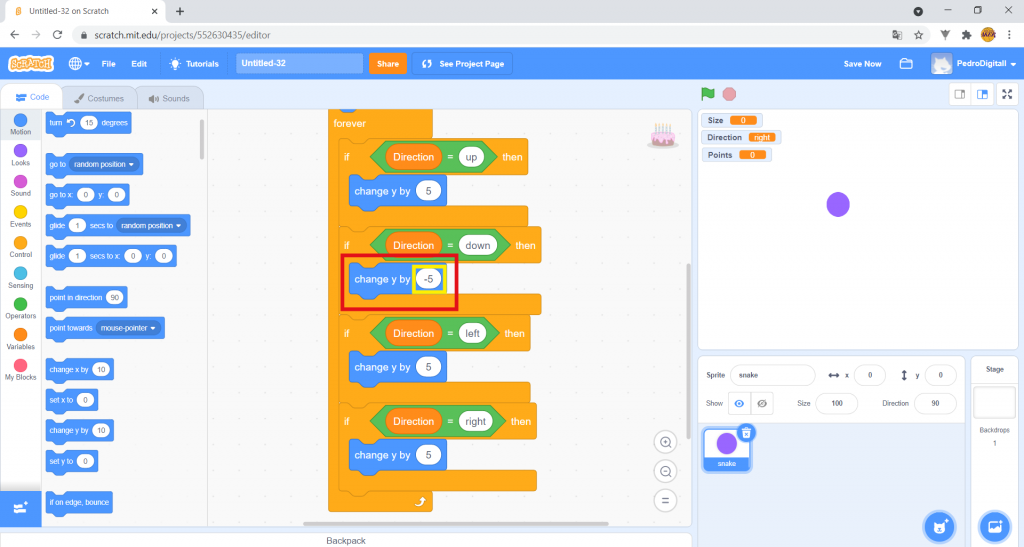
The values shown in the blocks change y by “_” must also be changed. In the sequence of blocks that has “down” written on it, the value should be “-5” instead of “5”, a negative value that corresponds to going down.
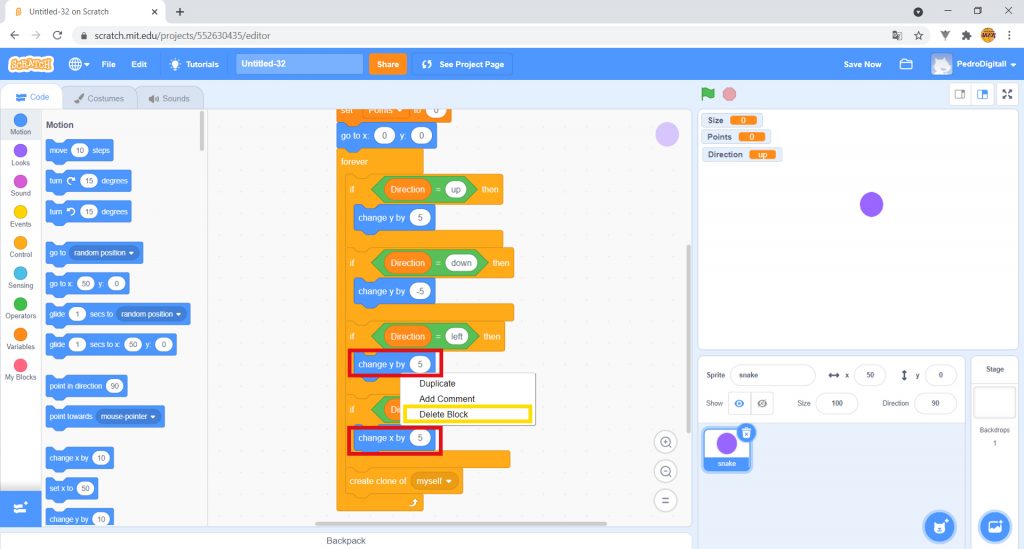
As for the blocks associated with the “left” direction, right click on the change y by “5” block and choose Delete Block. Do the same in the change y by “5” block associated with the direction “right”.
