Activity
1. To start the activity, go to the Scratch page: https://scratch.mit.edu/.
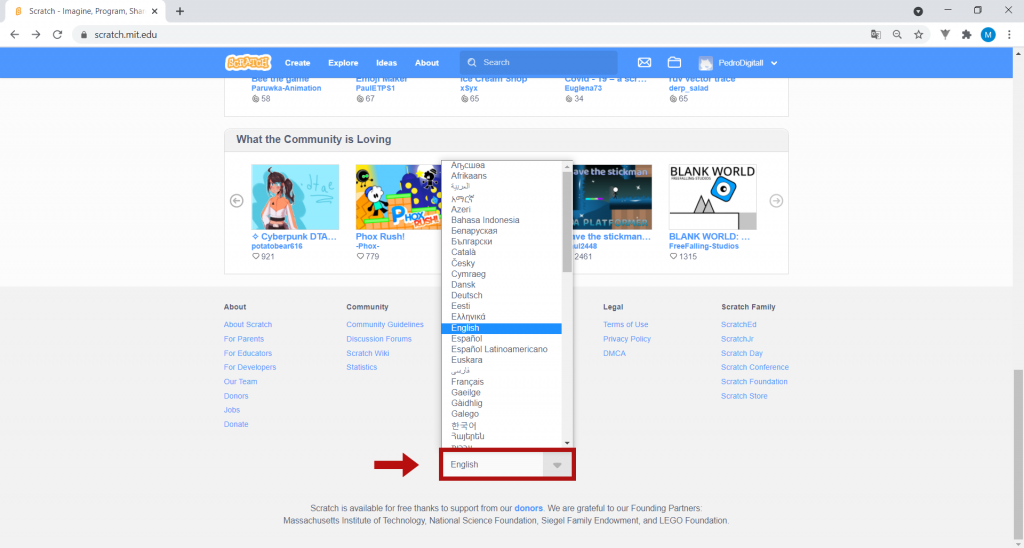
If Scratch is not in English, you can change the language at the bottom of the home page.
SIDE NOTE: You may click the images to amplify.

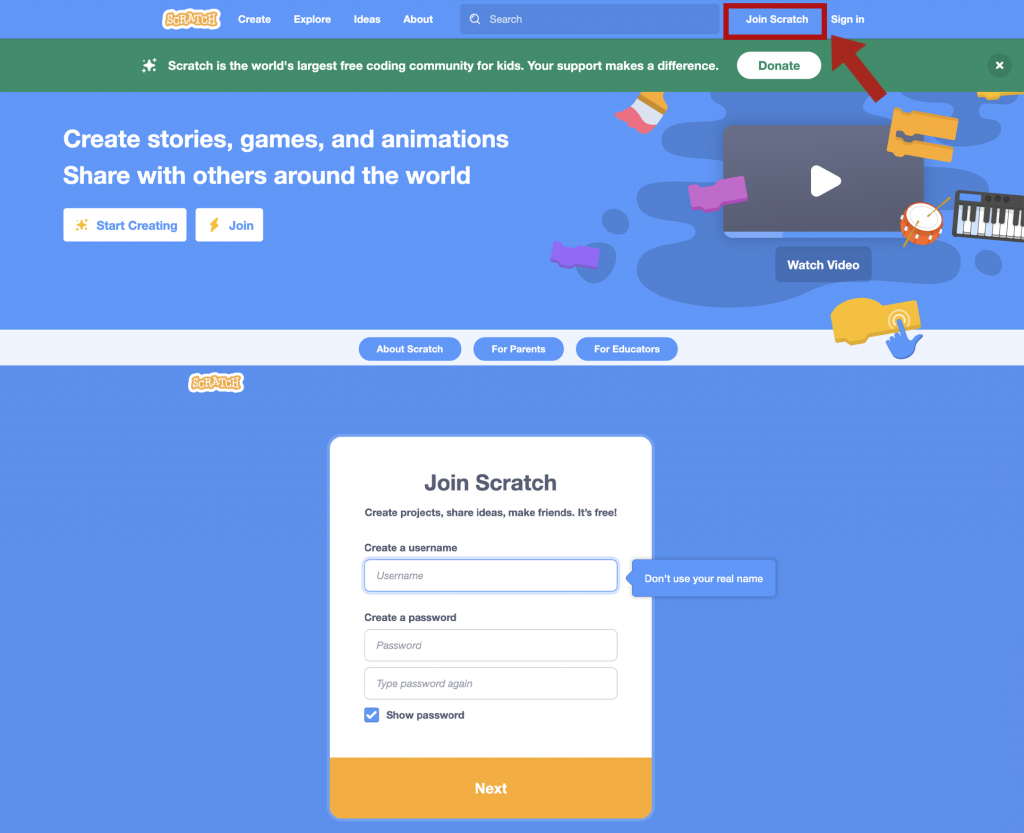
2. If you still don’t have a Scratch account, click on Join Scratch and ask an adult to help you fill in the requested fields in order to complete your registration.
For security reasons, and to protect your privacy, we recommend the following:
– avoid using your full name as your username;
– use a password with a wide range of characters (uppercase, numbers and symbols), and never personal data such as your date of birth.