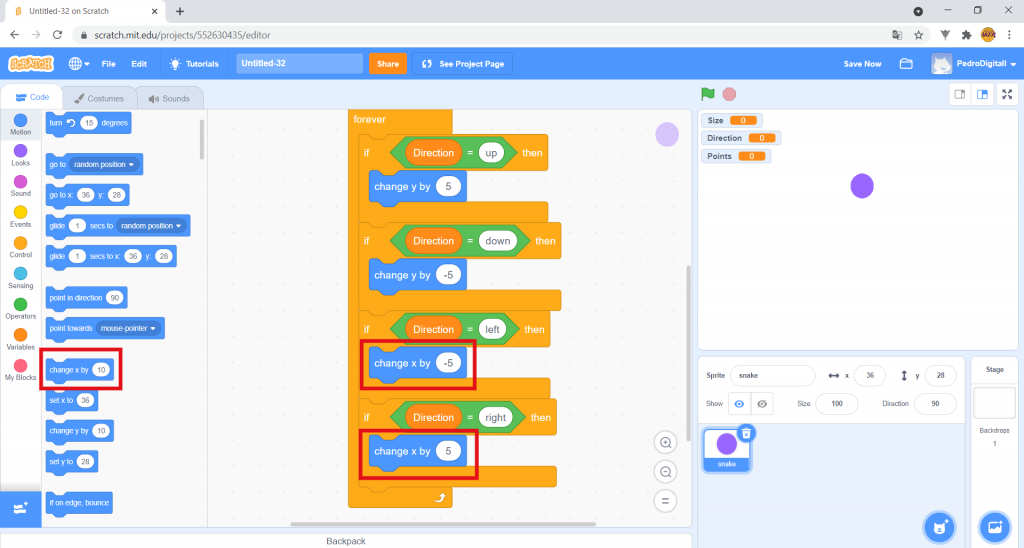
Then, in the Blocks area, go to Motion and drag the change x by “10” block into the if _, then block associated with the “left” direction. Do the same inside the if _, then block associated with the “right” direction, since movement from right to left and from left to right is performed on x. Confirm these same steps in the image:

13. Very good! To make the snake get a little bigger when it eats cake, in the Blocks area, go to Control and drag the create a clone of myself block into the Scripts area, like this:

14. Then, in the Blocks area, under Control, drag the if _, then block under the block you dragged before.
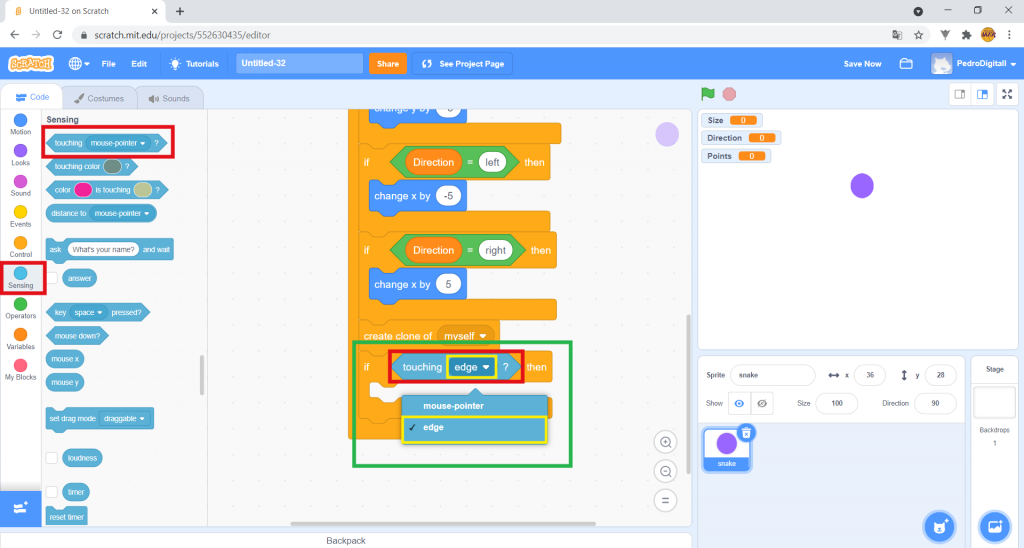
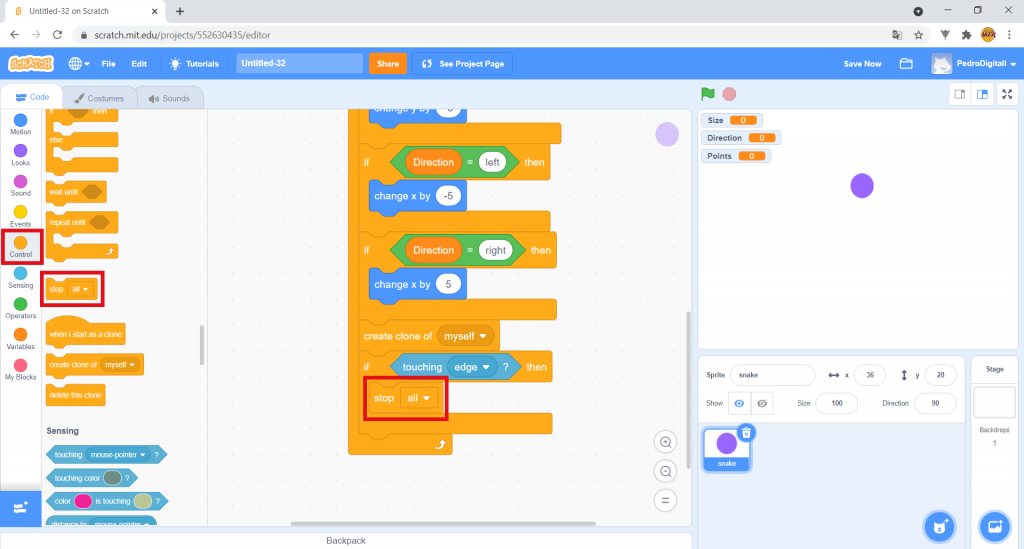
Go to Sensors and drag the touching mouse-pointer block into the space between the word “if” and “then”. Click on the white arrow of this block and choose the edge option, like this:
Go to Control and drag the stop all block into the if _, then block. This brings the game to an end as soon as the ball (your snake) touches the edge of the stage, the walls.

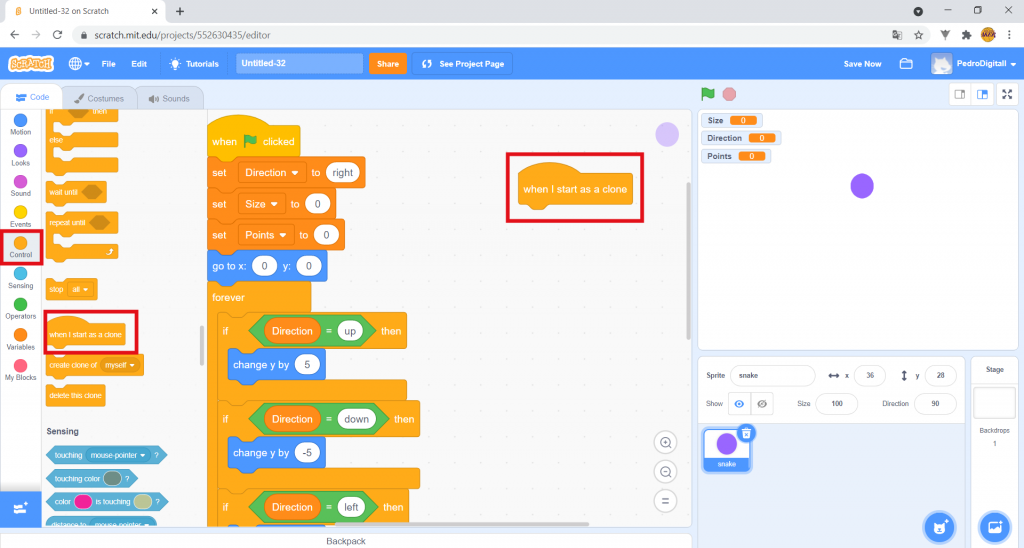
15. Good! You have now programmed enough of your game! In the Blocks area, under Control, drag the when I start as a clone block to the right of the other blocks, separately.