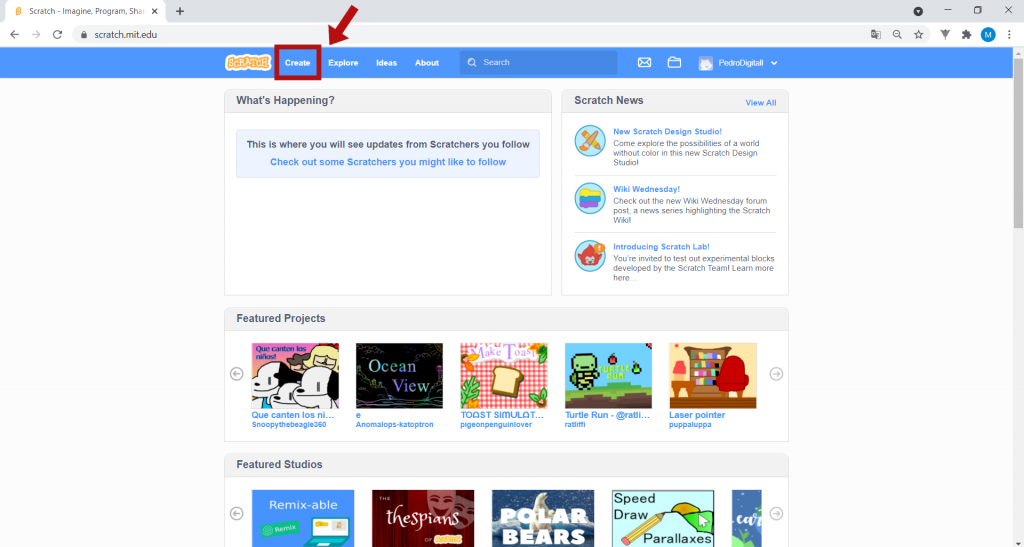
3. After you log in to your account, click on Create to open a new project.
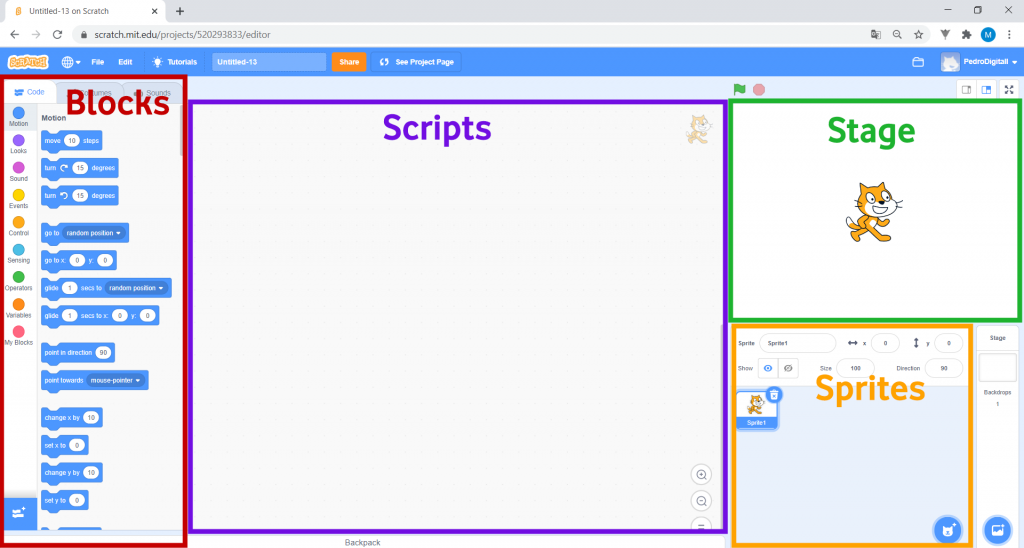
This is the Scratch interface. This is where we will program the cat and mouse game, by dragging blocks from the blocks area on the left to the scripts area in the middle.
• The Stage is where you can see your project’s graphs and animations. This is where you test your code.
• The Sprites area is where you can see, change, add or remove all of the images appearing on the Stage.
• You program in the Scripts area by dragging the blocks you need here, then assembling them.
• The Blocks area has all of the blocks you can use to build your code. If you look closely, there are various types of blocks, each responsible for a given function. You can distinguish between them by their different colours.

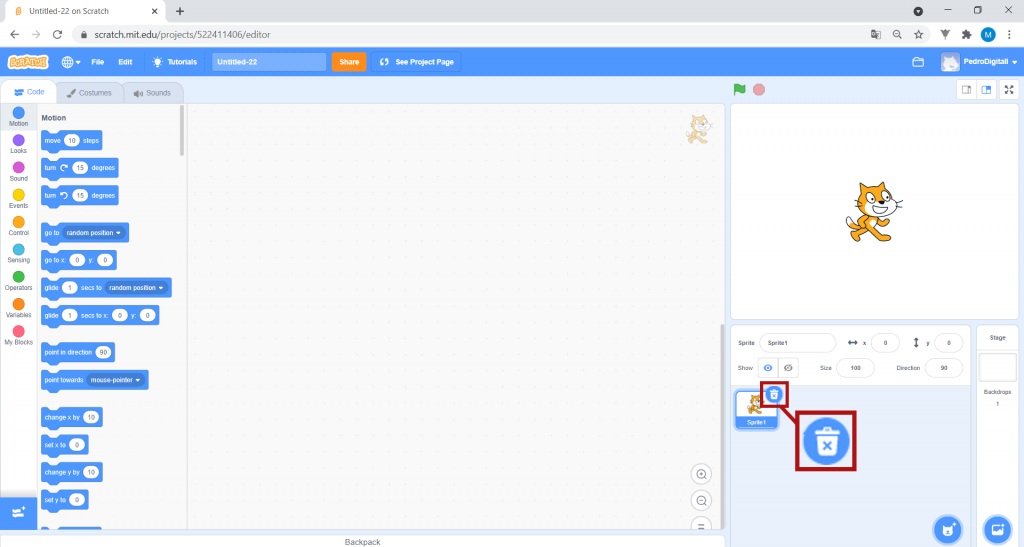
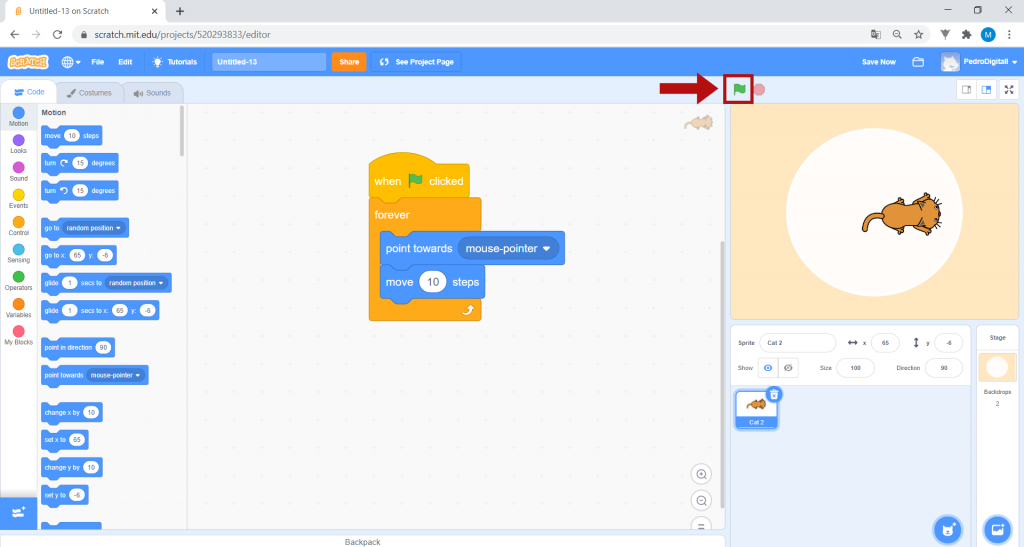
4. On the right side, on the Stage, there is a cat, but this is not the one we want for our game. To delete it, go to Sprites and click on the button highlighted in the image:

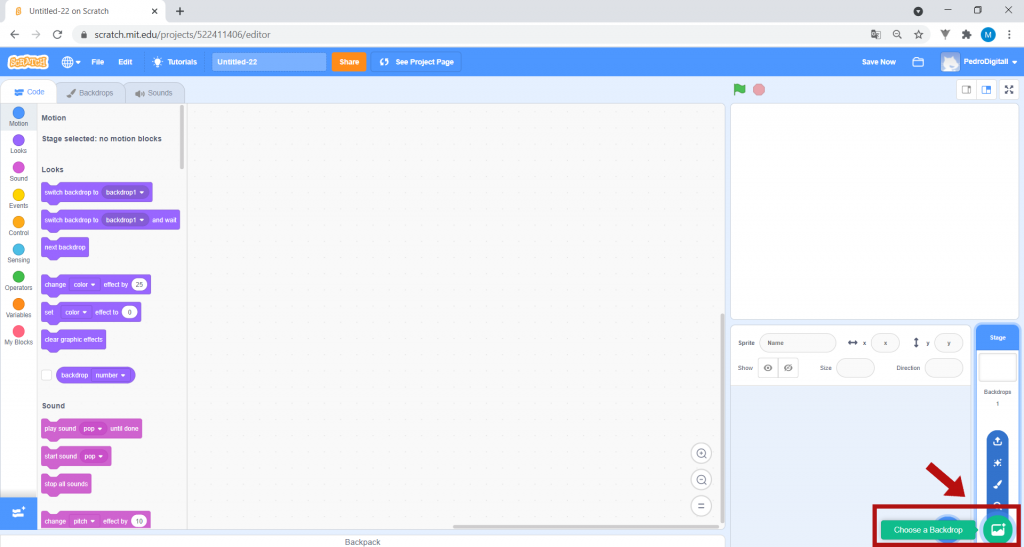
5. To select a backdrop, click on Choose a Backdrop:
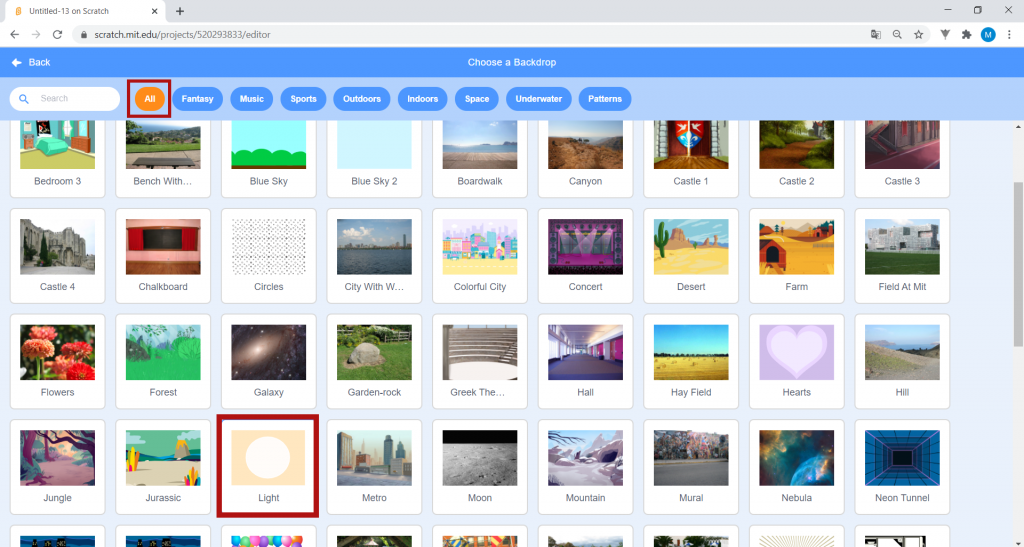
You can choose from various backdrops. For this game, go to All, and select the background Light.

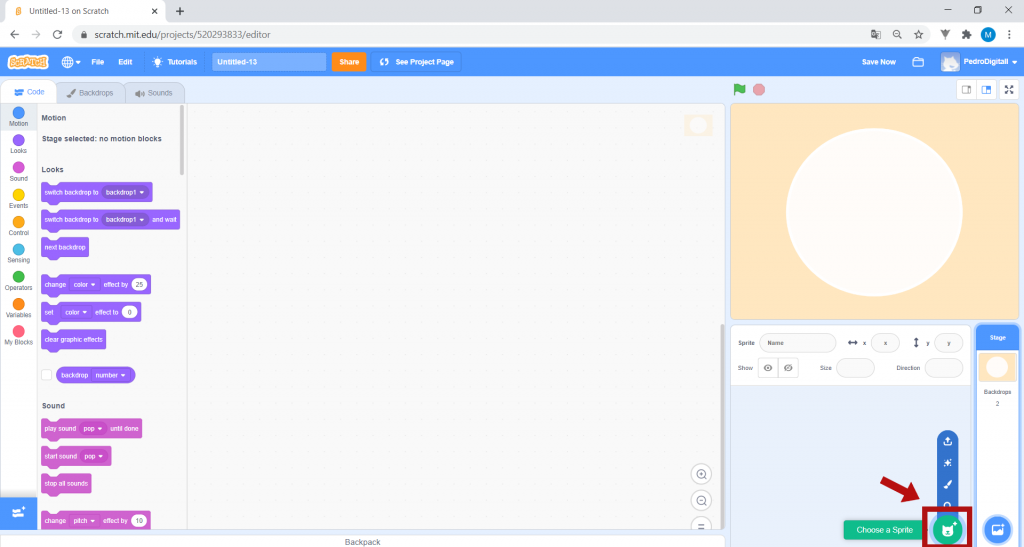
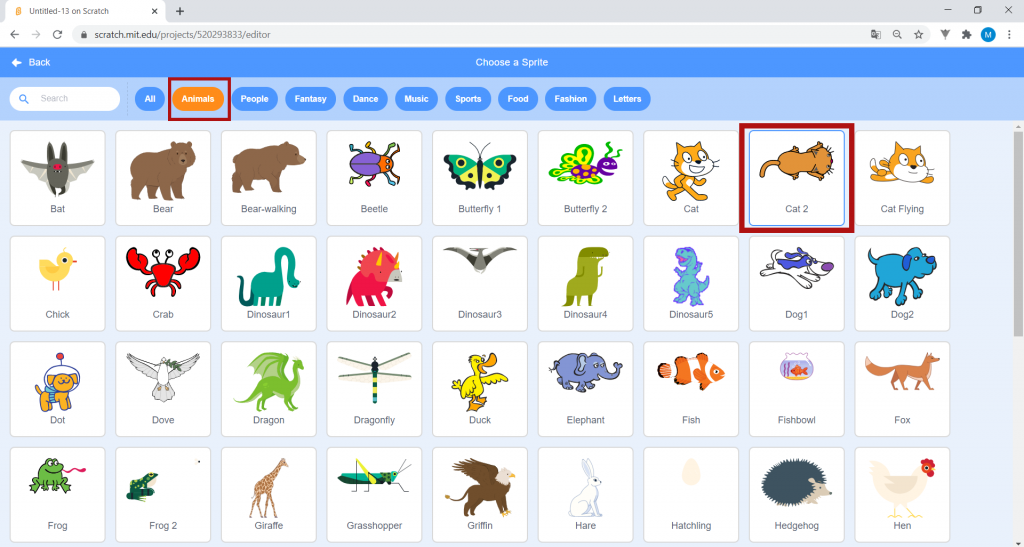
6. After selecting a backdrop, you will now choose the sprites (characters) for this game. Click on Choose a Sprite:
You can choose from various actors. For this game, under Animals, choose Cat 2.