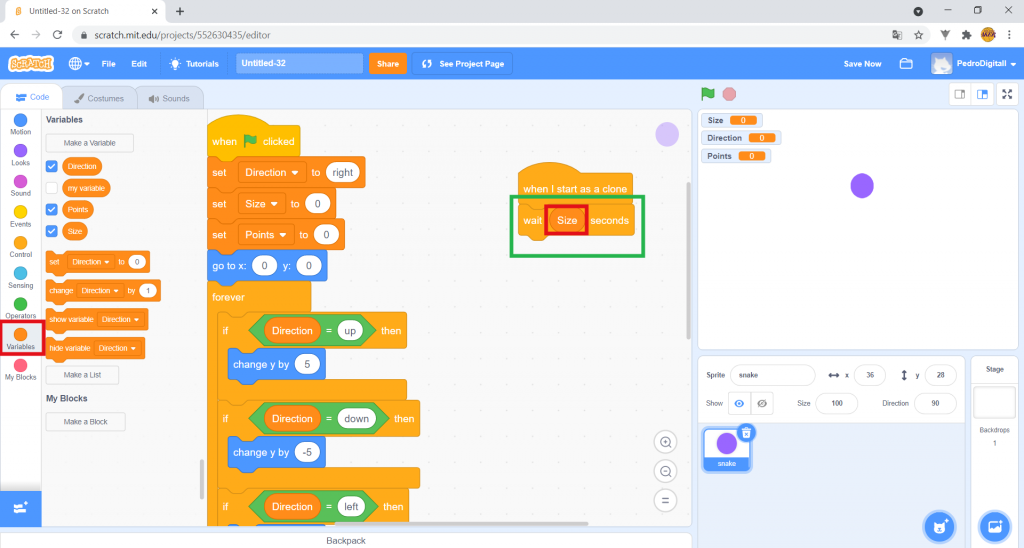
In Control, drag the wait “1” s block under the previous block. Under Variables, drag the Size variable to replace the “1”.
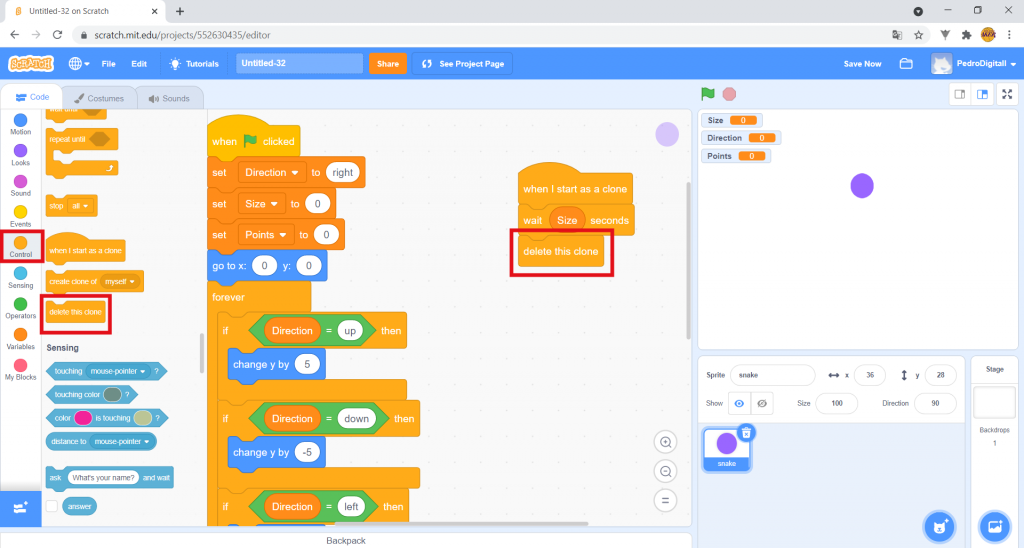
Also in Control, drag the delete this clone block underneath the previous ones. This set of blocks causes the snake to increase in size as soon as it touches the food.

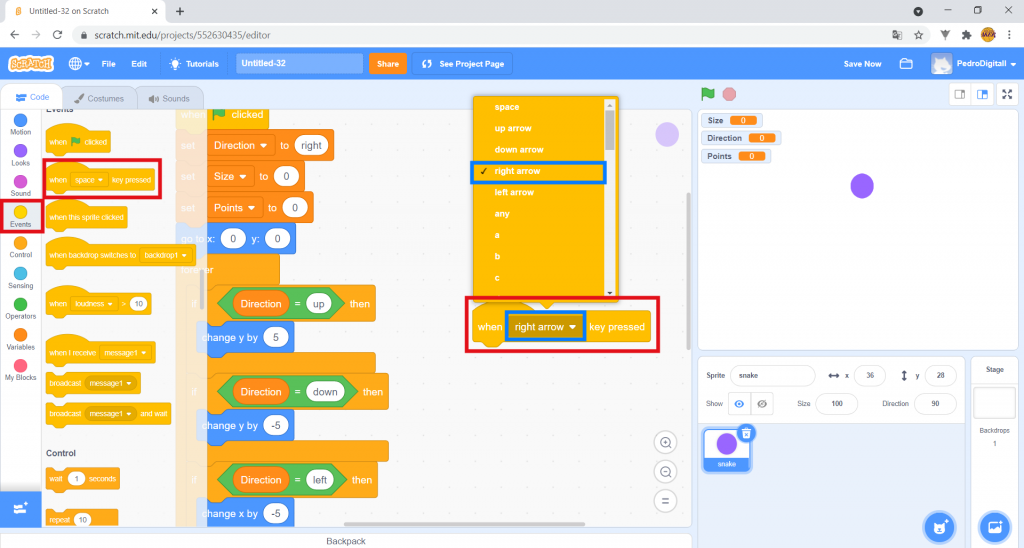
16. We now need to tell the computer how to control the snake using the keys on the keyboard. In Events, drag the when “space” key pressed block to the Scripts area, separate from the other blocks. Click on the white arrow in this block and change space to right arrow.
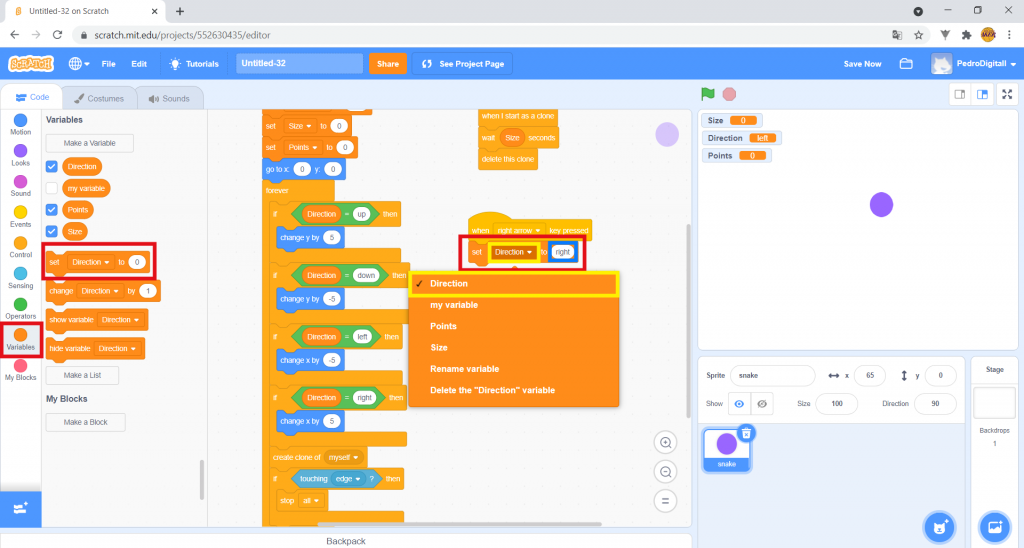
In Variables, drag the set my variable to “0” block to the Scripts area and insert it into the block you dragged earlier. Next, click on the white arrow in that block, select the Direction option and type “right” in the space with the number “0”.