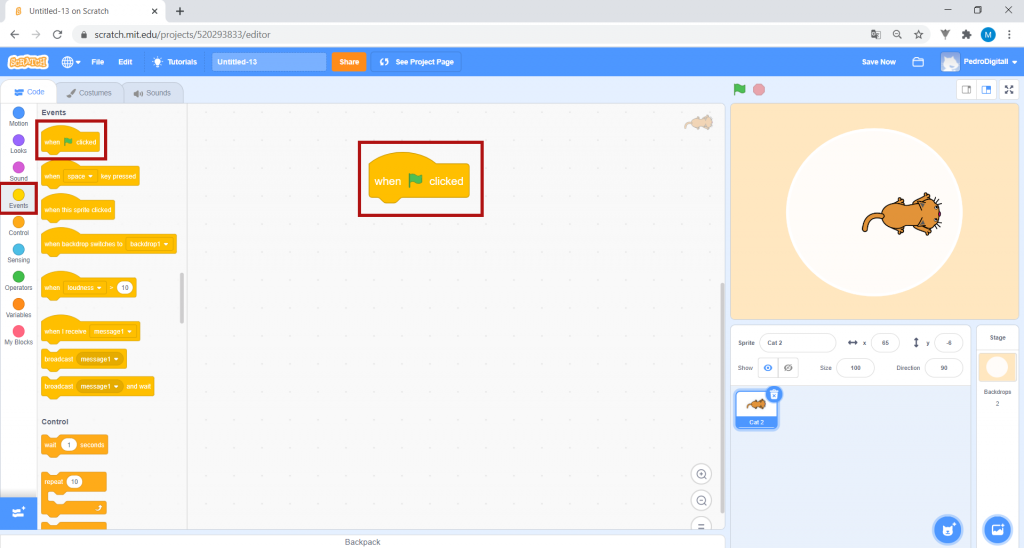
7. Let’s now program the cat you have chosen. The goal is for it to move in the direction of the mouse pointer (cursor) How can you do this? First off, on the left side of the screen, select Events, and drag the block when green flag clicked to the Scripts area.

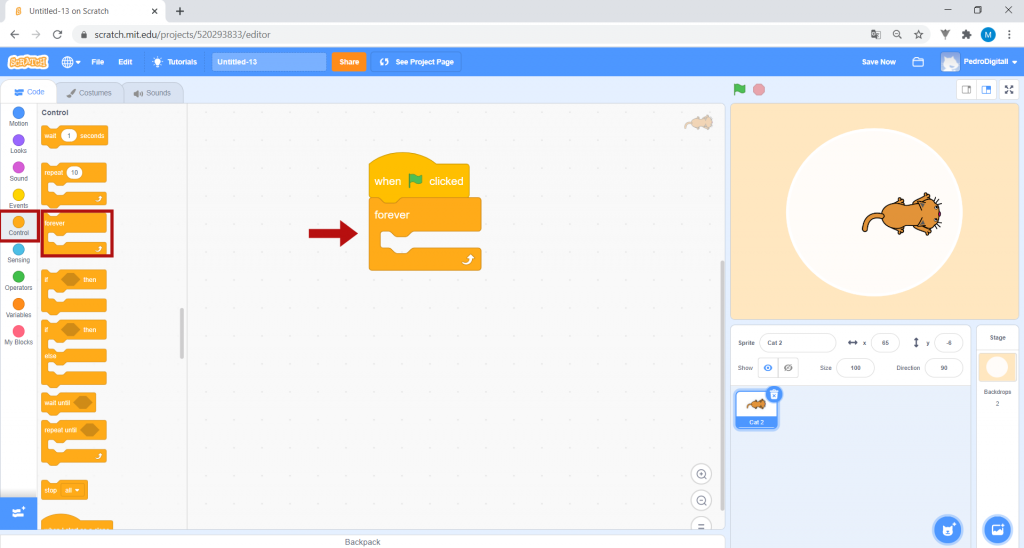
8. Next, on the left side of the screen, choose Control and drag the forever block to the Scripts area, placing it right below the previous block, as in the image:

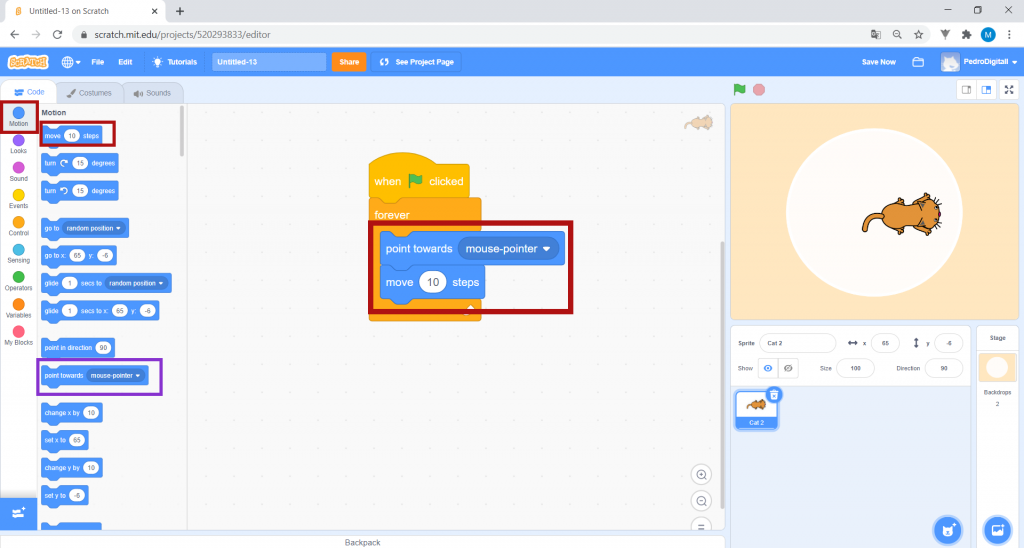
9. Click on Motion, and drag the point towards mouse-pointer block inside the forever block. Do the same for the block move “10” steps.
As soon as you click on the green flag, Scratch will read the blocks in order and give instructions to the cat. Check it out!
As you can see, the cat always walks towards the pointer of your mouse (cursor)!

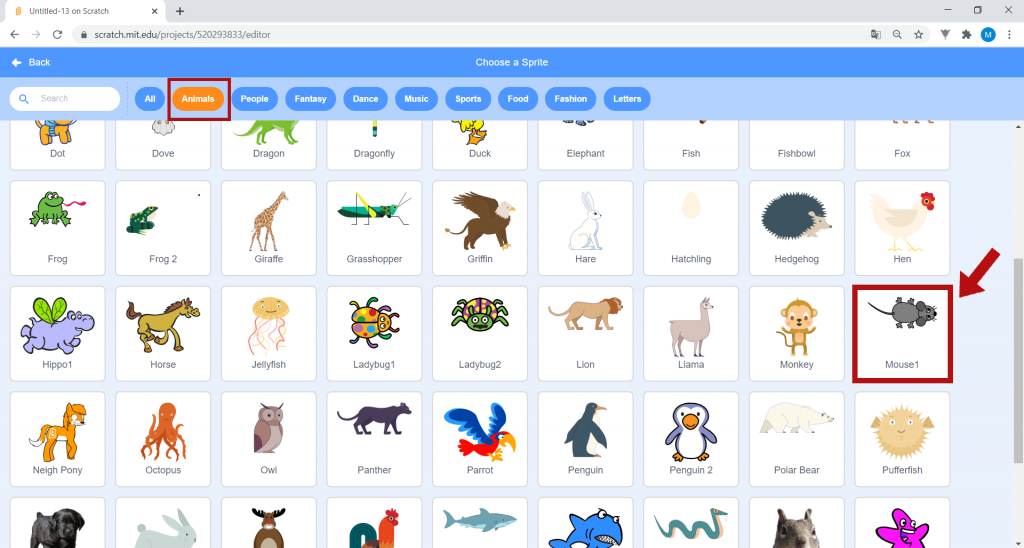
10. Shall we add the mouse? Add a new sprite. Click on Animals and choose Mouse1.

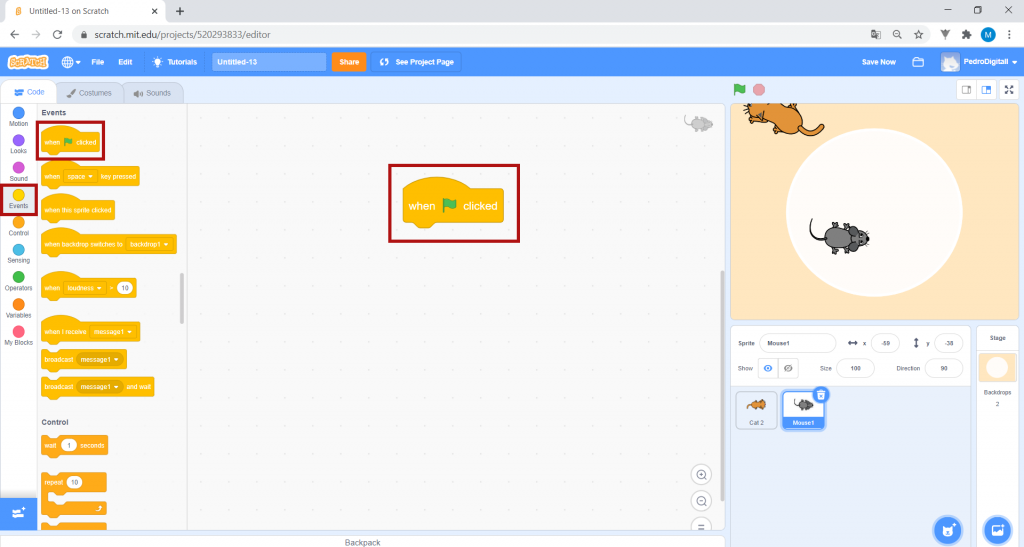
11. The goal is for the mouse to change location every time the cat touches it. How can you do this? First off, on the left side of the screen, select Events, and drag the block when green flag clicked to the Scripts area.