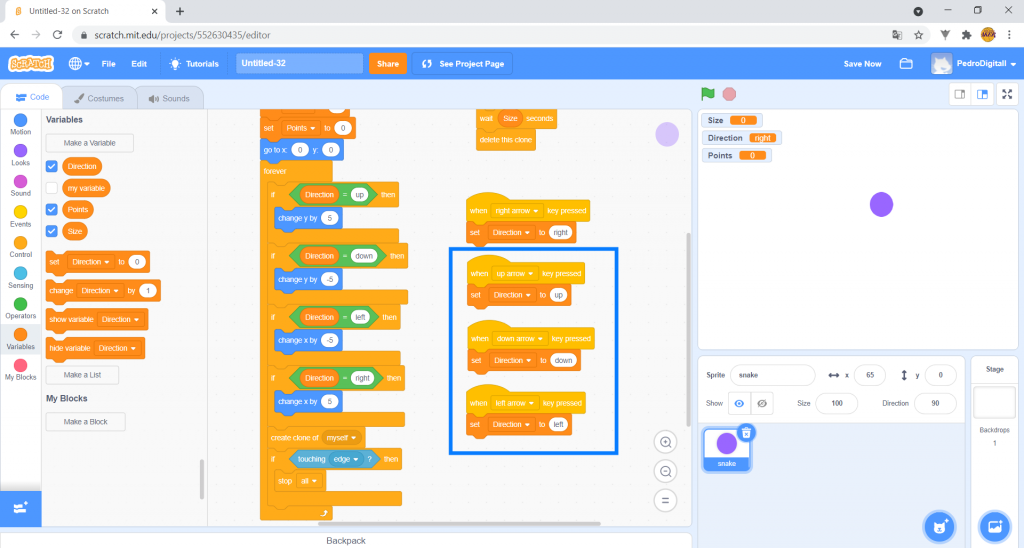
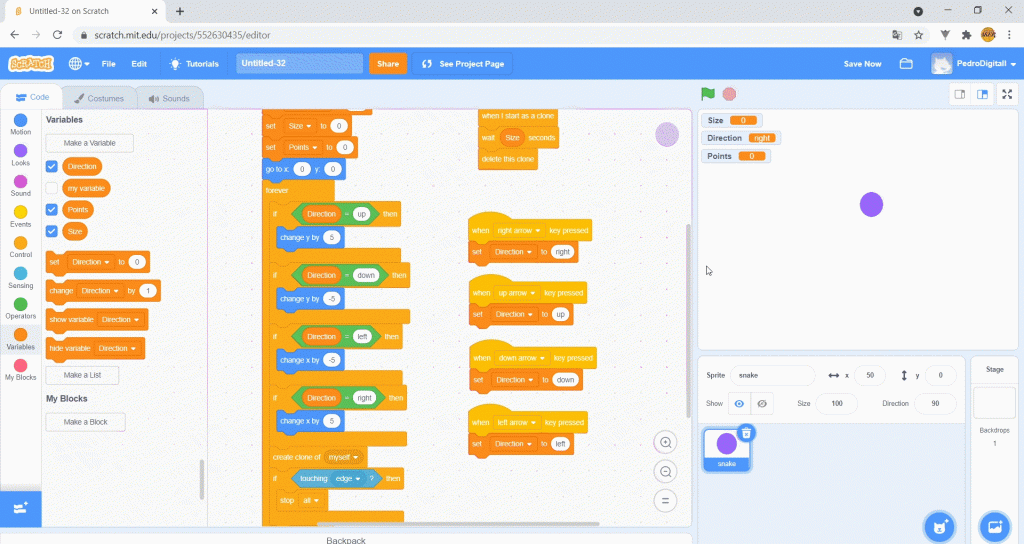
Repeat this process for the other directions (up, down, left), like this:
Click on the green flag, and then play with the arrow keys on your keyboard. What happens? The ball moves in the direction of the arrows you press!