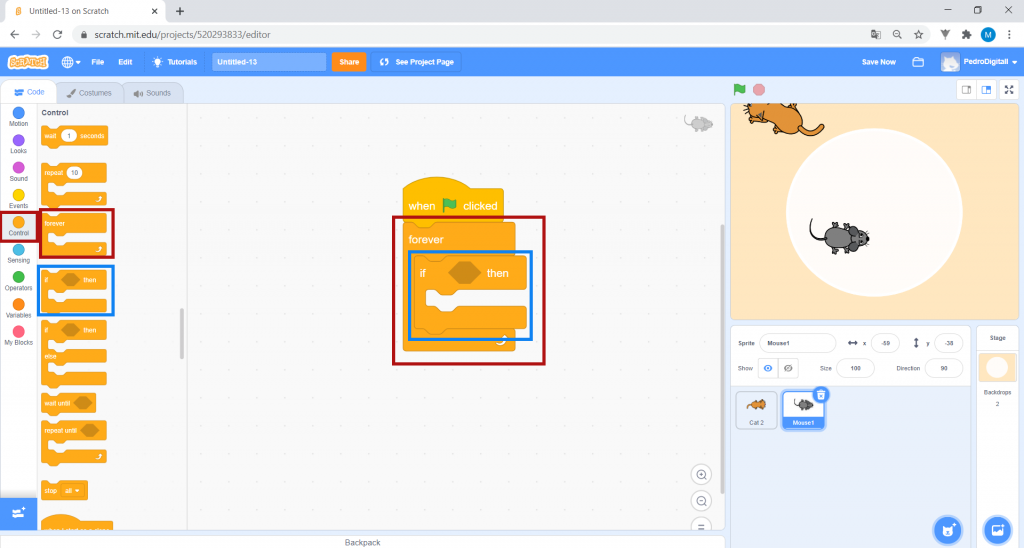
12. Next, on the left side of the screen, choose Control and drag the forever block to the Scripts area, placing it right below the previous block. Then drag the If_then block inside the forever block, as in the image.

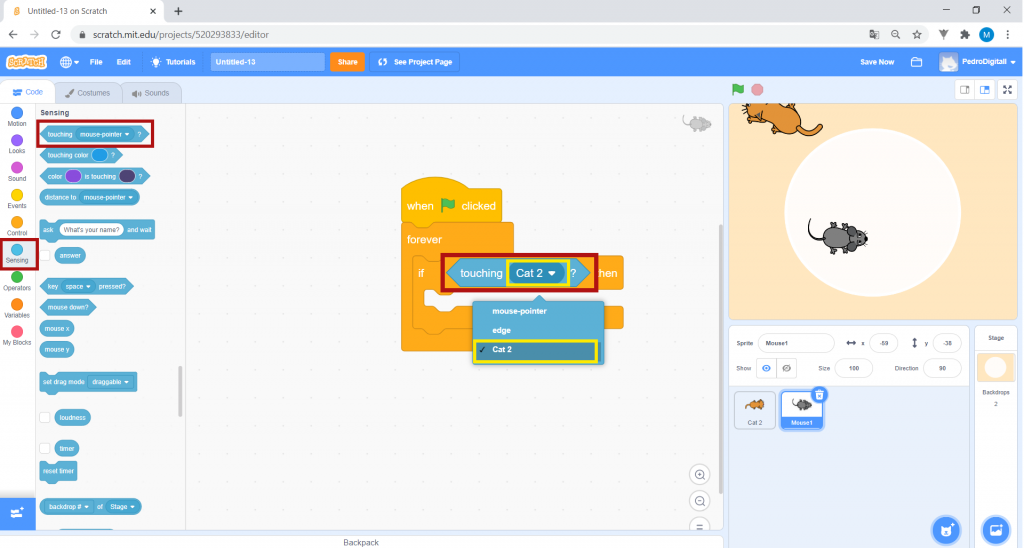
13. On the left side of the screen, click on Sensing, and drag the Touching mouse-pointer block to the Scripts area, putting it inside the If_then block. Click on the arrow which appears in the Touching mouse-pointer block and choose the option Cat 2, as in the image:

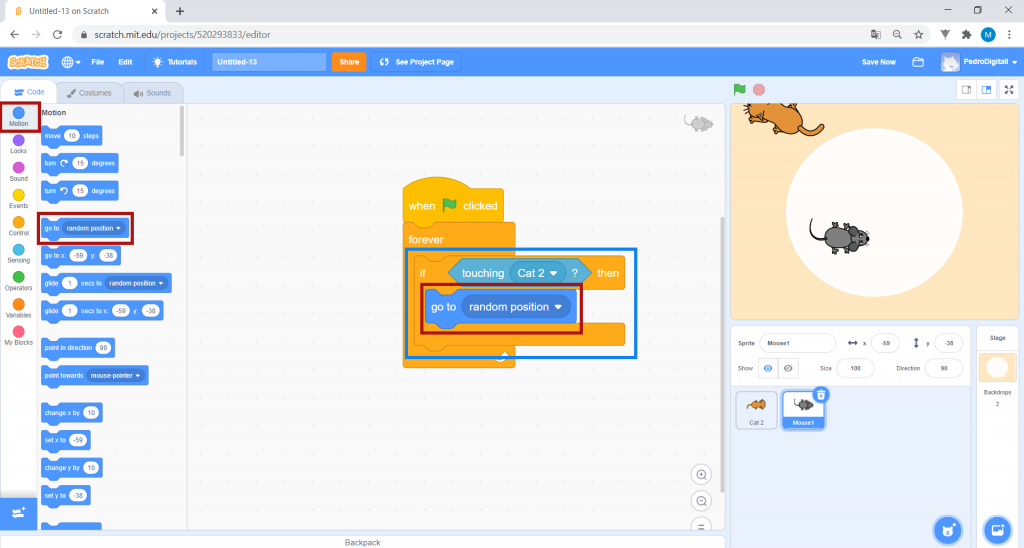
14. Select Motion and drag the Go to random position block inside the If_then block, as in the image:
Click on the green flag and, with the cat, try to catch the mouse!