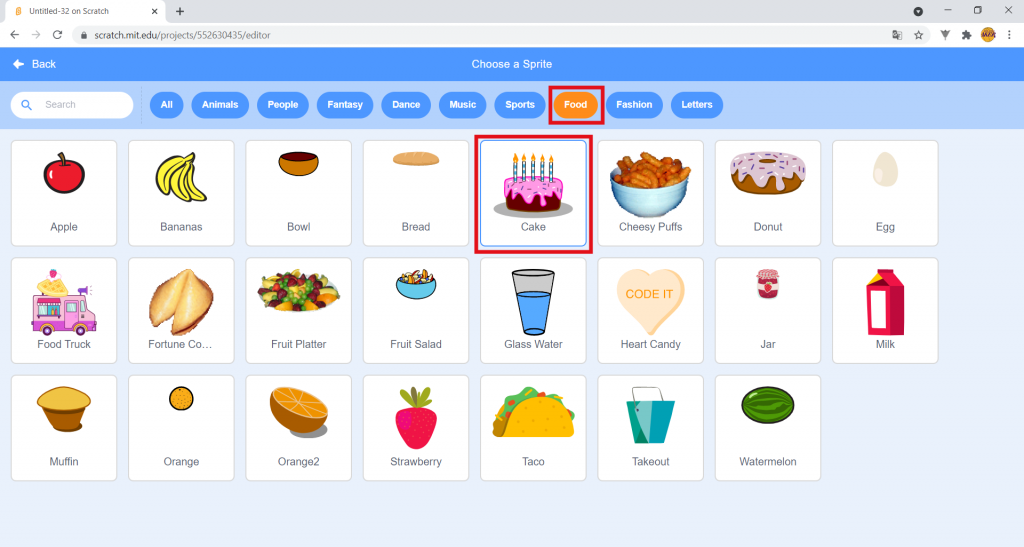
17. Now you have to program the food. Select Choose a Sprite.
On the Food tab, select the option: Cake.
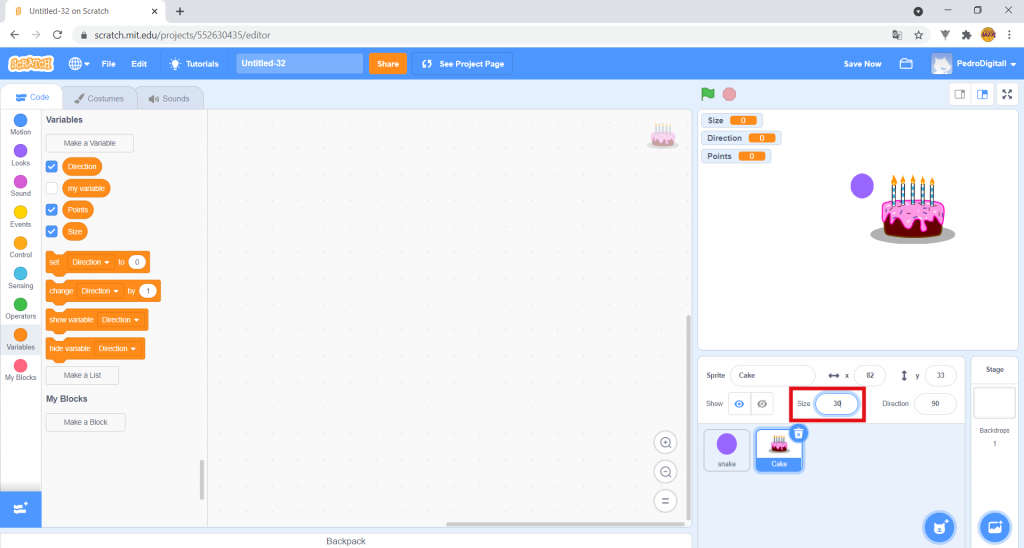
This cake looks just fine, but it’s too big for the size of your snake. In the Sprites area, where it says Size, change the value “100” to “30”. Your cake decreases in size.