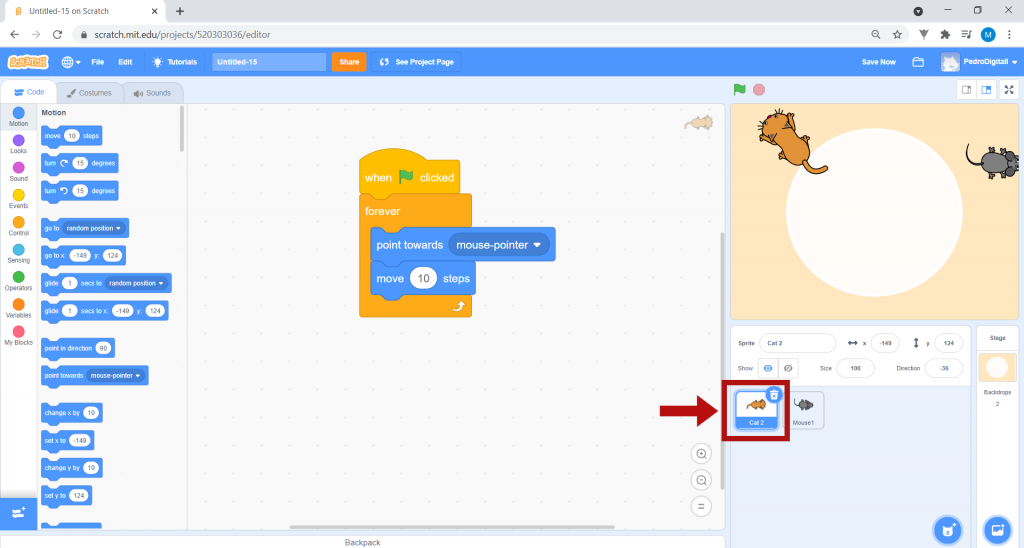
15. The game is not finished until you add points! For every mouse you catch, you receive one point. In the Sprites area, click on Cat 2 to begin creating the point system.
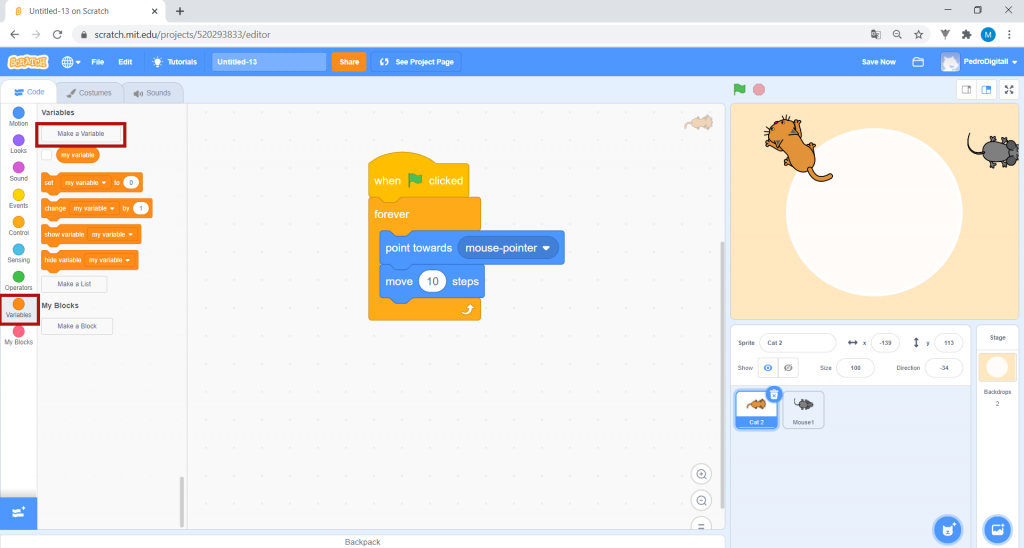
Next, select Variables on the left side of the screen, and click on Make a Variable.
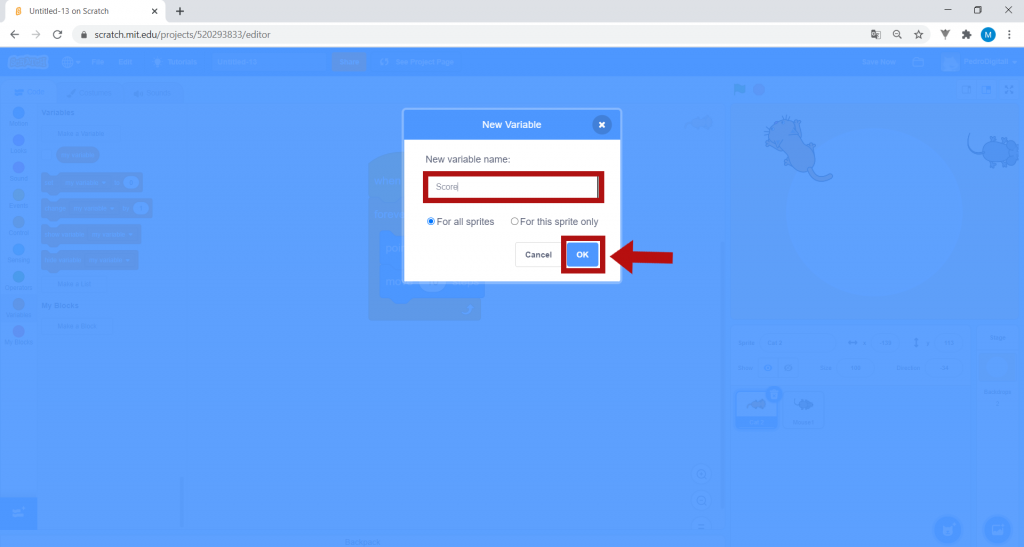
In New variable name, write “Score” and click on OK.
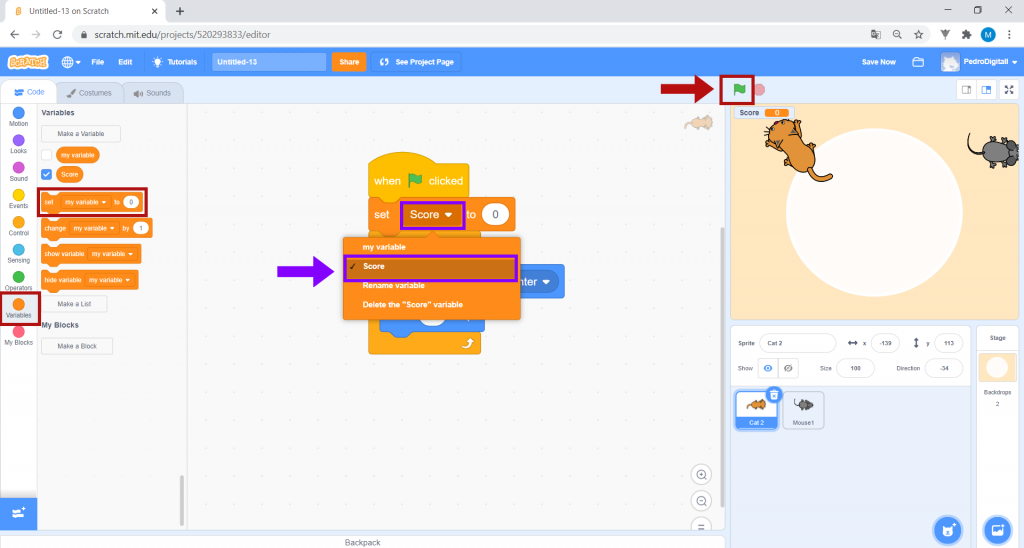
Drag the set my variable to “0” block to the Scripts area, below the block when green flag clicked. Change my variable to Score, as in the image:
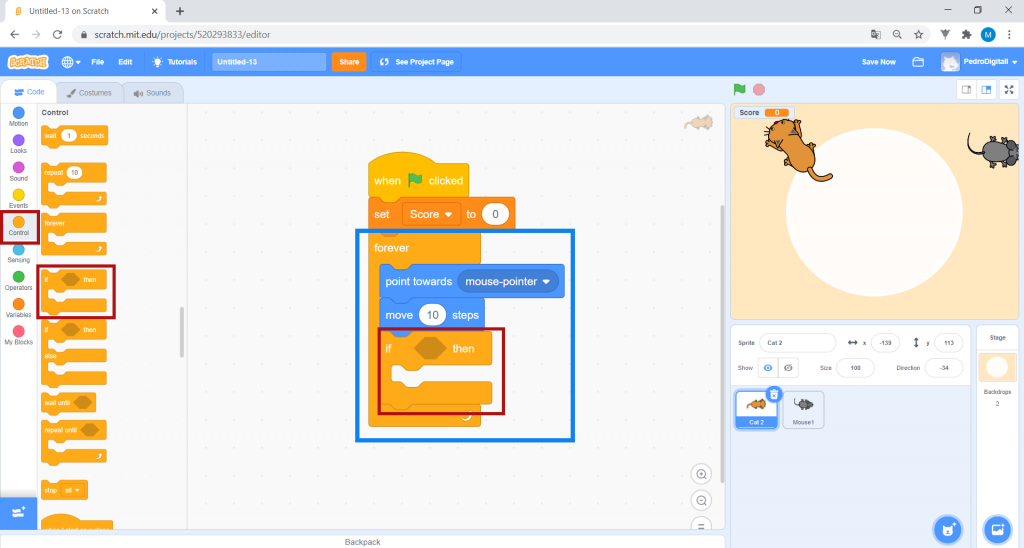