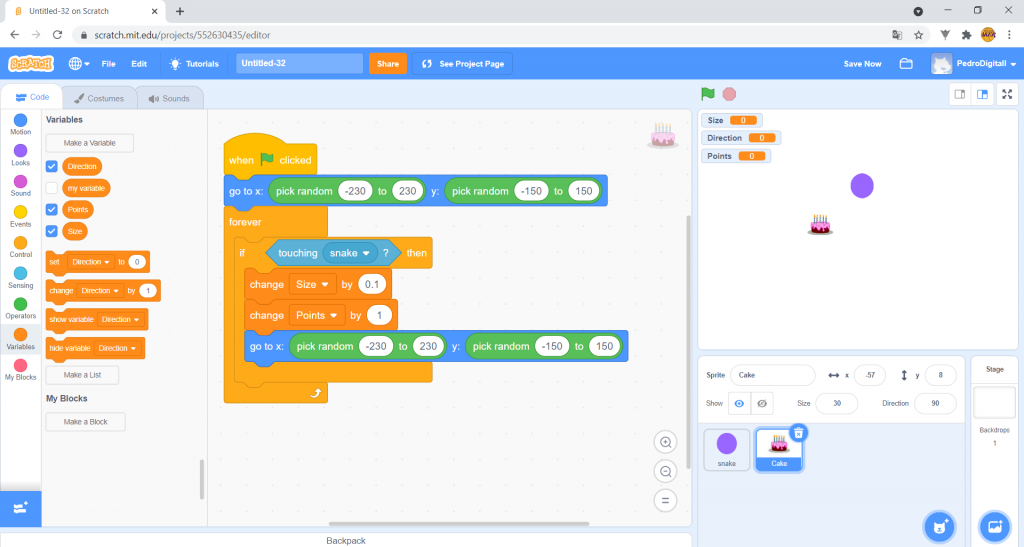
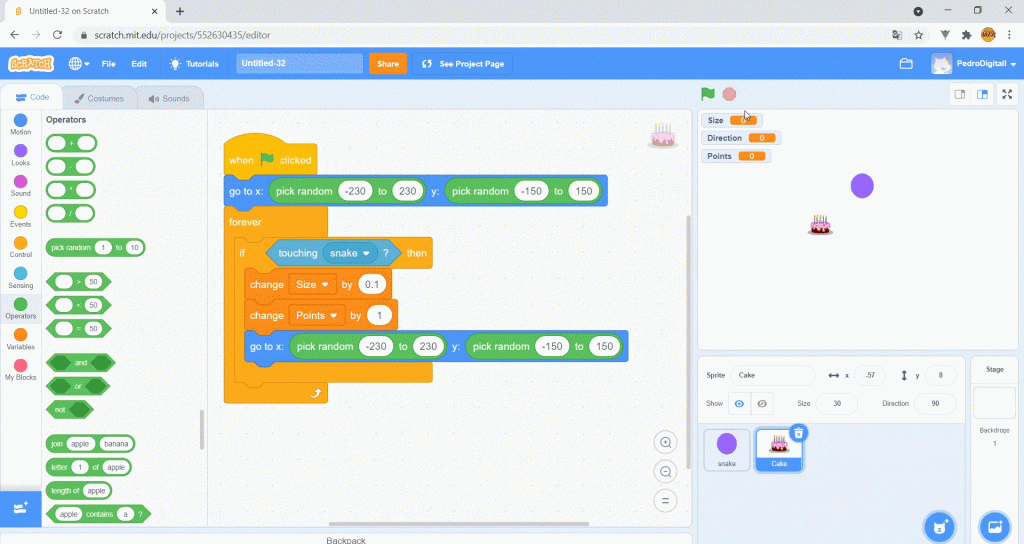
Program the cake yourself! Find the blocks and reproduce what is in the image:
These blocks:
• Create and place the cake in a random position;
• Increase the values of the variables Size and Points each time the cake touches the snake, i.e. the points you win and the size of the snake both increase.

18. On the Stage, reposition the variables by dragging them, like this:

19. The game is now finished! Click on the green flag and help the snake eat as many cakes as you can. Be careful not to touch the walls! Have fun playing!