In this way, the number of points returns to zero whenever you click on the green flag. Click on Control, select the If_then block and drag it inside the forever block, as in the image:
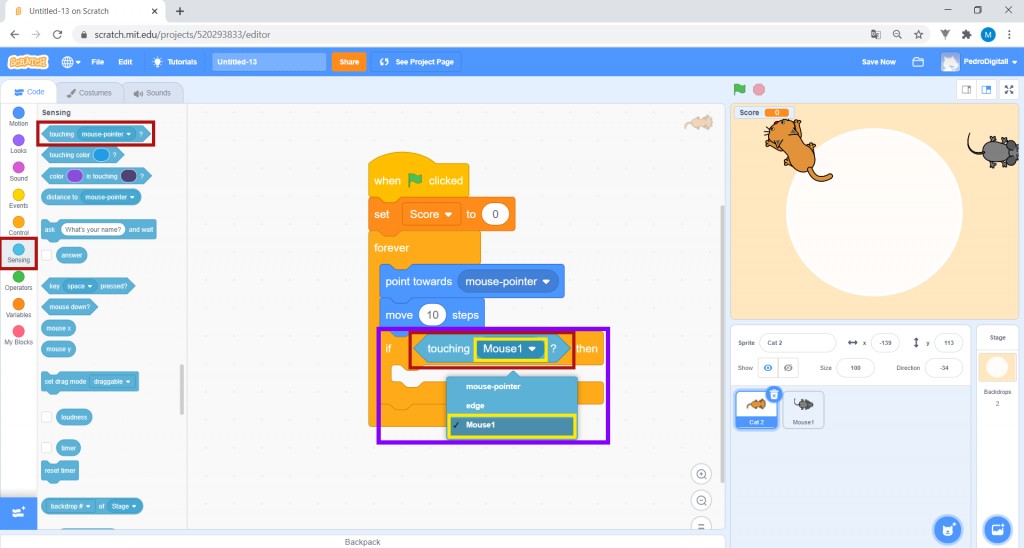
Click on Sensing and drag the touching mouse-pointer block to the Scripts area, putting it inside If_then. Select Mouse1, as in the image:
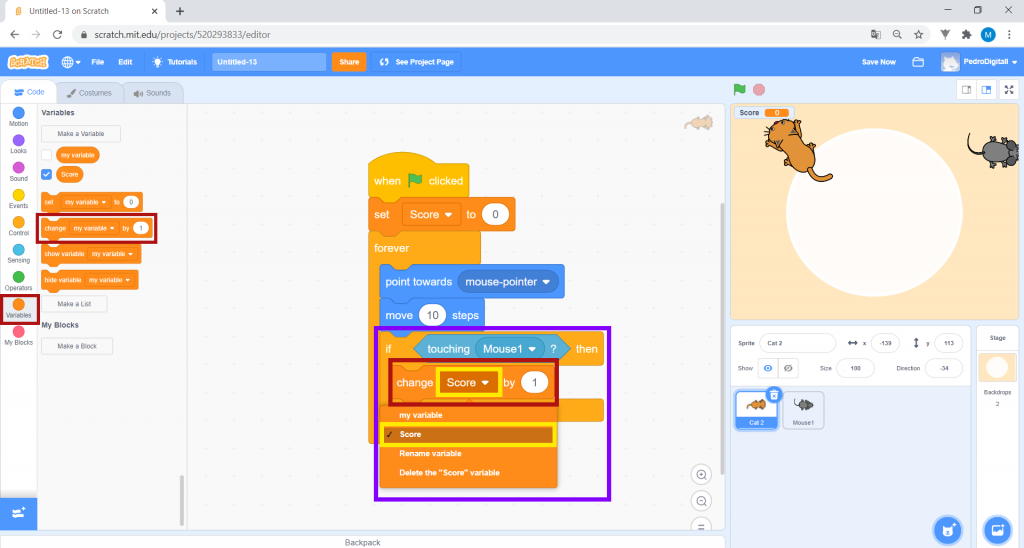
Select Variables. Drag the change my variable by “1” block inside the If_then block. Next, change my variable to Score, as in the image:

16. Click on the green flag and, with the cat, try to catch the mouse! You can watch your points go up and up… You have now finished the cat and mouse game!